Conflit CSS dans React
L'interface utilisateur est la première étape avant de commencer à taper la logique pour compléter notre front-end. Nous écrivons donc le balisage suivi des styles essentiels requis pour obtenir l'interface utilisateur souhaitée. Lors de l'écriture du balisage, nous devons créer des noms de classe significatifs pour adresser et accéder à la balise HTML et y ajouter du style. Avec une interface utilisateur simple et des balises distinctes, nous pouvons le faire plus ou moins facilement. Lors de l’écriture d’une interface utilisateur répétitive et complexe, donner des noms significatifs et distincts devient un désastre car il n’existe que quelques noms génériques. Nous créons donc des composants et des feuilles de style pour les composants individuels. Comme indiqué ci-dessous.

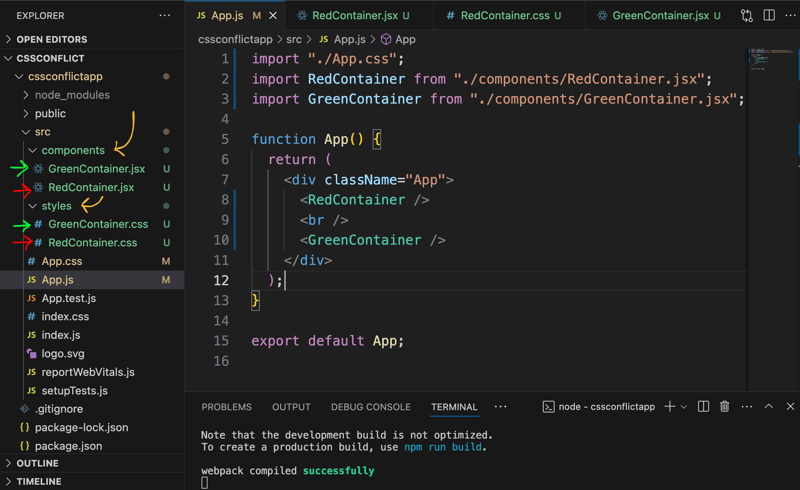
Nous pouvons voir que deux composants, GreenContainer et RedContainer, sont importés dans App.js à partir du dossier des composants dans src. Leurs feuilles de style respectives sont RedContainer.css et GreenContainer.css, qui sont importées depuis le dossier styles. Examinons les composants et leurs feuilles de style un par un.
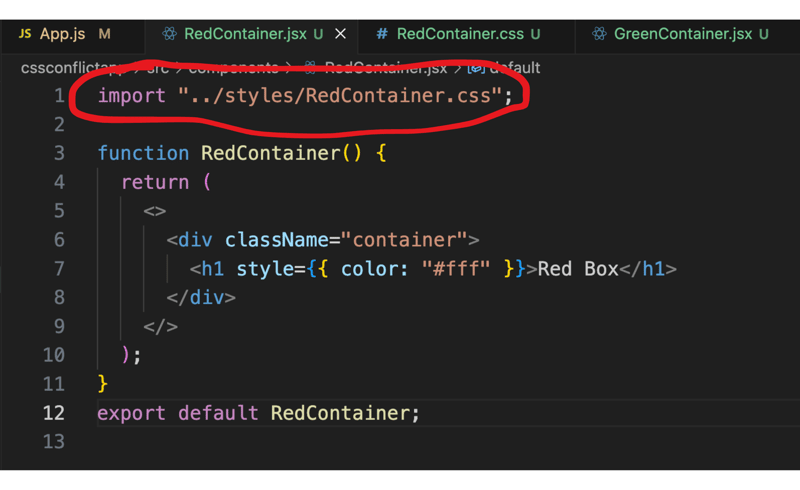
Le premier composant, RedContainer.jsx

