 Page de garde > La programmation > Déploiement de l'application NestJS à l'aide de Vercel et Supabase
Page de garde > La programmation > Déploiement de l'application NestJS à l'aide de Vercel et Supabase
Déploiement de l'application NestJS à l'aide de Vercel et Supabase
Comprenez que le déploiement sur Vercel est assez simple, cependant, vous devez prendre en compte certaines configurations lors du déploiement.
Conditions préalables
- Projet NestJS connecté et fonctionnant correctement localement dans l'environnement de développement avec PostgreSQL
- Compte Vercel pour le déploiement
- Compte Supabase (nous allons configurer notre base de données PostgreSQL ici)
Commençons par la configuration de Supabase en considérant que votre application NestJS est prête à être déployée.
Compte Supabase
Supabase est une alternative open source à Firebase avec une prise en charge complète et une configuration transparente de votre base de données PostgreSQL, et elle fournit également des fonctionnalités supplémentaires telles que l'authentification, le stockage, etc.
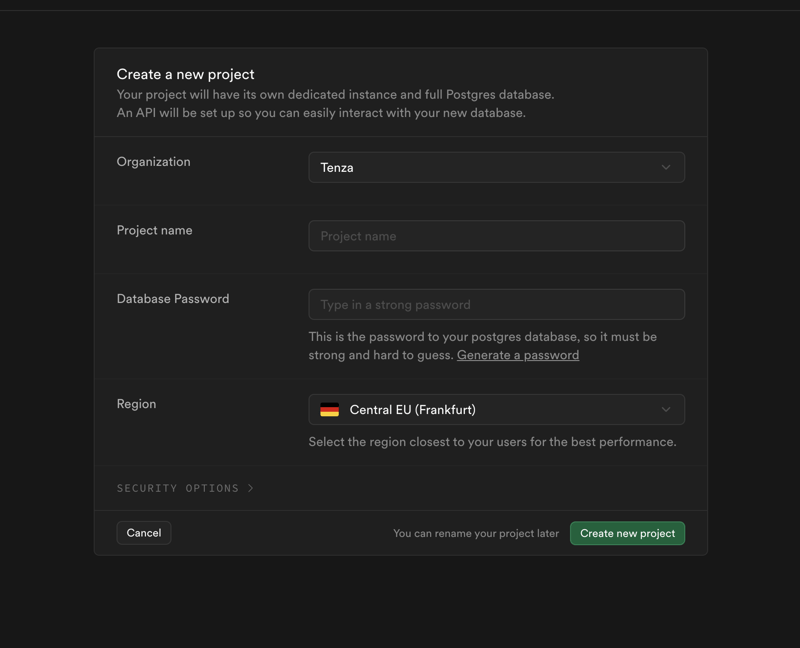
Créez un nouveau compte sur Supabase et créez un nouveau projet dans le compte.

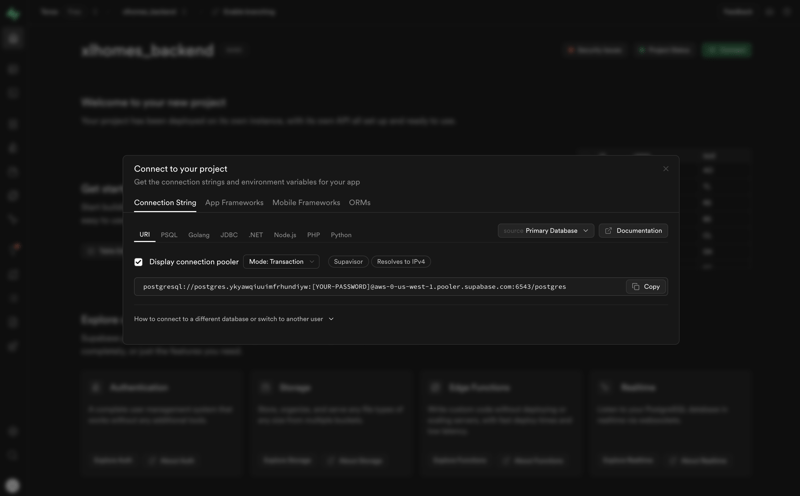
Une fois la configuration terminée, cliquez sur le bouton connecter sur la page Accueil. Cela vous montrera différentes options pour connecter la base de données à votre projet

Testez la connexion sur vos sections locales avec les informations d'identification fournies pour vous assurer que tout fonctionne parfaitement.
