Générateur de dégradé CSS
Bienvenue dans la série " Outils CSS gratuits ".
Dans cette série, nous trouverons des outils CSS entièrement gratuits et faciles à utiliser.
Je partagerai avec vous le lien vers cet outil après quelques explications sur son utilisation.
Lien vers les outils : cet outil est disponible sur webdevtales.com
Outil 1 : Générateur de dégradé CSS
Outils :

Introduction
Bienvenue dans le générateur de dégradés CSS, un outil puissant qui vous aide à créer de superbes dégradés pour votre site Web. Ce manuel d'utilisation vous guidera à travers les caractéristiques et fonctionnalités du générateur, vous permettant ainsi de démarrer facilement et de créer des dégradés incroyables.
Commencer
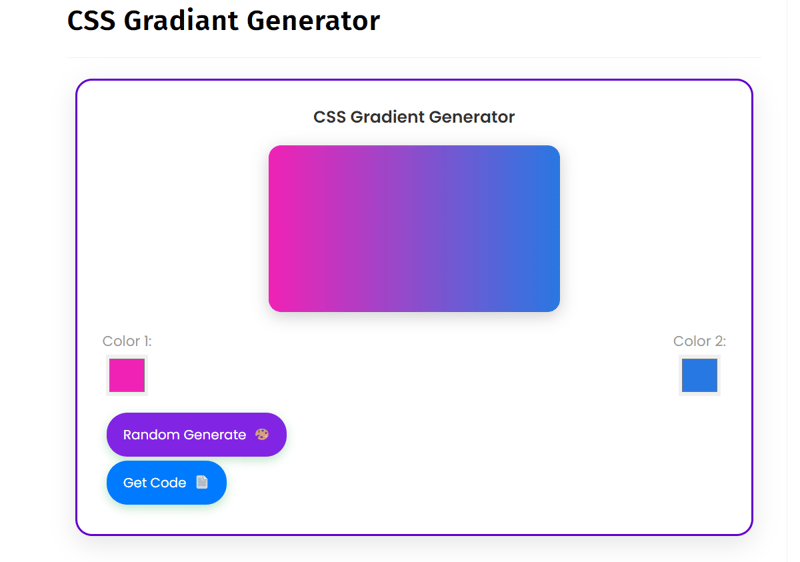
- Ouvrez le générateur de dégradé CSS dans votre navigateur Web.
- Vous verrez une boîte de dégradé avec deux sélecteurs de couleurs, intitulés « Couleur 1 » et « Couleur 2 ».
- La zone de dégradé affiche un dégradé par défaut, que vous pouvez personnaliser à l'aide des sélecteurs de couleurs.
Personnalisation du dégradé
- Sélection des couleurs : Utilisez les sélecteurs de couleurs pour sélectionner les couleurs de votre dégradé. Vous pouvez choisir parmi une large gamme de couleurs à l'aide de la roue chromatique ou saisir manuellement un code hexadécimal.
- Dégradé aléatoire : Cliquez sur le bouton « Générer aléatoirement » pour générer un dégradé aléatoire saisissant.
- Direction du dégradé : La direction du dégradé est définie par défaut sur « vers la droite ». Vous pouvez changer cela en modifiant le code du dégradé dans la fenêtre contextuelle (voir ci-dessous).
Obtention du code de dégradé
- Afficher la fenêtre contextuelle : Cliquez sur le bouton « Obtenir le code » pour afficher le code du dégradé dans une fenêtre contextuelle.
- Code du dégradé : La fenêtre contextuelle affiche le code CSS de votre dégradé, y compris les couleurs et la direction.
- Copier le code : Cliquez sur le bouton « Copier le code » pour copier le code du dégradé dans votre presse-papiers.
Utilisation du code de dégradé
- Fichier CSS : Collez le code du dégradé dans votre fichier CSS pour appliquer le dégradé à un élément.
- Élément HTML : Appliquez le dégradé à un élément HTML en ajoutant l'attribut de style avec le code du dégradé.
Conseils et variantes
- Expérimentez avec les couleurs : Essayez différentes combinaisons de couleurs pour créer des dégradés uniques.
- Modifier la direction du dégradé : Modifiez la direction du dégradé dans le code contextuel pour changer la direction du dégradé.
- Ajouter plus de couleurs : Ajoutez plus de couleurs au dégradé en modifiant le code contextuel.
Dépannage
- Dégradé non mis à jour : Assurez-vous de cliquer sur le bouton « Appliquer » après avoir modifié les couleurs.
- Le dégradé ne s'affiche pas : Vérifiez que le code du dégradé est correctement appliqué à l'élément HTML.
Lien vers les outils : cet outil est disponible sur webdevtales.com
-
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-27
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-27 -
 Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-04-27
Méthode JavaScript pour calculer le nombre de jours entre deux datesComment calculer la différence entre les dates dans javascrip Dates: const date1 = new Date ('7/13/2010'); const date2 = new Date (&#...La programmation Publié le 2025-04-27 -
 Comment obtenir la police rendue réelle en JavaScript lorsque l'attribut de police CSS n'est pas défini?Accédant à la police rendue réelle lorsqu'elle est non définie dans CSS Lorsque vous accédez aux propriétés de police d'un élément, le...La programmation Publié le 2025-04-27
Comment obtenir la police rendue réelle en JavaScript lorsque l'attribut de police CSS n'est pas défini?Accédant à la police rendue réelle lorsqu'elle est non définie dans CSS Lorsque vous accédez aux propriétés de police d'un élément, le...La programmation Publié le 2025-04-27 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-27
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-27 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-27
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-27 -
 Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-04-27
Guide pour résoudre les problèmes CORS dans Spring Security 4.1 et plusSpring Security Cors Filter: dépannage des problèmes communs Lors de l'intégration de Spring Security dans un projet existant, vous pouvez...La programmation Publié le 2025-04-27 -
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-27
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-27 -
 Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-04-27
Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-04-27 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-04-27
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-04-27 -
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-27
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-27 -
 Comment extraire des éléments du tableau 2D? Utilisation de l'index d'un autre tableauUtilisation du tableau Numpy comme indices pour la 2ème dimension d'un autre tableau pour extraire des éléments spécifiques à partir d'...La programmation Publié le 2025-04-27
Comment extraire des éléments du tableau 2D? Utilisation de l'index d'un autre tableauUtilisation du tableau Numpy comme indices pour la 2ème dimension d'un autre tableau pour extraire des éléments spécifiques à partir d'...La programmation Publié le 2025-04-27 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-27
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-27 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-27
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-04-27 -
 Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji Lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-04-27
Résoudre l'erreur \\ "Erreur de valeur de chaîne \\" Exception lorsque MySQL inserte emojiRésolution de la valeur de chaîne incorrecte Exception lors de l'insertion d'Emoji Lorsque vous essayez d'insérer une chaîne contena...La programmation Publié le 2025-04-27 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-27
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-27
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