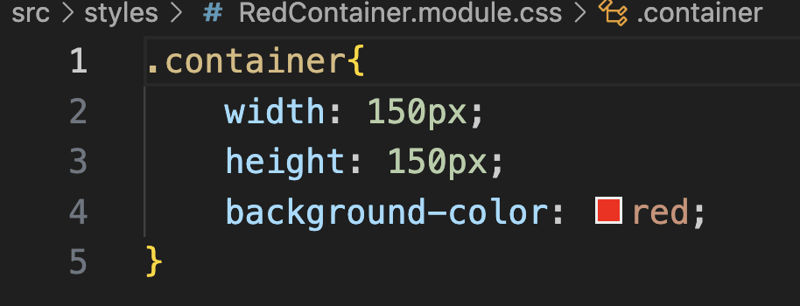
La feuille de style respective est - RedContainer.css

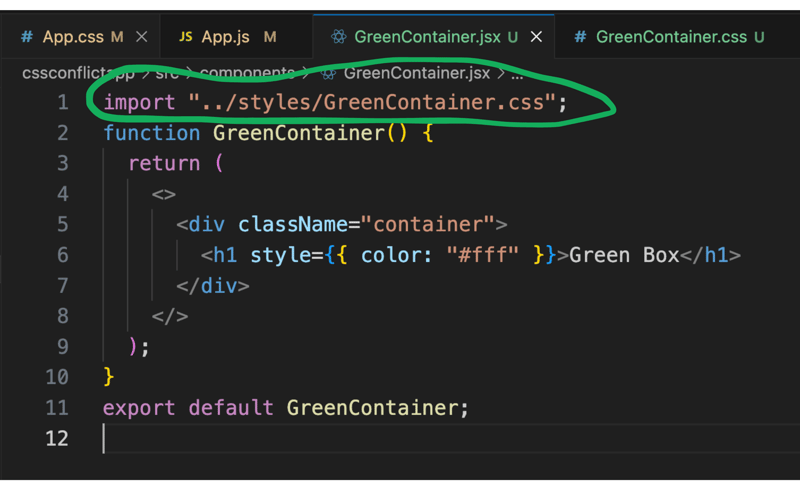
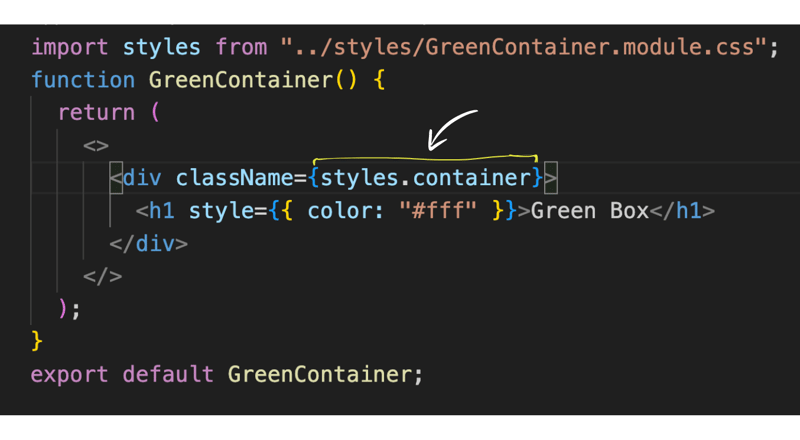
Jetez maintenant un œil au deuxième composant, GreenContainer.js -

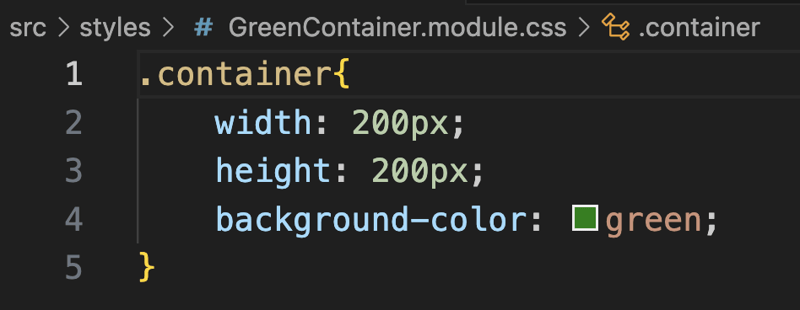
Fichier CSS pour le deuxième composant, GreenContainer.css

