Jour du #daysofMiva Challenge.
Jour 1 du Défi 100 jours
Date : 21/08/2024
Objectif : Apprendre et comprendre les variables, les opérations logiques et les types de données en JavaScript, résoudre un problème mathématique à l'aide de JavaScript et commencer à en apprendre davantage sur les écouteurs d'événements et les instructions conditionnelles.
1. Introduction aux variables JavaScript
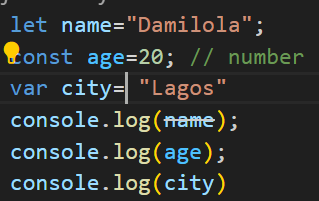
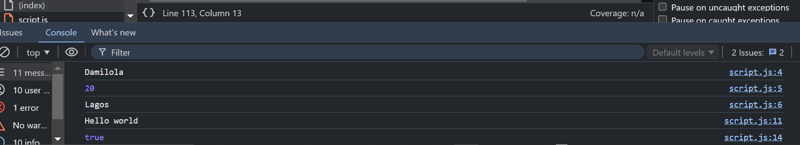
Aujourd'hui, j'ai commencé mon parcours vers JavaScript en découvrant les variables. Une variable en JavaScript est comme un conteneur contenant des données, qui peuvent être un nombre, un morceau de texte ou tout autre type de valeur. J'ai appris à déclarer une variable en utilisant les mots-clés let, const et var.
- let vous permet de créer une variable qui pourra changer ultérieurement.
- const crée une variable qui ne peut pas être réaffectée.
- var est une ancienne façon de déclarer des variables mais elle est toujours utilisée.

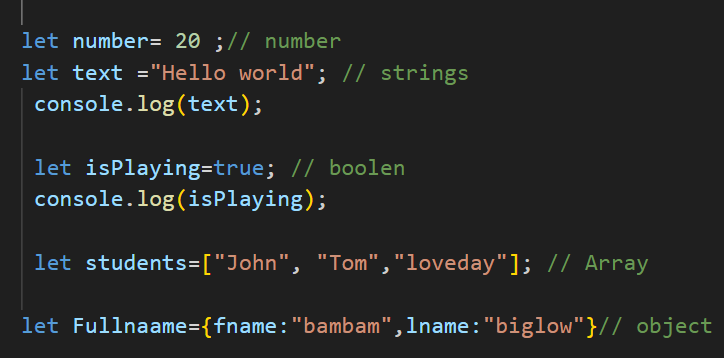
2. Comprendre les opérations logiques et les types de données
Ensuite, j'ai exploré les opérations logiques, qui sont utilisées pour prendre des décisions en JavaScript. J'ai découvert les opérateurs logiques de base :
J'ai également découvert différents types de données tels que :

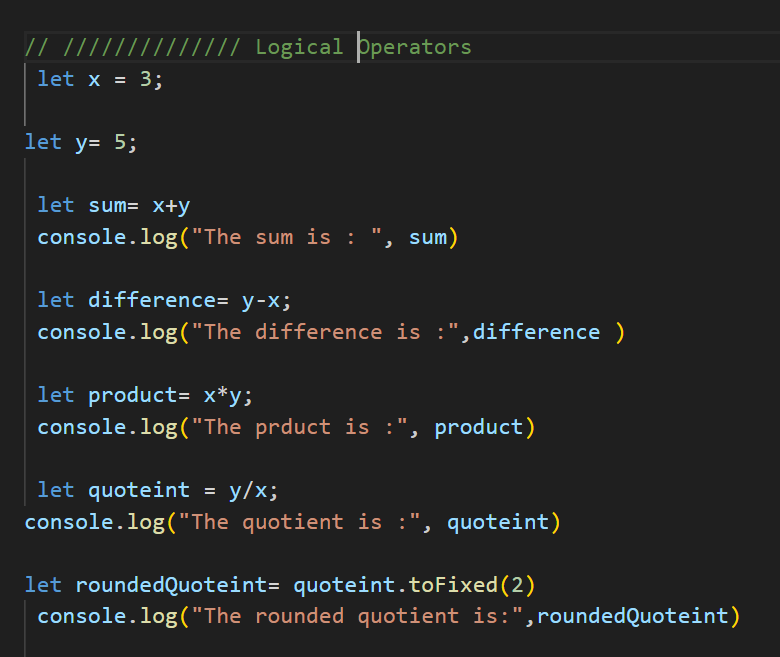
3. Résoudre un problème mathématique avec JavaScript
J'ai appliqué mes connaissances sur les variables et les types de données pour résoudre un problème mathématique simple. Le problème était de calculer l'aire d'un rectangle en fonction de sa largeur et de sa hauteur.