REMARQUE : Assurez-vous que les informations d'identification ne sont pas exposées et stockées dans votre fichier .env (je crois que vous le savez déjà ?)
Ensuite, créons notre compte Vercel et déployons le projet
Vercel
En règle générale, Vercel est principalement utilisé pour le déploiement d'applications frontales, mais il peut également être utilisé pour déployer des projets backend.
PS : Utilisez plutôt un fournisseur de services adapté si vous travaillez sur un projet de moyenne à grande échelle pour vos déploiements backend.
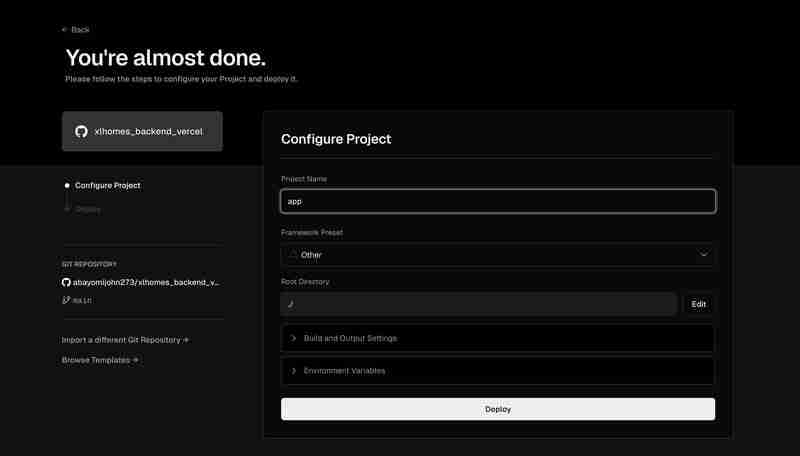
Sur votre compte Vercel, créez un nouveau projet et connectez-vous à votre référentiel Git. Importez votre fichier .env et cliquez sur le bouton Déployer.

Voila, ça y est ???.
...
Problèmes courants probablement rencontrés
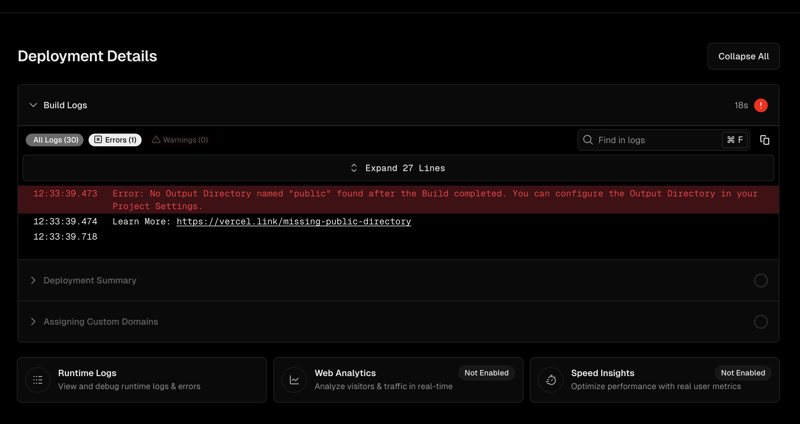
# Erreur : Aucun répertoire de sortie nommé "public"

Il s'agit d'une erreur courante car Vercel a besoin de connaître votre répertoire de sortie pendant le processus de construction. Pour résoudre ce problème, ajoutez simplement un fichier versel.json et copiez ceci :
{
"version": 2,
"builds": [
{
"src": "src/main.ts",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "src/main.ts",
"methods": ["GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS"]
}
]
}
Exécutez à nouveau le déploiement et c'est tout
...
