jours de Miva : Jour 15
C'est le 15e jour des 100 jours de défi de codage Miva qui s'est déroulé très rapidement mais qui m'a aidé à améliorer considérablement mes compétences HTML, CSS et JavaScript.
Aujourd'hui, j'ai appris deux concepts en JavaScript. Affichage des propriétés des objets et des événements JavaScript. Ils sont très importants pour ajouter des données et maintenir les pages Web réactives et interactives.
Affichage des propriétés de l'objet
Comme je l'ai mentionné précédemment, les objets sont utilisés pour créer des blocs de données contenant des données de différents types de données liées les unes aux autres ou à un sujet particulier ; écrit dans un format de paire clé-valeur.
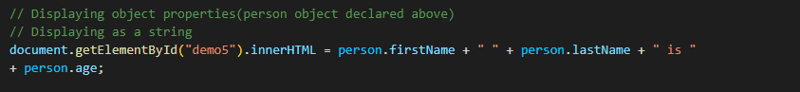
L'affichage de ces propriétés peut être réalisé selon différentes méthodes. Premièrement, ils peuvent être affichés sous forme de chaînes où les propriétés sont concaténées à l'aide de l'opérateur d'addition.

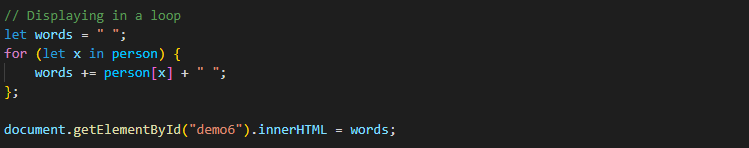
Ils peuvent être affichés sous forme de boucle en sélectionnant chaque paire clé et valeur jusqu'à ce que l'objet soit épuisé.

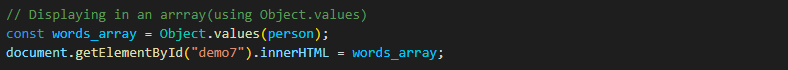
Ils peuvent également être affichés sous forme de tableau à l'aide de la méthode Object.values().

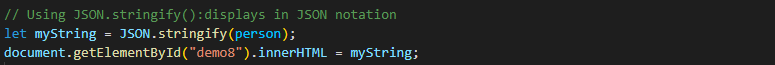
Enfin, ils peuvent être affichés à l'aide de la méthode JSON.stringify() qui les affiche en utilisant la notation JSON.

Événements JavaScript
Les événements sont des actions qui se produisent sur une page Web en raison de l'action ou de la saisie du navigateur ou de l'utilisateur. Des actions telles qu'un clic sur un bouton, le chargement d'une page Web, le dimensionnement d'une page, etc. sont appelées événements. Le code JavaScript peut être utilisé pour provoquer certaines réactions lorsque ces actions se produisent.
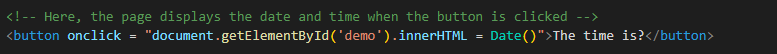
Par exemple, en cliquant sur un bouton, le code JavaScript peut être utilisé pour afficher l'heure et la date en temps réel par rapport à l'affichage statique avec HTML et CSS.

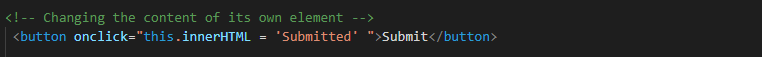
Le code JavaScript peut également être utilisé pour modifier le contenu d'un élément particulier lorsqu'une action y est effectuée.

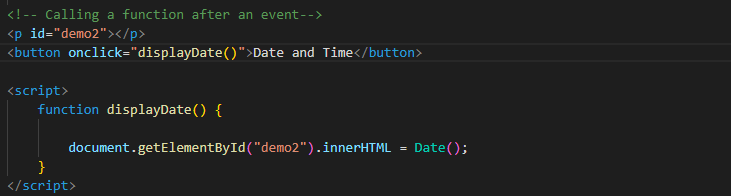
Les fonctions peuvent également être appelées et exécutées en cas d'événement.

Le concept d'événements JavaScript est crucial pour rendre les pages Web réactives et interactives, car ils peuvent être utilisés pour induire des réactions en temps réel aux actions sur les pages Web.
Le jour 15 a été extrêmement productif et éducatif et j'ai l'intention d'explorer davantage les événements JavaScript demain !?
Codes sources disponibles ici :
Affichage de l'objet : (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac2.html)
Événements JavaScript : (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac3.html)
-
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-27
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-04-27 -
 Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-27
Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-27 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-27
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-04-27 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-27
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-27 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-27
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-27 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-27
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-27 -
 Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-04-27
Python Efficace Way de supprimer les balises HTML du texteDéroup des balises HTML en python pour une représentation textuelle vierge manipulant les réponses HTML à extraire le contenu de texte pertine...La programmation Publié le 2025-04-27 -
 Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-27
Pourquoi les comparaisons booléennes «Flake8» sont-elles dans les clauses de filtre Sqlalchemy?flake8 Flagging Boolean Comparison in Filter ClauseWhen attempting to filter query results based on a boolean comparison in SQL, developers may encoun...La programmation Publié le 2025-04-27 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-04-27
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-04-27 -
 Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-04-27
Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-04-27 -
 Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-04-27
Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-04-27 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-04-27
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-04-27 -
 Conseils pour trouver la position d'élément dans Java ArrayRécupération de la position de l'élément dans les tableaux java dans la classe des tableaux de Java, il n'y a pas de méthode directe &...La programmation Publié le 2025-04-27
Conseils pour trouver la position d'élément dans Java ArrayRécupération de la position de l'élément dans les tableaux java dans la classe des tableaux de Java, il n'y a pas de méthode directe &...La programmation Publié le 2025-04-27 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-04-27
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-04-27 -
 Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-27
Dois-je supprimer explicitement les allocations de tas en C ++ avant la sortie du programme?Délétion explicite en C malgré la sortie du programme Lorsque vous travaillez avec l'allocation de mémoire dynamique en C, les développeur...La programmation Publié le 2025-04-27
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