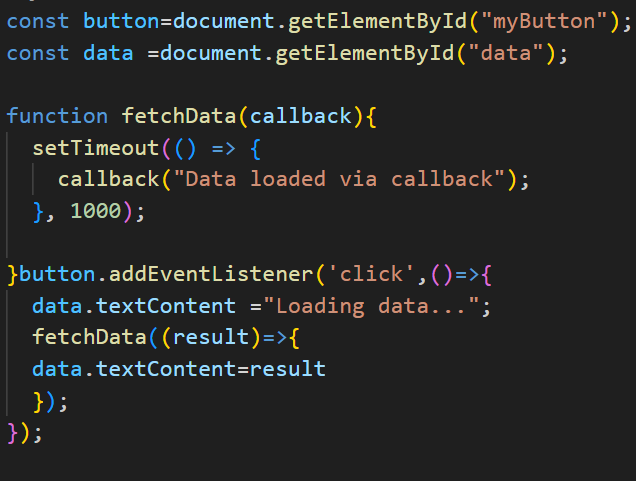
4. Introduction aux auditeurs d'événements
En passant, j'ai commencé à me renseigner sur les auditeurs d'événements. Un écouteur d'événement est une fonction qui attend qu'un événement spécifique se produise, tel qu'un utilisateur cliquant sur un bouton, puis déclenche une action.
En termes simples :
Les écouteurs d'événements permettent à JavaScript de répondre aux actions de l'utilisateur sur une page Web, comme cliquer sur un bouton, taper dans une zone de texte ou survoler un élément.

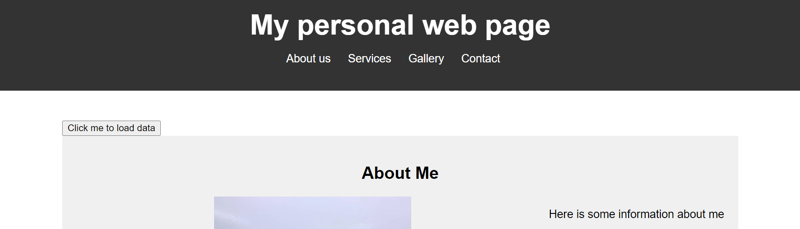
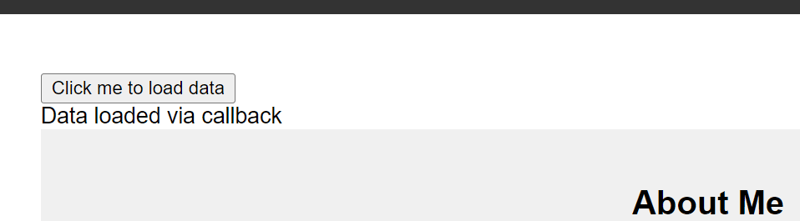
Quand vous ne cliquez pas sur

Lorsque vous cliquez dessus, il affichera le chargement des données... puis finira par afficher "Données chargées via un rappel"

C'est le travail d'un écouteur d'événements En javascript
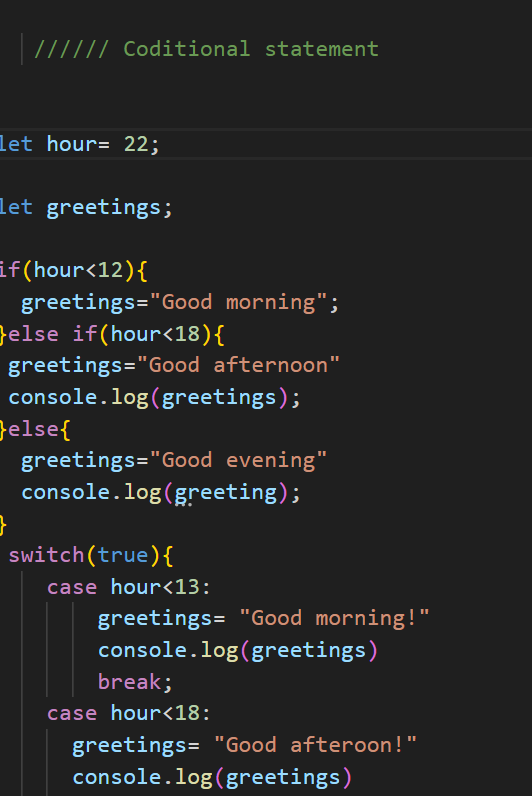
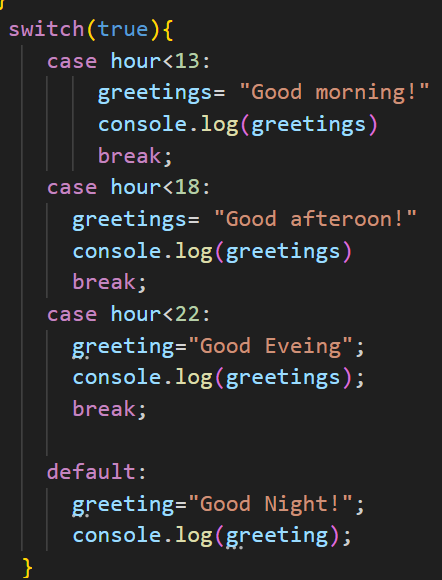
5. Comprendre les instructions conditionnelles
J'ai également découvert les instructions conditionnelles, qui me permettent de prendre des décisions dans mon code. Une instruction conditionnelle vérifie si une condition est vraie ou fausse, puis exécute un bloc de code basé sur le résultat.