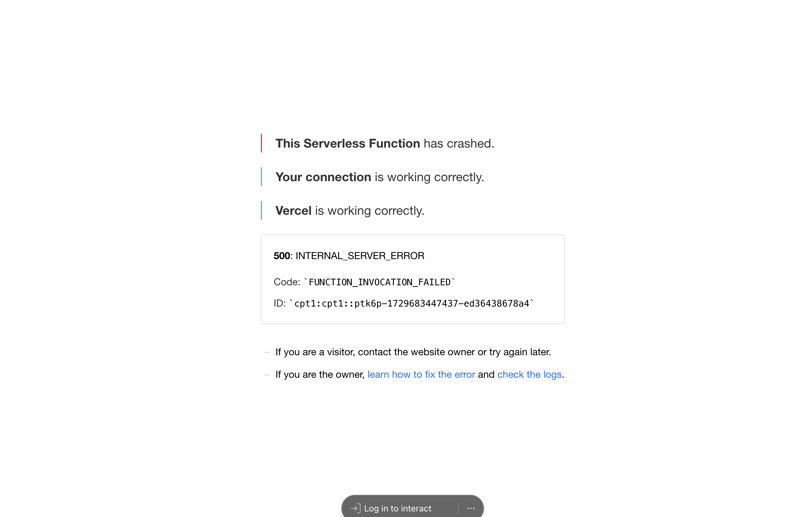
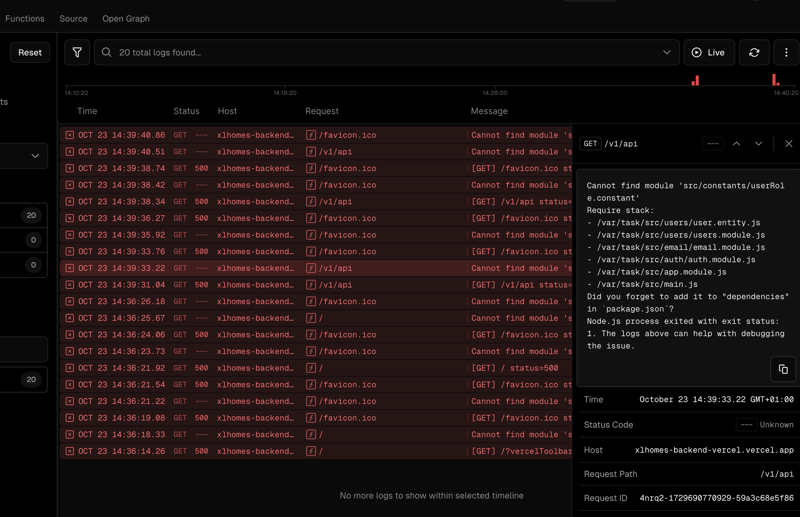
# Erreur : Cette fonction sans serveur est tombée en panne

Dans mon cas, c'était à cause d'une erreur de module introuvable

...
Il existe plusieurs façons de résoudre ce problème :
Méthode 1 (Remplacez toutes vos importations par un chemin relatif)
Depuis
import { UsersService } from 'src/users/users.service';
à
import { UsersService } from '../users/users.service';
...
Méthode 2 (Modifiez votre fichier vercel.json et votre fichier .gitignore)
J'ai finalement opté pour cette méthode car je n'avais pas besoin de limiter mon application à l'utilisation uniquement d'importations de chemins relatifs.
Alors, modifiez le vercel.json en ceci
{
"version": 2,
"builds": [
{
"src": "dist/main.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "dist/main.js",
"methods": ["GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS"]
}
]
}
Accédez à votre fichier .gitignore et supprimez /dist.
Exécutez un nouveau déploiement et c'est tout.
Bon codage ! ?
