Créons une meilleure saisie numérique avec React
enfant terrible des entrées HTML. Les plaintes concernant cette contribution sont nombreuses.
Problèmes de saisie de nombres
Incohérence. Différents navigateurs les gèrent différemment. Vous ne pouvez saisir que des chiffres dans les navigateurs basés sur Chromium. Mais vous pouvez saisir n'importe quel symbole dans Firefox et Safari, même s'ils afficheront une fenêtre contextuelle d'erreur.
Complexité. Les nombres valides ne sont pas que des chiffres. La saisie de nombres autorise les valeurs négatives (-100) et à virgule flottante (0,01), ainsi que la notation scientifique (-2,3e4). Ce qui est utile parfois, mais pas à chaque fois.
Comportement inattendu. La saisie numérique ne signalera pas la valeur qu’elle considère comme invalide. Une chaîne vide est signalée à la place. De plus, les valeurs comportant plus de chiffres significatifs que l'attribut step sont considérées comme non valides.
Heureusement, HTML nous permet de résoudre la plupart de ces problèmes. Créons donc une meilleure saisie numérique. Voici la liste des fonctionnalités de base à prendre en charge.
Fonctionnalités de saisie numérique
Valide de manière cohérente les entrées des utilisateurs dans tous les navigateurs modernes.
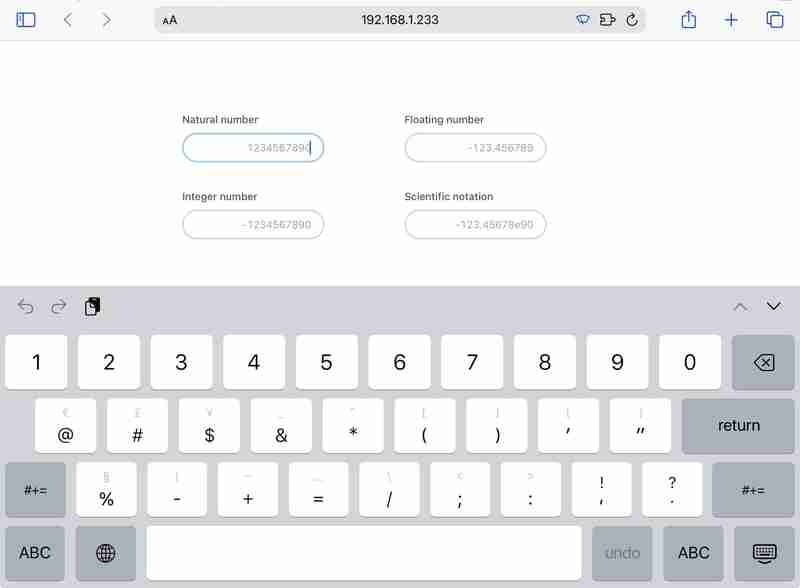
Définit le mode de saisie décimal pour les claviers à l'écran.
Peut augmenter et diminuer lorsque vous appuyez sur les touches haut ou bas.
Définition des attributs d'entrée
Tout d'abord, nous appliquons des attributs d'entrée natifs afin de le faire fonctionner comme nous le souhaitons. Je vais utiliser l'attribut pattern pour nettoyer la saisie de texte de l'utilisateur.
