 Page de garde > La programmation > Les différences entre &#Object&#, &#{}&# et &#object&# dans TypeScript
Page de garde > La programmation > Les différences entre &#Object&#, &#{}&# et &#object&# dans TypeScript
Les différences entre &#Object&#, &#{}&# et &#object&# dans TypeScript
Dans TypeScript, lorsque nous voulons définir un type d'objet, il existe plusieurs options concises telles que « Objet », « {} » et « objet ». Quelles sont les différences entre eux ?
Objet (en majuscule)
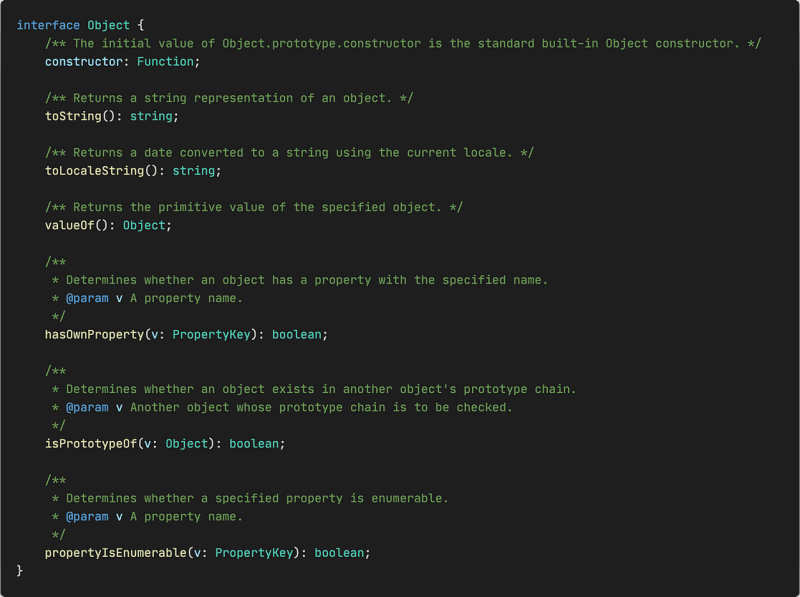
Object (majuscule) décrit les propriétés communes à tous les objets JavaScipt. Il est défini dans le fichier lib.es5.d.ts fourni avec la bibliothèque TypeScript.

Comme vous pouvez le voir, il inclut certaines propriétés courantes telles que toString(), valueOf(), etc.
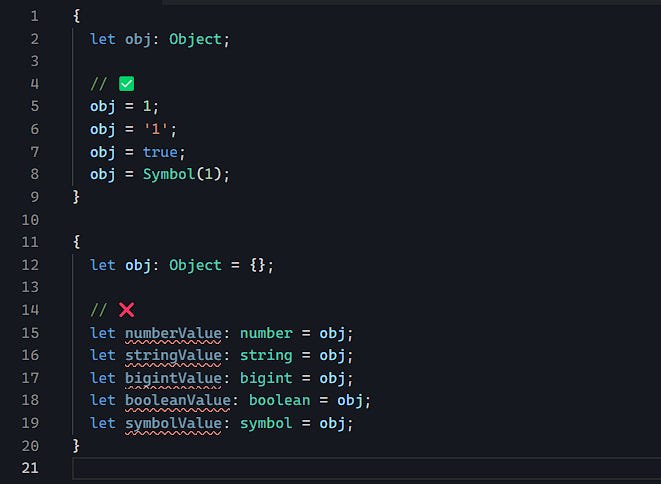
Parce qu'il met l'accent uniquement sur les propriétés communes aux objets JavaScript. Vous pouvez donc lui attribuer des objets boxables comme une chaîne, un booléen, un nombre, un bigint, un symbole, mais pas l'inverse.

