Programmation déclarative ou impérative en JavaScript
En matière de méthodologie de programmation, deux approches courantes apparaissent souvent : la programmation déclarative et impérative. Chacun a ses atouts et ses cas d’utilisation idéaux, notamment en JavaScript. Explorons ces deux styles avec quelques exemples.
Programmation impérative : dire à l'ordinateur comment le faire
La programmation impérative revient à donner un ensemble d'instructions détaillées. Vous indiquez à l’ordinateur comment obtenir un résultat spécifique, étape par étape. Pensez-y comme si vous guidiez quelqu'un à travers une recette : faites d'abord ceci, puis faites cela.
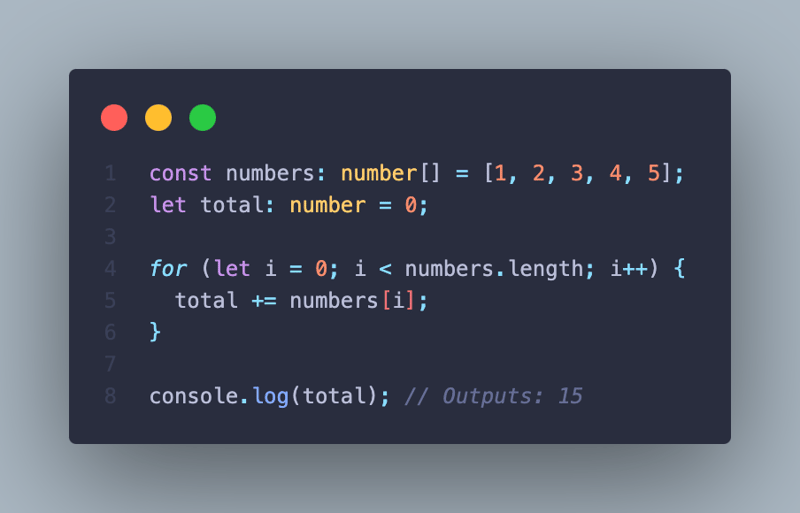
Voici un exemple classique de sommation d'un tableau de nombres à l'aide d'une approche impérative :

Dans cet exemple, nous parcourons manuellement le tableau et accumulons la somme. Chaque étape est explicitement définie : commencez par 0, parcourez chaque nombre et continuez à ajouter au total.
Programmation déclarative : dire à l'ordinateur ce que vous voulez
La programmation déclarative, en revanche, se concentre sur ce que vous souhaitez réaliser plutôt que sur la manière de le faire. Vous décrivez le résultat souhaité et le système sous-jacent détermine les étapes pour y parvenir.
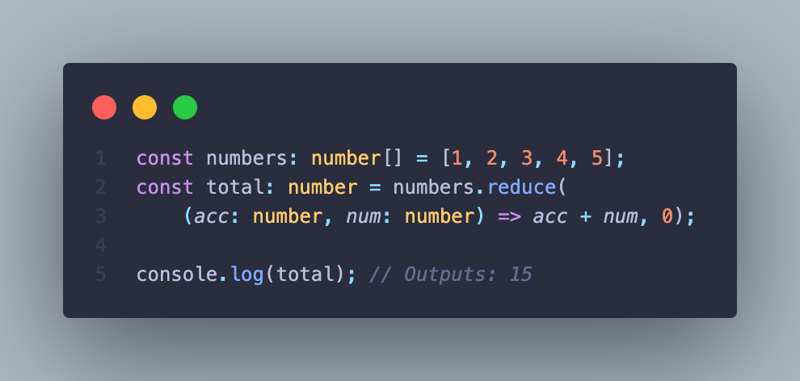
Réécrivons la même opération de somme en utilisant une approche déclarative :