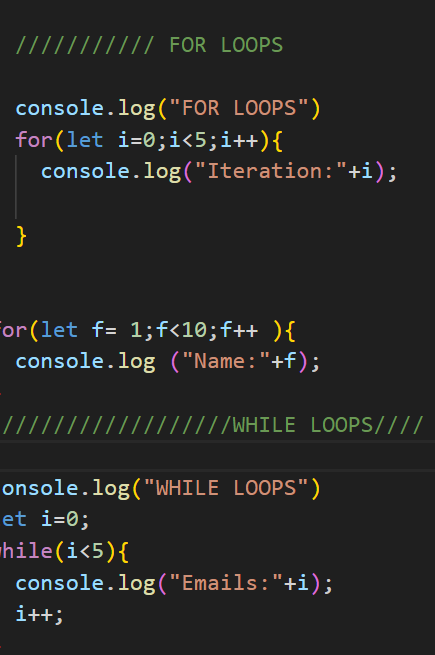
6 Comprendre les boucles While et For en JavaScript
Boucle Tandis que :
Une boucle while en JavaScript continue d'exécuter un bloc de code tant qu'une condition spécifiée est vraie. J'ai essayé de comprendre ce concept en l'imaginant comme quelqu'un posant une question à plusieurs reprises jusqu'à ce qu'il obtienne la bonne réponse.
Définition simple :
Une boucle while continue de s'exécuter tant qu'une certaine condition reste vraie.
Exemple:
let number = 1; while (numberDans cet exemple, la boucle commence par number = 1 et continue de s'exécuter si le nombre est inférieur ou égal à 5. Elle imprime la valeur du nombre puis l'augmente de 1 à chaque fois.
Boucle For :
Une boucle for est similaire à une boucle while mais est généralement plus concise et plus facile à écrire lorsque vous savez combien de fois vous souhaitez exécuter la boucle.Définition simple :
Une boucle for répète un bloc de code un nombre spécifique de fois.Exemple:
for (let i = 1; iDans cette boucle for, je commence à 1 et augmente de 1 après chaque boucle jusqu'à atteindre 5. La boucle s'exécute 5 fois, tout comme la boucle while.
Différence entre les boucles While et For :
- While Loop : Idéal lorsque vous ne savez pas combien de fois la boucle doit être exécutée, mais que vous avez une condition à vérifier.
- For Loop : Idéal lorsque vous savez exactement combien de fois la boucle doit être exécutée.
Scénario:
Imaginez que vous lancez une pièce de monnaie. Vous voulez continuer à retourner jusqu'à ce que vous obteniez face. Puisque vous ne savez pas combien de retournements cela prendra, vous utiliserez une boucle while pour continuer à retourner jusqu'à ce que vous obteniez face.
Maintenant, si vous souhaitez lancer la pièce exactement 5 fois, vous utiliserez une boucle for car vous savez que vous avez besoin d'exactement 5 lancers, quel que soit le résultat.
En résumé:
- While Loop : Continue de tourner jusqu'à ce que vous obteniez face.
- For Loop : Lance la pièce exactement 5 fois.
Comprendre les boucles a demandé un certain effort, mais cet exercice m'a aidé à voir à quel point elles sont utiles pour répéter efficacement des tâches dans mon code.