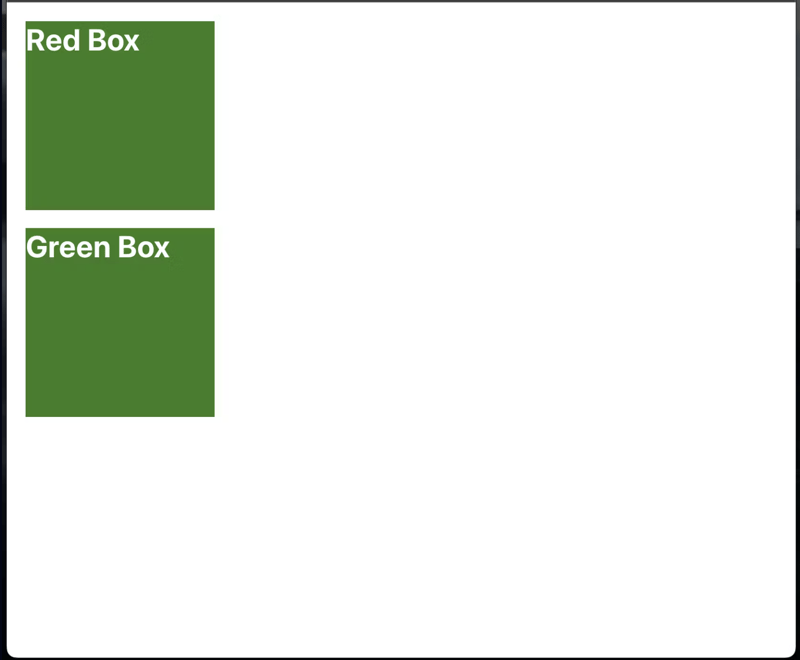
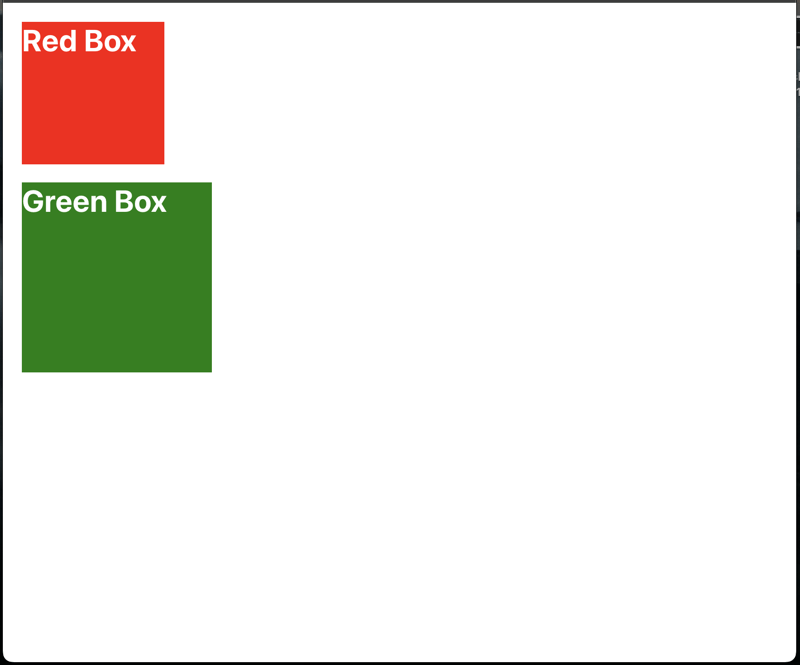
Les deux feuilles de style contiennent des propriétés CSS distinctes pour leurs composants respectifs. Ainsi, le résultat attendu de l'interface utilisateur peut être un écran contenant deux blocs, l'un est un carré rouge avec des bras de 150 px et l'autre est un carré vert avec des bras de 200 px. Jetons un coup d'œil à l'application React rendue.

