 Page de garde > La programmation > createWithEqualityFnImpl dans le code source de Zustand expliqué.
Page de garde > La programmation > createWithEqualityFnImpl dans le code source de Zustand expliqué.
createWithEqualityFnImpl dans le code source de Zustand expliqué.
Dans cet article, nous analyserons comment createWithEqualityFnImpl est implémenté en enregistrant une partie de sa valeur pour mieux comprendre.

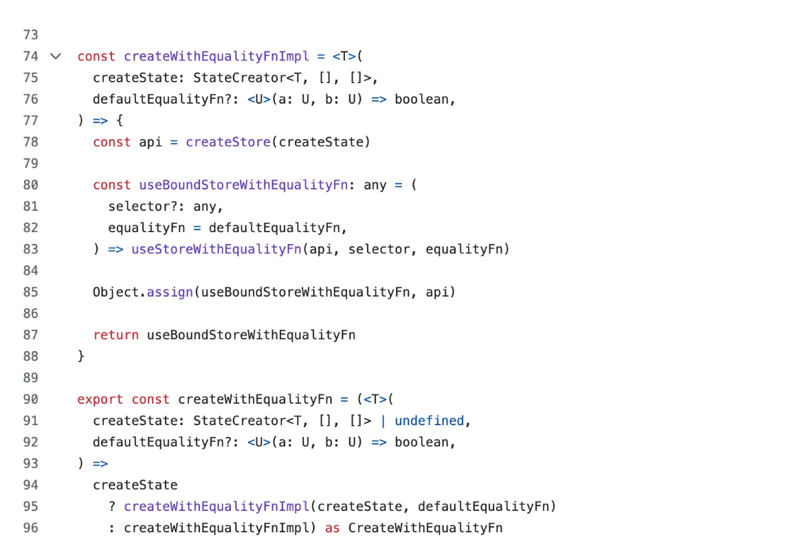
Comme vous pouvez le constater à partir de l'image ci-dessus, createWithEqualityFn appelle la fonction createWithEqualityFnImpl. Ce modèle est utilisé dans vanilla.ts ainsi que démontré ci-dessous :
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore appelle createStoreImpl et createWithEqualityFn appelle createWithhEqualityFnImpl.
Avant de passer à l'exécution de createWithEqualityFn, comprenons d'abord le but de l'utilisation de createWithEqualityFn.

La capture d'écran ci-dessus provient de https://github.com/pmndrs/zustand/tree/main
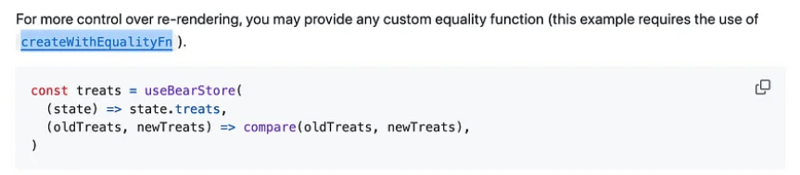
Vous pouvez utiliser createWithEqualityFn pour avoir plus de contrôle sur le nouveau rendu.