Mon expérience
J'étais tellement frustré et stressé. Cela m'énervait vraiment, au point où j'avais presque envie de casser mon PC. C'était tellement bouleversant ! Pouvez-vous s'il vous plaît m'aider à comprendre où tout s'est mal passé ?...?♂️?♂️?♂️?♂️, j'ai dû faire face à tant de bugs, et le débogage ne faisait qu'ajouter à mon stress. Mais j’ai décidé de faire une pause, de changer d’avis et j’ai finalement compris le problème. Je n'arrêtais pas de me dire que je pouvais être la meilleure version de moi-même, quoi qu'il arrive.
Mais javascript...????


Conclusion
Le premier jour a été productif car j'ai posé une base solide en JavaScript en découvrant les variables, les opérations logiques, les types de données et les instructions conditionnelles. J'ai également commencé à explorer la manière dont JavaScript interagit avec les actions des utilisateurs via des écouteurs d'événements. Je suis ravi de poursuivre ce voyage et d'approfondir ma compréhension de JavaScript à l'avenir.

Veuillez aimer, partager, vous abonner et suivre pour en savoir plus, et également commenter quelle boisson je devrais prendre pour ce hamburger javascript... mdr ???
-
 Comment résoudre le problème de certificat x509 avec l'API Pingdom dans Go pour Alpine Containers ?Problème de certificat x509 avec l'API Pingdom dans GoLors de l'utilisation du package pingdom-go pour interagir avec l'API Pingdom, une a...La programmation Publié le 2024-11-07
Comment résoudre le problème de certificat x509 avec l'API Pingdom dans Go pour Alpine Containers ?Problème de certificat x509 avec l'API Pingdom dans GoLors de l'utilisation du package pingdom-go pour interagir avec l'API Pingdom, une a...La programmation Publié le 2024-11-07 -
 Composants de l'interface utilisateur frontaleDépôt personnalisé iHateReading Au cours du mois dernier, j'ai créé de nombreux composants d'interface utilisateur qui sont des compo...La programmation Publié le 2024-11-07
Composants de l'interface utilisateur frontaleDépôt personnalisé iHateReading Au cours du mois dernier, j'ai créé de nombreux composants d'interface utilisateur qui sont des compo...La programmation Publié le 2024-11-07 -
 Puis-je restaurer ma base de données MySQL en utilisant uniquement des fichiers .frm ?Restauration d'une base de données MySQL à l'aide de fichiers .frmLorsque vous effectuez des sauvegardes régulières de la base de données, il ...La programmation Publié le 2024-11-07
Puis-je restaurer ma base de données MySQL en utilisant uniquement des fichiers .frm ?Restauration d'une base de données MySQL à l'aide de fichiers .frmLorsque vous effectuez des sauvegardes régulières de la base de données, il ...La programmation Publié le 2024-11-07 -
 Pour activer ou désactiver \'allow_url_fopen\' en PHP : évaluer les risques et les alternativesAccorder ou ne pas accorder : exploration de l'utilisation de 'allow_url_fopen' en PHPLes développeurs demandent souvent l'activation ...La programmation Publié le 2024-11-07
Pour activer ou désactiver \'allow_url_fopen\' en PHP : évaluer les risques et les alternativesAccorder ou ne pas accorder : exploration de l'utilisation de 'allow_url_fopen' en PHPLes développeurs demandent souvent l'activation ...La programmation Publié le 2024-11-07 -
 Comment puis-je remplacer l'adresse de retour de l'enveloppe dans la fonction `mail()` de PHP ?Comment remplacer l'adresse de retour de l'enveloppe dans PHP MailPour répondre au problème lié à la définition de l'adresse de retour de ...La programmation Publié le 2024-11-07
Comment puis-je remplacer l'adresse de retour de l'enveloppe dans la fonction `mail()` de PHP ?Comment remplacer l'adresse de retour de l'enveloppe dans PHP MailPour répondre au problème lié à la définition de l'adresse de retour de ...La programmation Publié le 2024-11-07 -
 Veille technologique #1Bonjour à tous, voici ma veille technologique de la semaine dernière, avec beaucoup de #react, un peu de #html, un peu de #css et #npm. ? https://www...La programmation Publié le 2024-11-07
Veille technologique #1Bonjour à tous, voici ma veille technologique de la semaine dernière, avec beaucoup de #react, un peu de #html, un peu de #css et #npm. ? https://www...La programmation Publié le 2024-11-07 -
 Quand mysqli_fetch_array() affiche-t-il une erreur « s'attend à ce que le paramètre 1 soit mysqli_result, booléen donné » ?mysqli_fetch_array() attend un résultat MySQLi, pas booléenDans le code PHP donné, l'erreur "mysqli_fetch_array() s'attend à ce que le pa...La programmation Publié le 2024-11-07