-
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-06
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-06 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-06
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-06 -
 Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-07-06
Comment puis-je sélectionner par programmation tout le texte dans un clic div sur la souris?Sélection du texte div sur la souris Cliquez sur Question Étant donné un élément div avec du contenu de texte, comment l'utilisateur peut-...La programmation Publié le 2025-07-06 -
 Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-06
Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-07-06 -
 Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-06
Comment modifier efficacement l'attribut CSS du ": après" pseudo-élément utilisant jQuery?Comprendre les limites des pseudo-éléments dans jQuery: accéder au ": après" sélecteur dans le développement Web, des pseudo-élément...La programmation Publié le 2025-07-06 -
 PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-07-06
PHP Future: adaptation et innovationL'avenir de PHP sera réalisé en s'adaptant aux nouvelles tendances technologiques et en introduisant des fonctionnalités innovantes: 1) s'...La programmation Publié le 2025-07-06 -
 CSS peut-il localiser les éléments HTML basés sur une valeur d'attribut?ciblant les éléments HTML avec n'importe quelle valeur d'attribut dans CSS Dans CSS, il est possible de cibler les éléments basés sur ...La programmation Publié le 2025-07-06
CSS peut-il localiser les éléments HTML basés sur une valeur d'attribut?ciblant les éléments HTML avec n'importe quelle valeur d'attribut dans CSS Dans CSS, il est possible de cibler les éléments basés sur ...La programmation Publié le 2025-07-06 -
 Pourquoi les jointures à gauche ressemblent-elles à des intra-connexions lors du filtrage dans la clause où dans la table droite?gauche join conundrum: heures de sorcellerie quand elle se transforme en jointure intérieure dans le domaine d'un assistant de base de donné...La programmation Publié le 2025-07-06
Pourquoi les jointures à gauche ressemblent-elles à des intra-connexions lors du filtrage dans la clause où dans la table droite?gauche join conundrum: heures de sorcellerie quand elle se transforme en jointure intérieure dans le domaine d'un assistant de base de donné...La programmation Publié le 2025-07-06 -
 Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-07-06
Comment puis-je styliser la première instance d'un type d'élément spécifique sur un document HTML entier?correspondant au premier élément d'un certain type dans tout le document Styling Le premier élément d'un type spécifique à travers un...La programmation Publié le 2025-07-06 -
 Conseils pour trouver la position d'élément dans Java ArrayRécupération de la position de l'élément dans les tableaux java dans la classe des tableaux de Java, il n'y a pas de méthode directe &...La programmation Publié le 2025-07-06
Conseils pour trouver la position d'élément dans Java ArrayRécupération de la position de l'élément dans les tableaux java dans la classe des tableaux de Java, il n'y a pas de méthode directe &...La programmation Publié le 2025-07-06 -
 Comment Java's Map.Entry et SimpleEntry simplifient la gestion des paires de valeurs clés?Une collection complète pour les paires de valeur: introduisant la carte de Java.Entry et SimpleEntry dans Java, lors de la définition d'u...La programmation Publié le 2025-07-06
Comment Java's Map.Entry et SimpleEntry simplifient la gestion des paires de valeurs clés?Une collection complète pour les paires de valeur: introduisant la carte de Java.Entry et SimpleEntry dans Java, lors de la définition d'u...La programmation Publié le 2025-07-06 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-06
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-06 -
 Format d'heure locale et guide d'affichage de décalage du fuseau horaire localAffichage de la date / heure du format des paramètres locaux de l'utilisateur avec le décalage du temps Lors de la présentation des dates ...La programmation Publié le 2025-07-06
Format d'heure locale et guide d'affichage de décalage du fuseau horaire localAffichage de la date / heure du format des paramètres locaux de l'utilisateur avec le décalage du temps Lors de la présentation des dates ...La programmation Publié le 2025-07-06 -
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-07-06
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-07-06 -
 Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-07-06
Comment contourner les blocs de site Web avec les demandes de Python et les faux agents utilisateur?Comment simuler le comportement du navigateur avec les demandes de Python et les faux agents utilisateur Les demandes de Python sont un outil ...La programmation Publié le 2025-07-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























