Déployer Django en production
J'ai récemment déployé ma propre application Django en production. Le site Web s'appelle videiro.com et a été développé en django HTML/CSS/JS Tailwind.
Installation
J'utilise un serveur Debian 12 qui exposera mon application via des tunnels cloudflare. Tous les fichiers statiques sont servis via nginx et le projet Django est exécuté par gunicorn.
Dans ce guide, je vais vous montrer comment configurer cela.
Préparation du projet Django
La première chose que vous devrez faire est d'ouvrir le fichier settings.py et de modifier ce qui suit
Debug = False
ALLOWED_HOSTS = ['yourdomain.tld']
CSRF_COOKIE_SECURE = True
CSRF_TRUSTED_ORIGINS = [
'yourdomain.tld',
]
Vous devez également remplacer SECRET_KEY par une longue chaîne aléatoire, que vous ne devez jamais partager avec qui que ce soit.
Après cela, créez un nouveau fichier appelé .gitignore et collez ce qui suit :
db.sqlite3 *.pyc
Cela garantira que la base de données n'est pas téléchargée sur notre serveur et qu'aucun fichier pyc ne le est non plus.
Vous pouvez maintenant télécharger votre projet sur un nouveau référentiel github (ou référentiel gitea). Si vous ne souhaitez pas que tout le monde ait accès à votre code source, assurez-vous de définir le référentiel comme privé.
Si vous voulez vous assurer que votre code source reste privé, je vous recommande de configurer une instance Gitea auto-hébergée, lisez Selfhost your own Gitea instance - alternative github légère et auto-hébergée, pour savoir comment procéder.
git init git branch -M main git add . git commit -m "initial commit" git remote add origin https://... git push -u origin main
Maintenant que vous avez fait, vous devez vous connecter à votre serveur
Configuration du serveur
Avant de configurer quoi que ce soit, assurez-vous de n'autoriser aucune connexion SSH avec un mot de passe. Suivez Sécurisation de SSH avec l'authentification par clé pour sécuriser votre serveur contre ce type d'attaques.
Connectez-vous à votre serveur
ssh [email protected]
Assurez-vous que vos packages sont à jour
sudo apt update && sudo apt upgrade
Installez maintenant python, pip, git et nginx
sudo apt install python3 python3-pip git nginx
Clonez maintenant votre projet dans votre répertoire personnel.
git clone https://... cd my-project
Une fois que vous avez terminé, installez les éléments suivants :
pip install django django-crispy-forms whitenoise
Essayez maintenant d'exécuter le projet :
python3 manage.py runserver
si vous obtenez une erreur indiquant qu'un package est manquant, installez-le et réexécutez.
Configuration de Gunicorn
Nous allons maintenant configurer Gunicorn
Installez-le d'abord
pip install gunicorn
Créez maintenant un nouveau fichier appelé gunicorn.service avec votre éditeur de texte préféré :
sudo vim /etc/systemd/system/gunicorn.service
Et collez ce qui suit :
[Unit] Description=gunicorn daemon After=network.target [Service] User=YOURUSER Group=www-data WorkingDirectory=/home/YOURUSER/PROJECT ExecStart=/path/to/gunicorn --access-logfile - --workers 3 --bind 127.0.0.1:8000 PROJECTNAME.wsgi:application [Install] WantedBy=multi-user.target
Remplacez YOURUSER par votre utilisateur.
Pour trouver le chemin vers Gunicorn Run :
which gunicorn
Et le nom de votre projet est le nom du dossier à l'intérieur de votre projet qui contient le fichier settings.py.
Exécutez maintenant les commandes suivantes pour démarrer et activer gunicorn (démarrer au démarrage)
sudo systemctl daemon-reload sudo systemctl start gunicorn.service sudo systemctl enable gunicorn.service
Maintenant, si vous vous dirigez vers 127.0.0.1:8000, vous devriez voir votre projet s'exécuter.
Mais nous n'étions pas encore terminés
Configuration de nginx
Nous devons maintenant diffuser notre contenu statique via nginx.
Créez d'abord un nouveau fichier de configuration nginx avec votre éditeur de texte préféré :
sudo vim /etc/nginx/sites-available/PROJECT
Changez PROJET comme vous le souhaitez
Collez maintenant le contenu suivant :
server {
listen 80;
server_name YOURDOMAIN;
location /static/ {
alias /var/www/staticfiles/;
}
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Remplacez simplement YOURDOMAIN par le domaine sur lequel il sera hébergé.