créerAvecÉgalitéFn
const createWithEqualityFnImpl =( createState: StateCreator , defaultEqualityFn?: (a: U, b: U) => boolean, ) => { const api = createStore(createState) const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn }
useStoreWithEqualityFn
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
Il s'agit d'une fonction de surcharge. useStoreWithEqualityFn a 3 définitions :
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) {

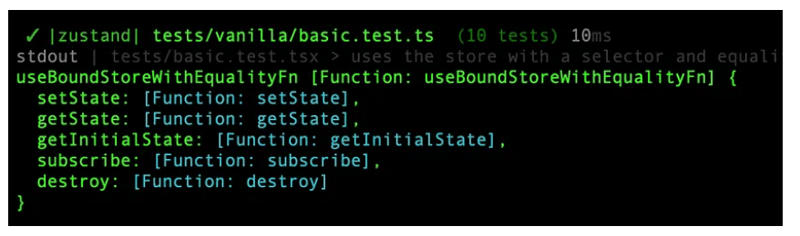
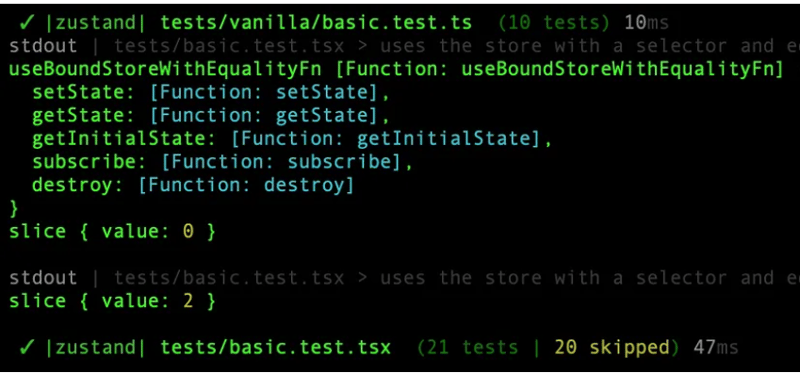
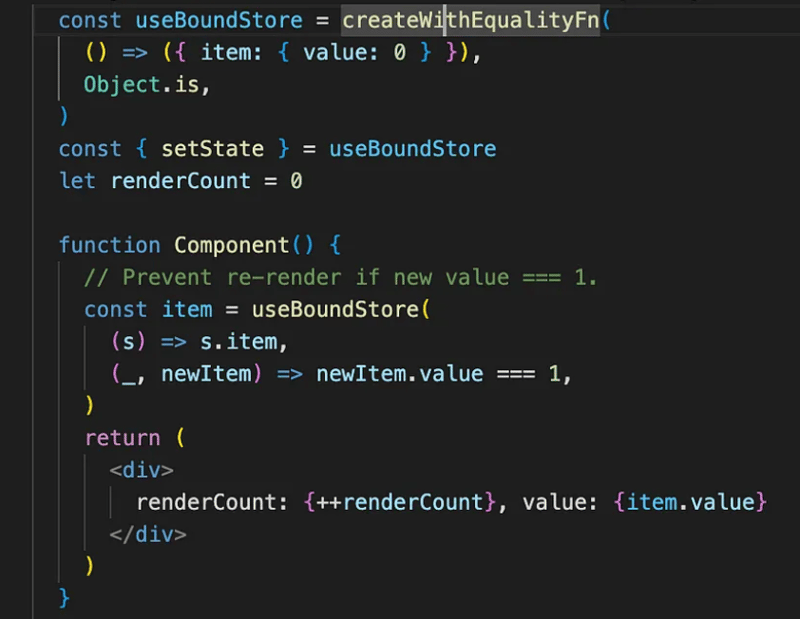
Voyons à quoi ressemble la valeur de la tranche :

value : 1 est ignoré car nous définissons le code pour éviter un nouveau rendu lorsque la valeur est 1, comme indiqué ci-dessous :

À propos de nous:
Chez Think Throo, nous avons pour mission d'enseigner les meilleures pratiques inspirées des projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et créez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Développez les compétences de votre équipe avec nos cours avancés basés sur l'architecture de base de code. Contactez-nous à [email protected] pour en savoir plus !