{}
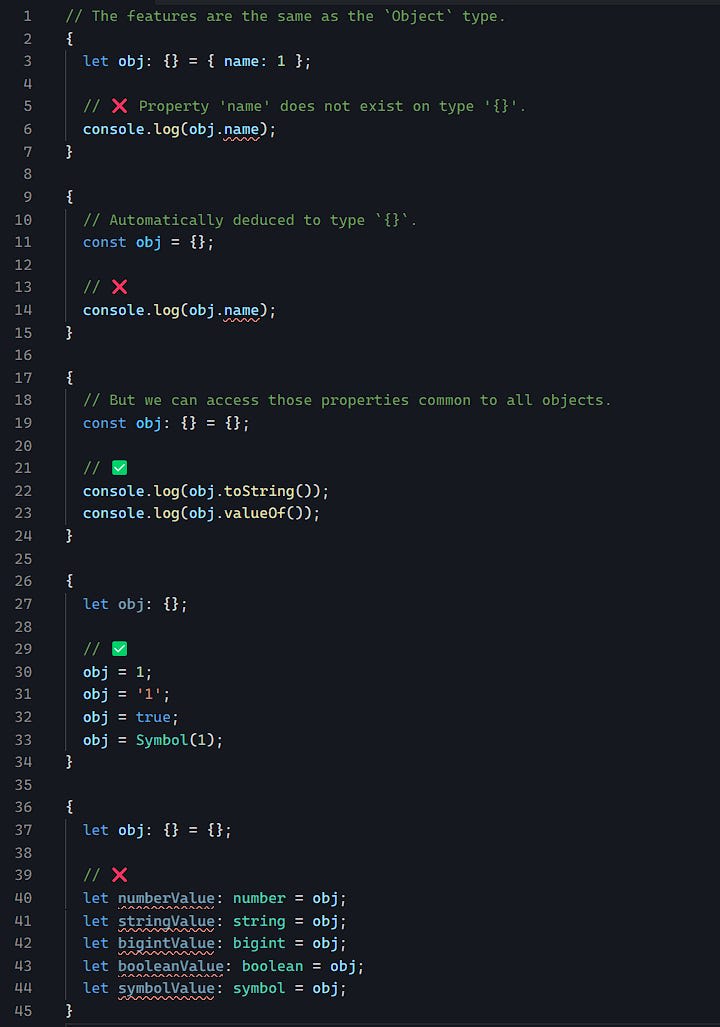
{} décrit un objet qui n'a aucun membre propre, ce qui signifie que TypeScript se plaindra si vous essayez d'accéder à ses membres de propriété :

Dans l'exemple de code ci-dessus, nous pouvons voir que {} et Object (en majuscules) ont les mêmes fonctionnalités. Autrement dit, il ne peut accéder qu'aux propriétés communes (même si la logique du code JavaScript est correcte), tous les objets boxables peuvent lui être attribués, etc.
Cela est dû au fait que le type {} peut accéder à ces propriétés communes via la chaîne de prototypes et qu'il n'a pas non plus de propriétés propres. Il se comporte donc de la même manière que le type Object (majuscule). Mais ils représentent des concepts différents.
objet (minuscules)
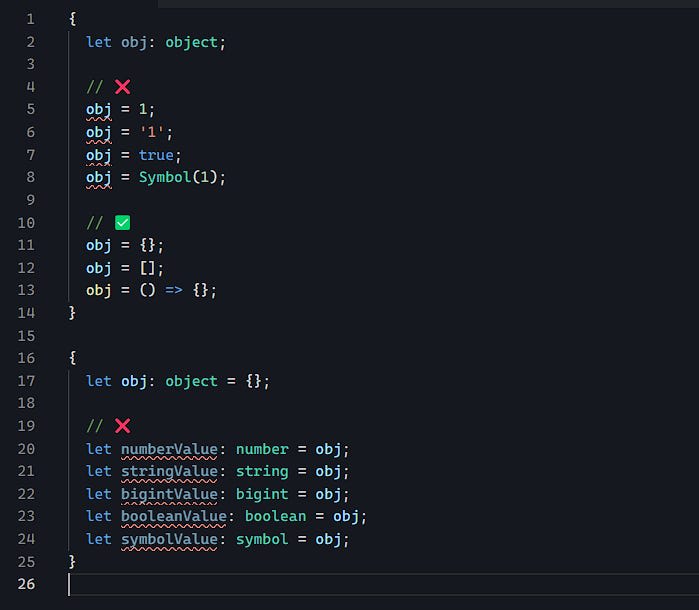
objet (minuscules) désigne tout type non primitif, exprimé dans un code comme celui-ci :
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
Cela signifie que tous les types non primitifs ne lui sont pas attribuables, et vice versa.

Collation : enregistrement
Dans le code source de nombreuses bibliothèques courantes, nous pouvons voir Record
Si vous trouvez mon contenu utile, veuillez envisager de vous abonner. J'envoie une _ newsletter hebdomadaire tous les dimanches _ avec les dernières mises à jour de développement Web. Merci pour votre aide!
-
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-02
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-02 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-02
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-02 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-02
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-02 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-02
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-02 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-02
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-04-02 -
 Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-04-02
Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-04-02 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-02
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-02 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-02
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-02 -
 Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-04-02
Comment utiliser correctement les requêtes avec des paramètres APD?en utilisant des requêtes comme les pDo lorsque vous essayez d'implémenter comme des requêtes dans PDO, vous pouvez rencontrer des problèm...La programmation Publié le 2025-04-02 -
 Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-02
Quelle méthode pour déclarer plusieurs variables en JavaScript est plus maintenable?déclarant plusieurs variables dans javascript: explorant deux méthodes dans javascript, les développeurs rencontrent souvent la nécessité de d...La programmation Publié le 2025-04-02 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-02
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-02 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-02
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-02 -
 Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-04-02
Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-04-02 -
 Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-02
Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-04-02 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-02
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-04-02
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























