 Page de garde > La programmation > Créez et publiez une bibliothèque npm, avec TypeScript et Semantic Versioning
Page de garde > La programmation > Créez et publiez une bibliothèque npm, avec TypeScript et Semantic Versioning
Créez et publiez une bibliothèque npm, avec TypeScript et Semantic Versioning
? Écrire et publier un code minimal
Pour publier une bibliothèque sur npm, vous aurez besoin de :
Un compte npm ; vous pouvez vous inscrire ici.
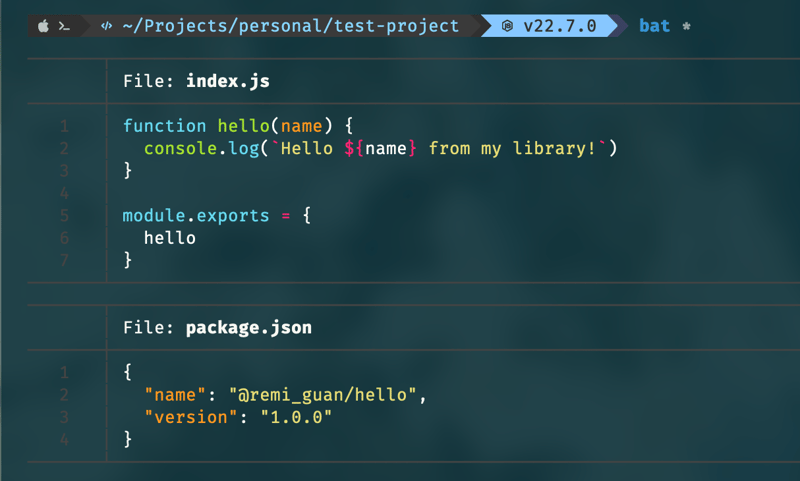
Votre code en tant que projet ; c'est-à-dire que vous avez un package.json dans votre répertoire de code, dont le nom et la version sont spécifiés. Notez que vous pouvez générer ce fichier via :
npm init
- Un index.js dans votre projet. N'oubliez pas que vous devez exporter votre fonction pour permettre aux utilisateurs de l'importer.
Remarque : Si votre script n'est pas nommé index.js et placé à la racine du projet, vous devez spécifier la propriété "main" dans package.json. Voir cette réponse pour plus d'informations.
Et si le nom a été pris sur npm, vous pouvez ajouter un préfixe comme @name-or-org/your-lib; c'est ce que font la plupart des autres bibliothèques de nos jours.
Vous pouvez consulter mon exemple minimal pour référence, mais je pense que vous pouvez écrire quelque chose de plus cool que cela.

Enfin, publiez-le avec la commande CLI :
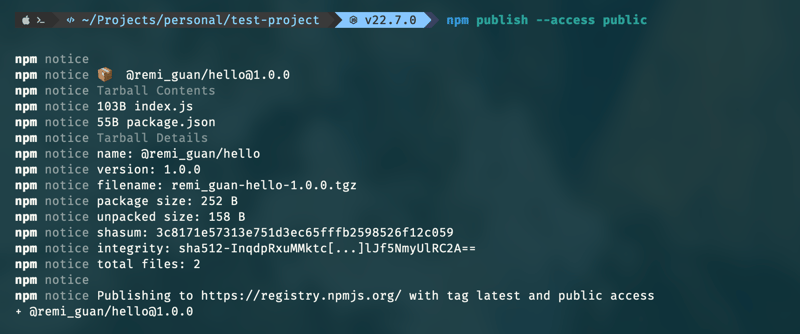
npm publish

Remarque aux personnes qui définissent le nom du package avec un préfixe : Il DOIT être votre nom d'utilisateur npm ou le nom de votre organisation que vous avez enregistré sur npm. Par exemple, je peux utiliser @remi_guan comme préfixe mais pas les autres.
De plus, vous devez exécuter npmpublish --access public, car npm pense que vous souhaitez publier un package privé, qui est une fonctionnalité payante.
Cette sortie signifie que l'opération a réussi. Toutefois, si vous rencontrez des problèmes, vous pouvez effectuer une recherche sur Google pour résoudre le problème. Et voici comment vous pouvez utiliser votre propre bibliothèque :