Références :
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L74
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L39
-
 JavaScript peut-il implémenter des getters et setters dynamiques pour des propriétés imprévisibles ?JavaScript peut-il implémenter des getters/setters dynamiques ?Les getters et setters dynamiques permettent aux objets JavaScript de gérer l'accès...La programmation Publié le 2024-11-08
JavaScript peut-il implémenter des getters et setters dynamiques pour des propriétés imprévisibles ?JavaScript peut-il implémenter des getters/setters dynamiques ?Les getters et setters dynamiques permettent aux objets JavaScript de gérer l'accès...La programmation Publié le 2024-11-08 -
 Mon premier projet open source construit avec Python pour inspecter rapidement les bases de données via CLIQuel était mon problème : En travaillant sur d'autres projets, je me suis retrouvé à toujours devoir me connecter et utiliser SELECT * pour voir l...La programmation Publié le 2024-11-08
Mon premier projet open source construit avec Python pour inspecter rapidement les bases de données via CLIQuel était mon problème : En travaillant sur d'autres projets, je me suis retrouvé à toujours devoir me connecter et utiliser SELECT * pour voir l...La programmation Publié le 2024-11-08 -
 PHP, L'éléphant qui ne tombe pas !Photo de Ben Griffiths sur Unsplash PHP est un langage largement applaudi et en même temps critiqué par d'autres, certains disent qu'il est en...La programmation Publié le 2024-11-08
PHP, L'éléphant qui ne tombe pas !Photo de Ben Griffiths sur Unsplash PHP est un langage largement applaudi et en même temps critiqué par d'autres, certains disent qu'il est en...La programmation Publié le 2024-11-08 -
 Comment accéder en toute sécurité aux bases de données MySQL distantes à partir d'applications Android ?Accès aux bases de données MySQL distantes sous Android avec JDBC : une analyse complèteLa connexion aux bases de données MySQL à distance à partir d&...La programmation Publié le 2024-11-08
Comment accéder en toute sécurité aux bases de données MySQL distantes à partir d'applications Android ?Accès aux bases de données MySQL distantes sous Android avec JDBC : une analyse complèteLa connexion aux bases de données MySQL à distance à partir d&...La programmation Publié le 2024-11-08 -
 Création de curseurs de souris personnalisés avec CSSWritten by Samson Omojola✏️ Editor’s note: This article was last updated by Njong Emy on 5 August 2024 to update content and code blocks, as well as t...La programmation Publié le 2024-11-08
Création de curseurs de souris personnalisés avec CSSWritten by Samson Omojola✏️ Editor’s note: This article was last updated by Njong Emy on 5 August 2024 to update content and code blocks, as well as t...La programmation Publié le 2024-11-08 -
 Comment corriger les erreurs « Contexte d'extension invalidé » provoquées par des scripts de contenu orphelins dans les extensions Chrome ?Comment supprimer un script orphelin après la mise à jour de l'extension ChromeProblèmeLe rechargement involontaire d'une extension Chrome, en...La programmation Publié le 2024-11-08
Comment corriger les erreurs « Contexte d'extension invalidé » provoquées par des scripts de contenu orphelins dans les extensions Chrome ?Comment supprimer un script orphelin après la mise à jour de l'extension ChromeProblèmeLe rechargement involontaire d'une extension Chrome, en...La programmation Publié le 2024-11-08 -
 Pourquoi dois-je définir $GOPATH et comment puis-je l'utiliser efficacement ?Naviguer dans le labyrinthe de $GOPATHEn tant que développeur Go en herbe, naviguer dans les subtilités de $GOPATH peut être intimidant. Pour faire la...La programmation Publié le 2024-11-08
Pourquoi dois-je définir $GOPATH et comment puis-je l'utiliser efficacement ?Naviguer dans le labyrinthe de $GOPATHEn tant que développeur Go en herbe, naviguer dans les subtilités de $GOPATH peut être intimidant. Pour faire la...La programmation Publié le 2024-11-08 -
 Comment créer un système de saisie de données (guide rapide et facile)Créer un système de saisie de données en 3 étapes Dans ce guide, nous détaillons les étapes nécessaires pour construire et déployer un système de sais...La programmation Publié le 2024-11-08