Quand mysqli_fetch_array() affiche-t-il une erreur « s'attend à ce que le paramètre 1 soit mysqli_result, booléen donné » ?mysqli_fetch_array() attend un résultat MySQLi, pas booléenDans le code PHP donné, l'erreur "mysqli_fetch_array() s'attend à ce que le pa...La programmation Publié le 2024-11-07 -
 Programme PHP pour le problème de la somme des sous-ensemblesLe problème de la somme des sous-ensembles est un problème classique en informatique et en programmation dynamique. Étant donné un ensemble d'enti...La programmation Publié le 2024-11-07
Programme PHP pour le problème de la somme des sous-ensemblesLe problème de la somme des sous-ensembles est un problème classique en informatique et en programmation dynamique. Étant donné un ensemble d'enti...La programmation Publié le 2024-11-07 -
 Méthodes de tableau JavaScript : un guide completLes tableaux sont l'une des structures de données les plus fondamentales de JavaScript. Avec un tableau, vous pouvez stocker plusieurs valeurs dan...La programmation Publié le 2024-11-07
Méthodes de tableau JavaScript : un guide completLes tableaux sont l'une des structures de données les plus fondamentales de JavaScript. Avec un tableau, vous pouvez stocker plusieurs valeurs dan...La programmation Publié le 2024-11-07 -
 Ts avancés : paramètres dépendants, unions déduites et interaction saine sur Twitter.Chaque fois que j'écris en tant que Foo en TypeScript, je ressens le poids de la défaite. Il existe un scénario où cette sensation est pa...La programmation Publié le 2024-11-07
Ts avancés : paramètres dépendants, unions déduites et interaction saine sur Twitter.Chaque fois que j'écris en tant que Foo en TypeScript, je ressens le poids de la défaite. Il existe un scénario où cette sensation est pa...La programmation Publié le 2024-11-07 -
 comment créer une solution de gestion RH1. Understanding the Basics of Frappe and ERPNext Task 1: Install Frappe and ERPNext Goal: Get a local or cloud-based instance of ERP...La programmation Publié le 2024-11-07
comment créer une solution de gestion RH1. Understanding the Basics of Frappe and ERPNext Task 1: Install Frappe and ERPNext Goal: Get a local or cloud-based instance of ERP...La programmation Publié le 2024-11-07 -
 Du hack du vendredi à la sortie : réflexions sur la création et la publication d'un projet Open SourceDu Friday Patch Hack à la sortie : réflexions sur la création et la publication d'un projet Open Source Ceci fait partie d'une série ...La programmation Publié le 2024-11-07
Du hack du vendredi à la sortie : réflexions sur la création et la publication d'un projet Open SourceDu Friday Patch Hack à la sortie : réflexions sur la création et la publication d'un projet Open Source Ceci fait partie d'une série ...La programmation Publié le 2024-11-07 -
 La longueur de la chaîne peut-elle être déterminée au moment de la compilation à l'aide de constexpr ?Optimisation des expressions constantes : la longueur des chaînes peut-elle être déterminée au moment de la compilation ?Dans la quête d'optimisat...La programmation Publié le 2024-11-07
La longueur de la chaîne peut-elle être déterminée au moment de la compilation à l'aide de constexpr ?Optimisation des expressions constantes : la longueur des chaînes peut-elle être déterminée au moment de la compilation ?Dans la quête d'optimisat...La programmation Publié le 2024-11-07 -
 Exécuter un robot Discord sur Raspberry PiPhoto de couverture par Daniel Tafjord sur Unsplash J'ai récemment terminé un bootcamp en génie logiciel, j'ai commencé à travailler sur des ...La programmation Publié le 2024-11-07
Exécuter un robot Discord sur Raspberry PiPhoto de couverture par Daniel Tafjord sur Unsplash J'ai récemment terminé un bootcamp en génie logiciel, j'ai commencé à travailler sur des ...La programmation Publié le 2024-11-07 -
 Déverrouiller les joyaux cachés de JavaScript : fonctionnalités sous-utilisées pour améliorer la qualité et les performances du codeIn the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...La programmation Publié le 2024-11-07
Déverrouiller les joyaux cachés de JavaScript : fonctionnalités sous-utilisées pour améliorer la qualité et les performances du codeIn the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...La programmation Publié le 2024-11-07
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