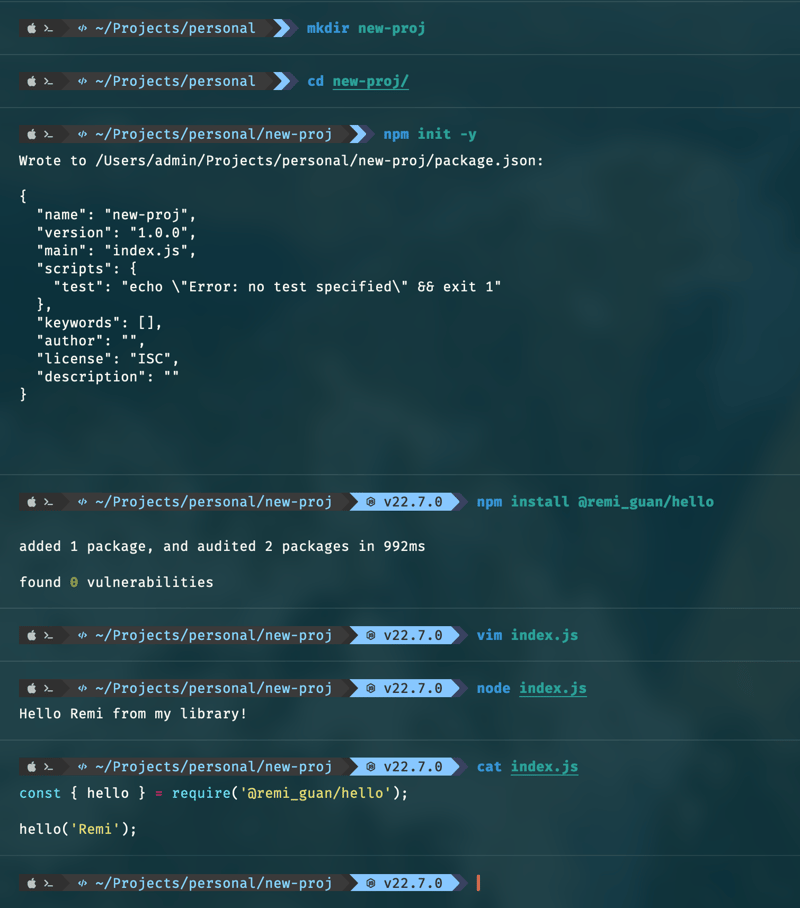
Si vous avez suivi ce guide, essayez plutôt votre propre bibliothèque.
J'ai également trouvé que @backendbro propose un guide beaucoup plus détaillé que celui-ci, si vous souhaitez en savoir plus.
Après avoir publié votre code, lorsque vous souhaitez mettre à jour le code, vous pouvez réexécuter npm submit. Cependant, avant la publication, vous devez mettre à jour la propriété de version de package.json et vous conformer au contrôle de version sémantique.
Je vous suggère de l'essayer ! Pouvez-vous publier la version 1.0.1 ou 1.1.0 de votre bibliothèque et l'utiliser dans un autre projet comme ce que je viens de faire ? Pouvez-vous savoir comment mettre à jour la version de votre bibliothèque npm ?
? Utiliser TypeScript
Cette bibliothèque que nous avons créée jusqu'à présent n'est pas moderne, elle manque de déclaration de type afin que les personnes qui utilisent votre bibliothèque ne puissent pas être mises en évidence lors de la saisie. De plus, les gens utilisent couramment TypeScript avec la syntaxe ECMAScript. Pour en savoir plus sur la différence : Modules Node.js : CommonJS vs ECMAScript par Saisathish
Mais je vais ignorer la configuration détaillée de TypeScript dans cet article. Il existe de nombreux bons tutoriels pour apprendre à initialiser un projet TypeScript, comme « Comment développer une bibliothèque Typescript » d'inapeace0.
Encore plus loin, vous pouvez utiliser un référentiel TypeScript de modèles comme alexjoverm/typescript-library-starter qui a déjà intégré de nombreux outils modernes, meilleures pratiques, etc.
Je vais juste mentionner quelques notes importantes si vous publiez une bibliothèque TypeScript :
- Construisez avant de publier. Si vous devez le publier publiquement, les personnes disposant de l'environnement Node.js le plus courant ne peuvent exécuter que des fichiers .js. Vous devez donc compiler votre code avec tsc, rollup (ou vite, qui utilise rollup) ou webpack ; tout le monde va bien.
Vous devez pointer correctement vers le fichier compilé en utilisant les propriétés de module, main ou d'entrée dans package.json. Utiliser un modèle et les apprendre un par un est un bon choix. Encore une fois, alexjoverm/typescript-library-starter les a bien spécifiés.
- Inclure un fichier .d.ts. Pour la même raison, l'utilisateur doit également accéder aux signatures de type.
Mais si vous êtes sûr que votre bibliothèque fonctionnera sur Deno, Bun ou ts-node, vous pouvez ignorer mes directives ci-dessus car elles prennent en charge l'exécution native du code TypeScript.
Veuillez essayer de suivre un guide pour créer une bibliothèque TypeScript et la publier sur npm. C'est toujours aussi simple, comme le premier exemple. Vous devriez le tester avec un autre projet en utilisant la syntaxe d'importation, et vous pourrez voir des astuces de type avec un IDE.
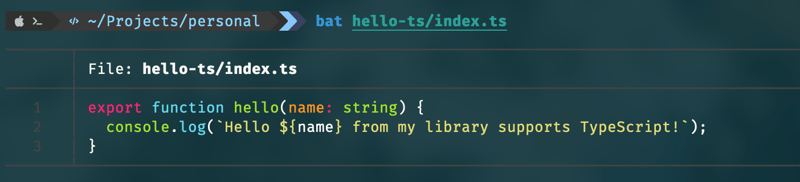
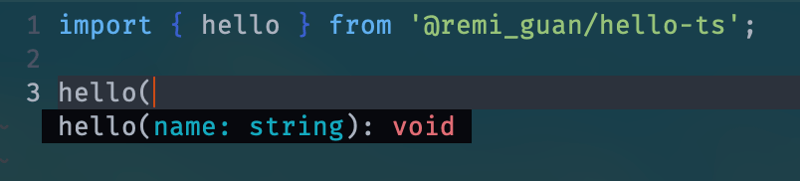
Avec TypeScript, je peux écrire ma bibliothèque dans cette syntaxe :