Comment créer un système de saisie de données (guide rapide et facile)Créer un système de saisie de données en 3 étapes Dans ce guide, nous détaillons les étapes nécessaires pour construire et déployer un système de sais...La programmation Publié le 2024-11-08 -
 Comment puis-je garantir un alignement réactif des chemins de détourage lors de l'utilisation du SVG en ligne ?Chemin de clip réactif avec SVG en ligneLors de l'application d'un chemin de clip à un élément avec un arrière-plan, il est courant d'inco...La programmation Publié le 2024-11-08
Comment puis-je garantir un alignement réactif des chemins de détourage lors de l'utilisation du SVG en ligne ?Chemin de clip réactif avec SVG en ligneLors de l'application d'un chemin de clip à un élément avec un arrière-plan, il est courant d'inco...La programmation Publié le 2024-11-08 -
 Envoyez des e-mails en toute sécurité avec PHP : un guide d'utilisation de SMTP pour des e-mails sans spamVoici un exemple étape par étape de comment envoyer des e-mails sans atterrir dans le dossier spam à l'aide de PHP SMTP. Nous utiliserons la bibli...La programmation Publié le 2024-11-08
Envoyez des e-mails en toute sécurité avec PHP : un guide d'utilisation de SMTP pour des e-mails sans spamVoici un exemple étape par étape de comment envoyer des e-mails sans atterrir dans le dossier spam à l'aide de PHP SMTP. Nous utiliserons la bibli...La programmation Publié le 2024-11-08 -
 Comment le module « locale » de Python peut-il être utilisé pour formater les valeurs monétaires ?Formatage de la devise en Python : un guide completLe formatage des nombres en tant que devise est une tâche courante en programmation, en particulier...La programmation Publié le 2024-11-08
Comment le module « locale » de Python peut-il être utilisé pour formater les valeurs monétaires ?Formatage de la devise en Python : un guide completLe formatage des nombres en tant que devise est une tâche courante en programmation, en particulier...La programmation Publié le 2024-11-08 -
 Faits intéressants sur la conversion de type que vous ne connaissiez probablement pasIntroduction La conversion de type est plus qu'une simple nécessité technique ; il a une histoire riche et des nuances fascinantes dont d...La programmation Publié le 2024-11-08
Faits intéressants sur la conversion de type que vous ne connaissiez probablement pasIntroduction La conversion de type est plus qu'une simple nécessité technique ; il a une histoire riche et des nuances fascinantes dont d...La programmation Publié le 2024-11-08 -
 Pourquoi mon instruction préparée par PDO renvoie-t-elle des résultats doubles lors de la récupération de données dans un fichier CSV ?Instruction préparée PDO récupérant des résultats doublesUn utilisateur a rencontré un problème où son instruction préparée PDO renvoie des résultats ...La programmation Publié le 2024-11-08
Pourquoi mon instruction préparée par PDO renvoie-t-elle des résultats doubles lors de la récupération de données dans un fichier CSV ?Instruction préparée PDO récupérant des résultats doublesUn utilisateur a rencontré un problème où son instruction préparée PDO renvoie des résultats ...La programmation Publié le 2024-11-08 -
 Duck Typing rencontre les indices de type : utilisation de protocoles en PythonLa nature dynamique de Python et la prise en charge du typage duck ont longtemps été louées pour leur flexibilité. Cependant, à mesure que les bases...La programmation Publié le 2024-11-08
Duck Typing rencontre les indices de type : utilisation de protocoles en PythonLa nature dynamique de Python et la prise en charge du typage duck ont longtemps été louées pour leur flexibilité. Cependant, à mesure que les bases...La programmation Publié le 2024-11-08 -
 Comment arrondir un horodatage au quart d’heure le plus proche en PHP ?Arrondir le temps au quart d'heure le plus procheDe nombreuses applications nécessitent de manipuler des horodatages et d'effectuer des calcul...La programmation Publié le 2024-11-08
Comment arrondir un horodatage au quart d’heure le plus proche en PHP ?Arrondir le temps au quart d'heure le plus procheDe nombreuses applications nécessitent de manipuler des horodatages et d'effectuer des calcul...La programmation Publié le 2024-11-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