Ici, la méthode de réduction résume les détails de la boucle et de l'accumulation. Vous déclarez simplement que vous souhaitez réduire le tableau en une seule valeur (la somme), et JavaScript gère le reste.
Quand utiliser lequel ?
- Impératif : lorsque vous avez besoin d'un contrôle précis sur chaque étape d'une opération, la programmation impérative est votre solution. Il est idéal pour les algorithmes complexes ou lorsque vous devez optimiser les performances à chaque étape.
- Déclarative : lorsque la clarté et la simplicité sont plus importantes que le contrôle, la programmation déclarative brille. Il est idéal pour les tâches telles que les transformations de données, le rendu de l'interface utilisateur et les requêtes de base de données (comme SQL).
Un exemple plus pratique : filtrer un tableau
Disons que vous souhaitez filtrer les nombres pairs d'un tableau.
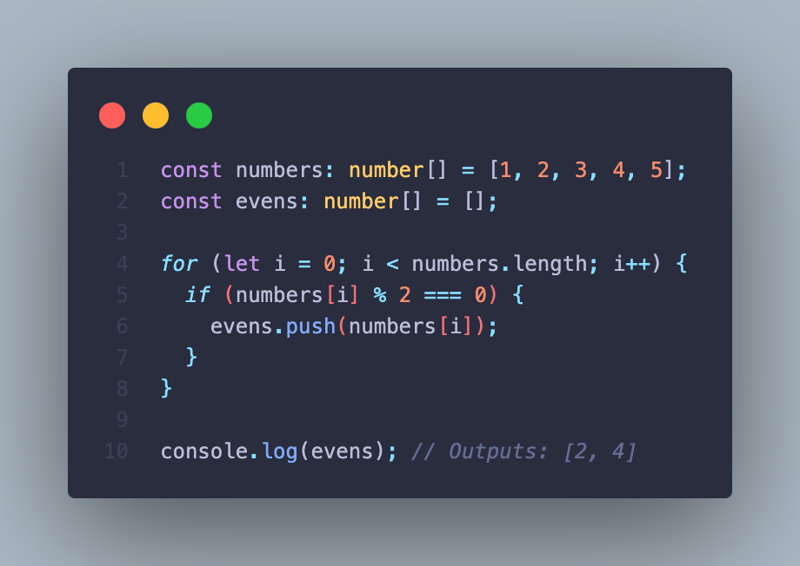
Approche impérative :

Vous parcourez manuellement le tableau, vérifiez chaque nombre et insérez conditionnellement les nombres pairs dans un nouveau tableau.
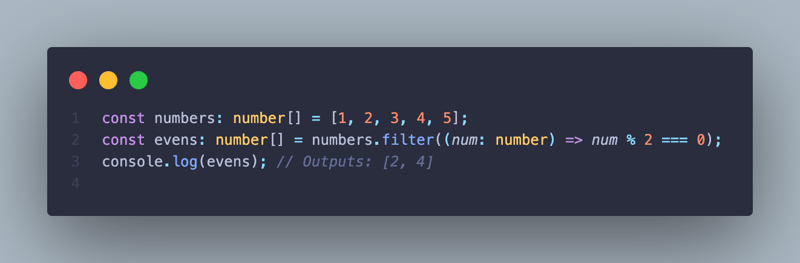
Approche déclarative :

Avec le filtre, vous déclarez simplement votre intention : "Donnez-moi tous les nombres pairs." La méthode de filtrage gère l'itération et la vérification des conditions pour vous.
Conclusion
Les styles déclaratif et impératif ont leur place dans le développement de TypeScript. Le code impératif peut être plus verbeux et plus difficile à lire, mais offre plus de contrôle. Le code déclaratif, quant à lui, a tendance à être plus concis et lisible, ce qui le rend plus facile à maintenir.
La prochaine fois que vous coderez, réfléchissez à l'approche qui correspond le mieux à vos besoins. Avez-vous besoin d’un contrôle précis ? Allez-y impérativement. Besoin d'un code clair et maintenable ? Le déclaratif pourrait être votre meilleur pari. Bon codage !
-
 Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-07-06
Comment pouvez-vous définir les variables dans les modèles de lame Laravel avec élégance?Définition des variables dans les modèles de lame Laravel avec élégance Comprendre comment attribuer des variables dans les modèles de lame es...La programmation Publié le 2025-07-06 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-06
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-07-06 -
 Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-07-06
Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-07-06 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-07-06
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-07-06 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-07-06
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-07-06 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-06
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-06 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-07-06
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-07-06 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-06
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-07-06 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-07-06
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-07-06 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-06
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-06 -
 Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-07-06
Méthode PHP simplexml Analyse XML avec un colon d'espace de nomsAnalyse xml avec des colons d'espace de noms dans php simplexml Rencontre des difficultés lors de l'analyse des balises contenant des ...La programmation Publié le 2025-07-06 -
 Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-06
Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-07-06 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-07-06
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-07-06 -
 Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji Lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-07-06
Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji Lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-07-06 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-07-06
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-07-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