Modèles disponibles
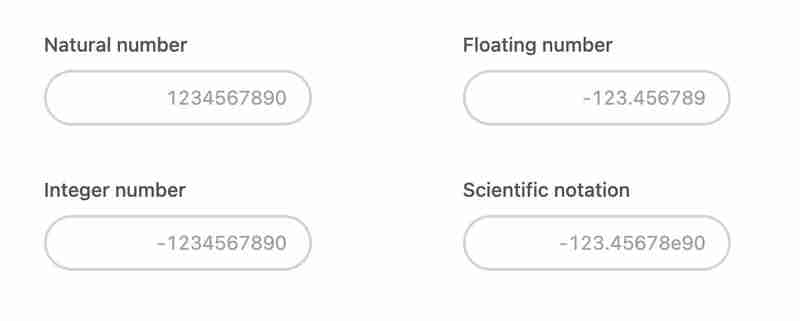
(?:0|[1-9]\d*) - Autoriser uniquement les chiffres, 1234567890
[ \-]?(?:0|[1-9]\d*) - Autoriser les entiers positifs et négatifs, par ex. 1, -2, 3
[ \-]?(?:0|[1-9]\d*)(?:\.\d )? - Autoriser les entiers flottants, par ex. 1,001, -123,9
[ \-]?(?:0|[1-9]\d*)(?:\.\d )?(?:[eE][ \-]?\d )? - Autoriser la notation scientifique, par ex. -1.314e12
Voici à quoi devrait ressembler notre HTML maintenant.
inputMode="decimal" définit le clavier approprié pour les appareils tactiles.

autoComplete="off" est nécessaire pour désactiver la saisie semi-automatique ennuyeuse du navigateur, généralement une telle fonctionnalité est nécessaire pour les entrées de type nom.
Interface du composant React
// List of available numeric modes
enum Modes {
natural = 'natural',
integer = 'integer',
floating = 'floating',
scientific = 'scientific',
}
type Value = string;
export type Props = {
/** Set controlled value */
value?: Value;
/** Provide a callback to capture changes */
onChange?: (value?: Value) => void;
/**
* Define a number to increase or decrease input value
* when user clicks arrow keys
*/
step?: number;
/** Set a maximum value available for arrow stepping */
max?: number;
/** Set a minimum value available for arrow stepping */
min?: number;
/** Select a mode of numeric input */
mode?: keyof typeof Modes;
};
export const InputNumeric: FC = ({
value,
step = 1,
max = Infinity,
min = -Infinity,
onChange = () => {},
mode = Modes.scientific,
}) => {
//...
}
Nous devons maintenant gérer l'attribut de motif en fonction du paramètre de mode.
const patternMapping = {
[Modes.natural]: '(?:0|[1-9]\\d*)',
[Modes.integer]: '[ \\-]?(?:0|[1-9]\\d*)',
[Modes.floating]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?',
[Modes.scientific]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?(?:[eE][ \\-]?\\d )?',
};
const pattern = patternMapping[mode];

Gérer les frappes au clavier
Voici comment gérer les pressions sur les touches fléchées.
const handleKeyDown = useCallback(
(event: KeyboardEvent) => {
const inputValue = (event.target as HTMLInputElement).value;
// handle increment
if (event.key === 'ArrowUp') {
// empty input value has to be normalized to zero
const nextValue = Number(inputValue || 0) step;
if (nextValue = min) {
onChange(nextValue.toString());
}
}
},
[max, min, onChange, step]
);
Validation des entrées utilisateur
Nous allons informer l'utilisateur des violations attendues du format de nombre via la couleur de la bordure de saisie et l'indice d'option sous la saisie.

Nous allons utiliser Tailwind CSS pour créer cette fonctionnalité de conception et de rapport d'erreurs.
le nom de la classe homologue est nécessaire pour créer un sélecteur CSS pour un message d'erreur d'entrée ci-dessous. invalid:border-red-600 le nom de classe peint la bordure en rouge lorsque l'entrée n'est pas valide.
la classe invisible définit la visibilité : cachée pour le message d'indice par défaut. La classe peer-[:invalid]:visible se déroule dans le sélecteur suivant .peer:invalid ~ .peer-\[\:invalid\]\:visible qui rend l'indice visible lorsqu'il est précédé de l'input.peer dans l'état :invalid.
export const InputNumeric: FC = () => {
const id = useId();
return (
);
}
Voici le code de saisie numérique complet :
Bon codage !