Et après la publication, je peux l'installer et l'importer, et voir les astuces de type grâce à TypeScript.

✨ Versionnement sémantique
Il existe un problème courant mais légèrement avancé qui attend d'être résolu : chaque fois que nous mettons à jour notre package, nous devons modifier le code de version.
C'est ennuyeux, surtout si vous mettez fréquemment à jour votre code.
Cependant, il existe des outils pour vous aider.
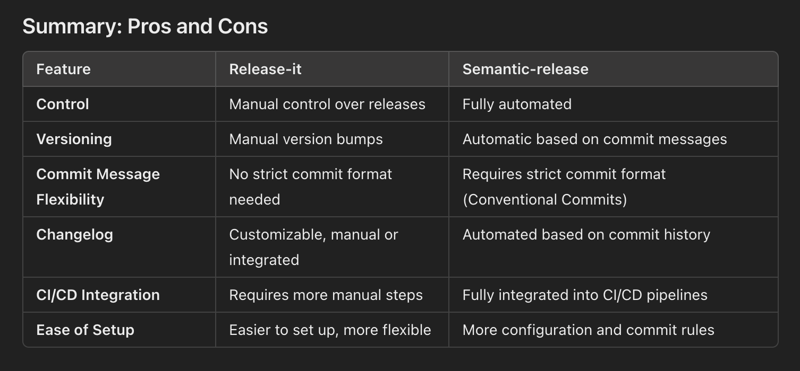
- libération sémantique : entièrement automatique ; vous pouvez l'intégrer dans GitHub CI pour mettre à jour automatiquement le code de version et publier sur npm chaque fois que vous mettez à jour votre code sur GitHub.
- release-it : vous aide également à augmenter la version, mais c'est simple à utiliser (pas besoin de connaissances en CI) ; en attendant, vous ne le configurez pas de manière entièrement automatisée.