Créez un lien symbolique pour activer votre site Web :
sudo ln -s /etc/nginx/sites-available/PROJECT /etc/nginx/sites-enabled/
Démarrez et activez nginx :
sudo systemctl start nginx sudo systemctl enable nginx
Configurer les fichiers statiques
La première chose que vous devrez faire est de vous insérer dans votre projet (django)
cd project
Exécutez maintenant la commande suivante :
python3 manage.py collectstatic
Cela créera un nouveau dossier appelé staticfiles
Maintenant, pour configurer les fichiers statiques, nous avons deux options :
- Changez l'utilisateur dans /etc/nginx/nginx.conf par votre utilisateur (moins sécurisé)
- Copier les fichiers statiques dans /var/www/ (plus sécurisé)
Je ferai la 2ème option :
Créez d'abord un nouveau fichier appelé staticfiles dans /var/www
sudo mkdir -p /var/www/staticfiles
Copiez maintenant tous les fichiers statiques de votre projet :
sudo cp staticfiles/* /var/www/staticfiles
Maintenant cd dans /var/www
cd /var/www
Modifier la propriété de tous les fichiers
sudo chown www-data:www-data staticfiles sudo chown www-data:www-data staticfiles/*
Redémarrez le service nginx :
sudo systemctl restart nginx
Maintenant, si vous vous dirigez vers :
127.0.0.1
Vous devriez voir votre site Web fonctionner avec tous les fichiers statiques diffusés !
Exposition via les tunnels Cloudflare
Maintenant, rendez votre site Web accessible au public.
Pour ce faire, vous aurez besoin d'un compte cloudflare et d'un domaine pointé vers cloudflare.
D'abord, dirigez-vous vers le tableau de bord Zero Trust
Sous Réseaux, cliquez sur Tunnels puis Créer un tunnel
Une fois créé, vous devez installer et exécuter un connecteur, suivez les instructions sur la page correspondant à votre configuration spécifique.
Une fois le connecteur exécuté, vous devez cliquer sur l'onglet Nom d'hôte public et ajouter un nom d'hôte public.
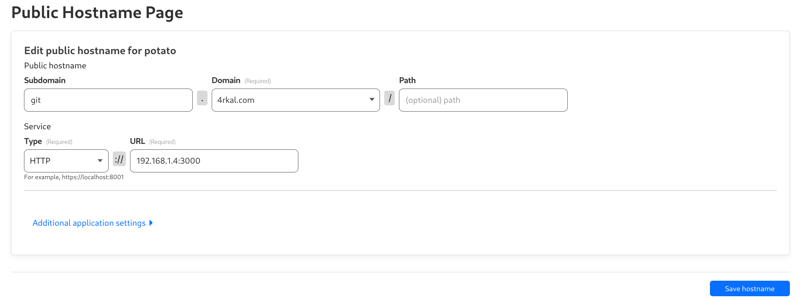
Vous devriez maintenant voir quelque chose comme ceci : 
Remplissez les informations comme je l'ai. Le type de service doit être HTTP et l'URL doit être 127.0.0.1:80 ou localhost:80
Maintenant, si vous vous dirigez vers le domaine que vous avez spécifié, vous devriez voir votre application opérationnelle.
Félicitations!
Si vous avez apprécié cet article et souhaitez soutenir mon travail (pour la plupart non rémunéré), vous pouvez faire un don ici.
Abonnez-vous à ma newsletter gratuite !
Rejoignez-nous ici
-
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-19
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-19 -
 Pourquoi est-ce que je reçois l'erreur "Accès refusée" lors de l'exécution d'un exécutable GO?naviguant "Access refoué" Erreurs dans go Rencontrer "Les erreurs d'accès refusées peuvent être frustrantes tout en travail...La programmation Publié le 2025-04-19
Pourquoi est-ce que je reçois l'erreur "Accès refusée" lors de l'exécution d'un exécutable GO?naviguant "Access refoué" Erreurs dans go Rencontrer "Les erreurs d'accès refusées peuvent être frustrantes tout en travail...La programmation Publié le 2025-04-19 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-19
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-19 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-19
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-04-19 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-04-19
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-04-19 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-19
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-19 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-04-19
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-04-19 -
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-19
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-19 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-19
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-19 -
 Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-19
Pourquoi les images ont-elles encore des frontières en chrome? `Border: Aucun;` solution non valideSuppression de la bordure d'image en chrome Un problème fréquent rencontré lorsque vous travaillez avec des images dans Chrome et IE9 est ...La programmation Publié le 2025-04-19 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-19
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-19 -
 Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-19
Méthode pour convertir correctement les caractères Latin1 en UTF8 dans UTF8 MySQL TableConvertir les caractères latins1 dans une table utf8 en utf8 Vous avez rencontré un problème où les caractères avec diacritique (par exemple, ...La programmation Publié le 2025-04-19 -
 Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-04-19
Comment transmettre des pointeurs exclusifs en fonction ou paramètres du constructeur en C ++?Gérer les pointeurs uniques en tant que paramètres dans les constructeurs et les fonctions des pointeurs uniques ( UNIQUE_PTR ) Remollissez le p...La programmation Publié le 2025-04-19 -
 Analyse du langage fortement tapé CSSL'une des façons de classer un langage de programmation est de la force ou de la manière faible. Ici, «tapé» signifie si les variables sont connu...La programmation Publié le 2025-04-19
Analyse du langage fortement tapé CSSL'une des façons de classer un langage de programmation est de la force ou de la manière faible. Ici, «tapé» signifie si les variables sont connu...La programmation Publié le 2025-04-19 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-04-19
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-04-19
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