-
 Web scraping - Intéressant !Un terme sympa : CRON = technique de programmation qui planifie automatiquement les tâches à intervalles spécifiés Web quoi ? Lors de la rech...La programmation Publié le 2024-11-06
Web scraping - Intéressant !Un terme sympa : CRON = technique de programmation qui planifie automatiquement les tâches à intervalles spécifiés Web quoi ? Lors de la rech...La programmation Publié le 2024-11-06 -
 Section Grille des témoignages? Je viens de terminer la création de cette section de grille de témoignages tout en apprenant la grille CSS ! ? Grid est parfait pour créer des mise...La programmation Publié le 2024-11-06
Section Grille des témoignages? Je viens de terminer la création de cette section de grille de témoignages tout en apprenant la grille CSS ! ? Grid est parfait pour créer des mise...La programmation Publié le 2024-11-06 -
 Pourquoi REGISTER_GLOBALS est-il considéré comme un risque de sécurité majeur en PHP ?Dangers de REGISTER_GLOBALSREGISTER_GLOBALS est un paramètre PHP qui permet à toutes les variables GET et POST d'être disponibles en tant que vari...La programmation Publié le 2024-11-06
Pourquoi REGISTER_GLOBALS est-il considéré comme un risque de sécurité majeur en PHP ?Dangers de REGISTER_GLOBALSREGISTER_GLOBALS est un paramètre PHP qui permet à toutes les variables GET et POST d'être disponibles en tant que vari...La programmation Publié le 2024-11-06 -
 Présentation de Nodemailer : envoi facile d'e-mails dans Node.jsNodemailer est un module Node.js d'envoi d'e-mails. Voici un aperçu rapide : Transporteur : Définit la manière dont les emails seront envoyés ...La programmation Publié le 2024-11-06
Présentation de Nodemailer : envoi facile d'e-mails dans Node.jsNodemailer est un module Node.js d'envoi d'e-mails. Voici un aperçu rapide : Transporteur : Définit la manière dont les emails seront envoyés ...La programmation Publié le 2024-11-06 -
 Gestion des erreurs sans effort en JavaScript : comment l'opérateur d'affectation sécurisée simplifie votre codeLa gestion des erreurs en JavaScript peut être compliquée. Encapsuler de gros blocs de code dans des instructions try/catch fonctionne, mais à mesure ...La programmation Publié le 2024-11-06
Gestion des erreurs sans effort en JavaScript : comment l'opérateur d'affectation sécurisée simplifie votre codeLa gestion des erreurs en JavaScript peut être compliquée. Encapsuler de gros blocs de code dans des instructions try/catch fonctionne, mais à mesure ...La programmation Publié le 2024-11-06 -
 Javascript est DIFFICILE (avec ESadness)Ceci sera une longue lecture mais permettez-moi de le répéter. JAVASCRIPT est difficile. La dernière fois que nous nous sommes rencontrés, j'entr...La programmation Publié le 2024-11-06
Javascript est DIFFICILE (avec ESadness)Ceci sera une longue lecture mais permettez-moi de le répéter. JAVASCRIPT est difficile. La dernière fois que nous nous sommes rencontrés, j'entr...La programmation Publié le 2024-11-06 -
 ## Pouvez-vous créer des segments de graphique à secteurs en CSS sans JavaScript ?Segments dans un cercle à l'aide de CSSCréer des cercles en CSS à l'aide de border-radius est une pratique courante. Cependant, pouvons-nous o...La programmation Publié le 2024-11-06
## Pouvez-vous créer des segments de graphique à secteurs en CSS sans JavaScript ?Segments dans un cercle à l'aide de CSSCréer des cercles en CSS à l'aide de border-radius est une pratique courante. Cependant, pouvons-nous o...La programmation Publié le 2024-11-06 -
 Construire un petit magasin de vecteurs à partir de zéroWith the evolving landscape of generative AI, vector databases are playing crucial role in powering generative AI applications. There are so many vect...La programmation Publié le 2024-11-06
Construire un petit magasin de vecteurs à partir de zéroWith the evolving landscape of generative AI, vector databases are playing crucial role in powering generative AI applications. There are so many vect...La programmation Publié le 2024-11-06 -