Pourquoi cela se produit-il ? Les propriétés CSS du dernier conteneur ont été appliquées aux deux conteneurs. Mais comment ? La réponse est juste avant le rendu de l'application React, toutes les feuilles de style sont compilées dans un seul fichier CSS, où se trouvent deux sélecteurs de classe portant le même nom - ".container" et c'est pourquoi les propriétés CSS du dernier ".container{ }" ont été appliqués à tous les conteneurs dans le monde. Ce problème peut être résolu en utilisant des modules CSS. Les modules CSS sont des fichiers CSS dans lesquels tous les noms de classe sont définis localement par défaut. Cela nous aide des manières suivantes
1) La localisation des styles sur des composants spécifiques évite ce conflit de portée globale.
2) Autoriser l'utilisation des mêmes noms de classe dans différents modules et promouvoir le style modulaire.
Pour utiliser le style modulaire, nous devons remplacer ".css" par ".module.css" et importer les "styles" à partir de ces fichiers.

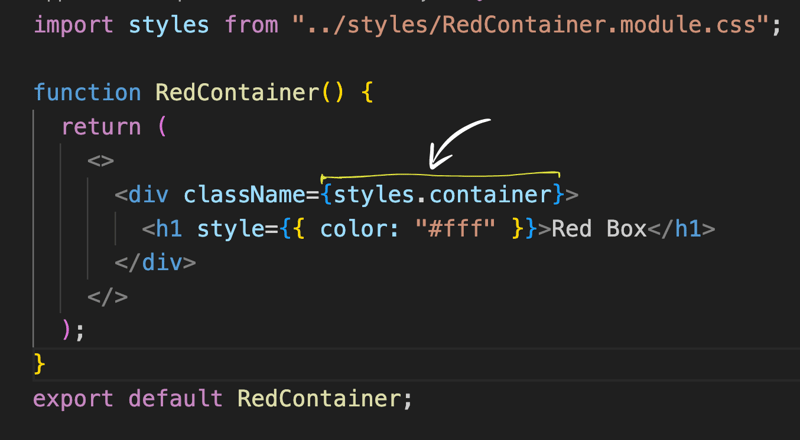
Importation des styles dans leurs composants respectifs. Pour RedContainer -

Pour le GreenContainer

En général, nous écrivons className sous forme de chaîne comme celle-ci, si le className est "container", nous écrirons className = "container". Pour les modules CSS, nous écrirons le nom de la classe comme ceci className = {styles.container} dans les fichiers jsx. Voyons maintenant le rendu de l'application React -

Il n'y a désormais aucun problème de conflit CSS et les styles sont appliqués aux composants respectifs de manière appropriée.
-
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-03-12
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-03-12 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-03-12
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-03-12 -
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-03-12
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-03-12 -
 React Basics ~ Test unitaire / test asynchroneLorsque je teste une action asynchrone, j'utilise async / attend dans le code de test. Je dois me préparer aux données de test. Dans ce cas...La programmation Publié le 2025-03-12
React Basics ~ Test unitaire / test asynchroneLorsque je teste une action asynchrone, j'utilise async / attend dans le code de test. Je dois me préparer aux données de test. Dans ce cas...La programmation Publié le 2025-03-12 -
 Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-12
Pourquoi mon image d'arrière-plan CSS apparaît-elle?Troubleshoot: Image d'arrière-plan CSS n'apparaissant pas Vous avez rencontré un problème où votre image d'arrière-plan échoue mal...La programmation Publié le 2025-03-12 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-03-12
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-03-12 -
 Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-03-12
Comment extraire du texte entre parenthèses efficacement en PHP en utilisant Regexphp: extraire du texte dans les parenthèses de manière optimale lors de l'extraction de texte enfermé entre parenthèses, il est essentiel ...La programmation Publié le 2025-03-12 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-12
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-03-12 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-03-12
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-03-12 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-03-12
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-03-12 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-03-12
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-03-12 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-03-12
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-03-12 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-03-12
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-03-12 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-12
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-03-12 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-03-12
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-03-12
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