J'ai utilisé ChatGPT pour générer ce résumé comparant les deux outils. Pour les nouveaux codeurs, je vous suggère d'essayer de le publier, mais la version sémantique est également pratique si vous savez comment l'intégrer à CI.
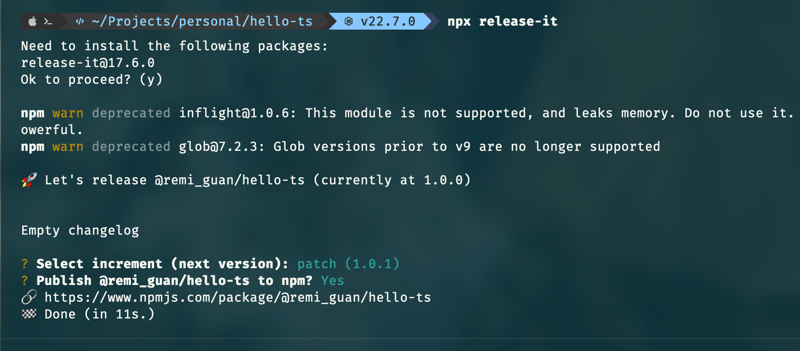
Dans cet article, je vais vous montrer comment utiliser release-it, eh bien, après avoir modifié le projet, exécutez simplement ceci dans votre projet :
npx release-it
Et choisissez s'il s'agit d'un changement mineur ou d'un changement majeur, alors vous avez terminé !

Résumé
Alors voilà ! Nous avons parcouru la publication d'une simple bibliothèque npm, sa mise à jour et même l'utilisation de TypeScript pour la rendre plus moderne et plus robuste. N'oubliez pas de :
- Exportez vos fonctions correctement pour que d'autres puissent les utiliser.
- Mettez à jour vos numéros de version suite au versioning sémantique.
- Envisagez d'utiliser TypeScript pour une meilleure sécurité des types et une meilleure expérience de développement.
- Automatisez vos versions avec des outils comme release-it ou semantic-release pour gagner du temps.
Essayez-le ! Publiez votre propre bibliothèque, mettez-la à jour et découvrez ce que cela fait de contribuer à l'écosystème npm. Bon codage !
-
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-02
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-02 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-07-02
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-07-02 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-07-02
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-07-02 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-02
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-02 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-07-02
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-07-02 -
 Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-07-02
Comment puis-je syndicrer des tables de base de données avec différents nombres de colonnes?Tables combinées avec différentes colonnes ] peut rencontrer des défis lorsque vous essayez de fusionner les tables de base de données avec dif...La programmation Publié le 2025-07-02 -
 L'erreur du compilateur "USR / bin / ld: ne peut pas trouver -l" solutionErreur rencontrée: "usr / bin / ld: impossible de trouver -l " lorsque -l usr/bin/ld: cannot find -l<nameOfTheLibrary> Ajo...La programmation Publié le 2025-07-02
L'erreur du compilateur "USR / bin / ld: ne peut pas trouver -l" solutionErreur rencontrée: "usr / bin / ld: impossible de trouver -l " lorsque -l usr/bin/ld: cannot find -l<nameOfTheLibrary> Ajo...La programmation Publié le 2025-07-02 -
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-02
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-07-02 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-07-02
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-07-02 -
 Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-07-02
Comment implémenter des événements personnalisés en utilisant le modèle d'observateur en Java?Création d'événements personnalisés dans java Les événements personnalisés sont indispensables dans de nombreux scénarios de programmation, ...La programmation Publié le 2025-07-02 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-07-02
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-07-02 -
 Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-07-02
Raisons de CodeIgniter à se connecter à la base de données MySQL après le passage à MySQLIImpossible de se connecter à la base de données MySQL: dépannage du message d'erreur Lorsque vous tentez de passer du pilote MySQL vers le...La programmation Publié le 2025-07-02 -
 Quand une application Web GO ferme-t-elle la connexion de la base de données?Gestion des connexions de bases de données dans les applications Web Go Dans les applications Web simples GO qui utilisent des bases de données ...La programmation Publié le 2025-07-02
Quand une application Web GO ferme-t-elle la connexion de la base de données?Gestion des connexions de bases de données dans les applications Web Go Dans les applications Web simples GO qui utilisent des bases de données ...La programmation Publié le 2025-07-02 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-07-02
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-07-02 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-07-02
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-07-02
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