 Comment utiliser l'API expérimentale AI dans ChromePour utiliser l'API IA expérimentale dans Chrome, procédez comme suit : Exigences matérielles 4 Go de RAM GPU disponible 22 Go d'espac...La programmation Publié le 2024-11-06
Comment utiliser l'API expérimentale AI dans ChromePour utiliser l'API IA expérimentale dans Chrome, procédez comme suit : Exigences matérielles 4 Go de RAM GPU disponible 22 Go d'espac...La programmation Publié le 2024-11-06 -
 Critique : Boostez votre Django DX par Adam JohnsonLes critiques de livres sont délicates. Vous ne voulez pas le gâcher, mais vous voulez également donner aux lecteurs potentiels un avant-goût de ce à ...La programmation Publié le 2024-11-06
Critique : Boostez votre Django DX par Adam JohnsonLes critiques de livres sont délicates. Vous ne voulez pas le gâcher, mais vous voulez également donner aux lecteurs potentiels un avant-goût de ce à ...La programmation Publié le 2024-11-06 -
 Comment regrouper des éléments d'un tableau et combiner les valeurs d'une autre colonne dans un tableau multidimensionnel ?Regrouper les éléments du tableau par colonne et combiner les valeurs d'une autre colonneÉtant donné un tableau contenant des tableaux imbriqués a...La programmation Publié le 2024-11-06
Comment regrouper des éléments d'un tableau et combiner les valeurs d'une autre colonne dans un tableau multidimensionnel ?Regrouper les éléments du tableau par colonne et combiner les valeurs d'une autre colonneÉtant donné un tableau contenant des tableaux imbriqués a...La programmation Publié le 2024-11-06 -
 Trois fonctionnalités d'exceptions nouvellement ajoutéesÀ partir du JDK 7, la gestion des exceptions a été étendue avec trois nouvelles fonctionnalités : la gestion automatique des ressources, le multi-cat...La programmation Publié le 2024-11-06
Trois fonctionnalités d'exceptions nouvellement ajoutéesÀ partir du JDK 7, la gestion des exceptions a été étendue avec trois nouvelles fonctionnalités : la gestion automatique des ressources, le multi-cat...La programmation Publié le 2024-11-06 -
 Comment corriger l'erreur « Exportation inattendue de jeton » lors de l'exécution du code ES6 ?"Dépannage d'une erreur inattendue d'exportation de jeton"Lors de la tentative d'exécution du code ES6 dans un projet, une erreu...La programmation Publié le 2024-11-06
Comment corriger l'erreur « Exportation inattendue de jeton » lors de l'exécution du code ES6 ?"Dépannage d'une erreur inattendue d'exportation de jeton"Lors de la tentative d'exécution du code ES6 dans un projet, une erreu...La programmation Publié le 2024-11-06 -
 Les extensions VSCode ne sont pas supprimées du système de fichiers même après la désinstallation, j'ai créé une solution !C'est donc un problème avec les éditeurs basés sur vscode. Même après avoir désinstallé une extension, elle restera dans le système de fichiers et...La programmation Publié le 2024-11-06
Les extensions VSCode ne sont pas supprimées du système de fichiers même après la désinstallation, j'ai créé une solution !C'est donc un problème avec les éditeurs basés sur vscode. Même après avoir désinstallé une extension, elle restera dans le système de fichiers et...La programmation Publié le 2024-11-06 -
 Mise à jour du contenu du site Web dans les délais via GitHub ActionsJ'aimerais partager mon parcours dans la création d'un système de gestion de contenu autonome qui ne nécessite pas de base de données de conte...La programmation Publié le 2024-11-06
Mise à jour du contenu du site Web dans les délais via GitHub ActionsJ'aimerais partager mon parcours dans la création d'un système de gestion de contenu autonome qui ne nécessite pas de base de données de conte...La programmation Publié le 2024-11-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























