Comprendre la copie profonde en JavaScript
JavaScript n'a pas besoin d'être présenté, c'est un langage robuste avec beaucoup de polyvalence, mais si vous avez travaillé avec, vous avez probablement remarqué un comportement inhabituel. L'un d'eux concerne la manière dont JavaScript gère les copies de variables, en particulier lorsque vous travaillez avec des objets. Dans cet article, nous explorerons le concept de copie complète et comment il nous aide à éviter des problèmes inattendus lors de la duplication de données dans nos programmes.
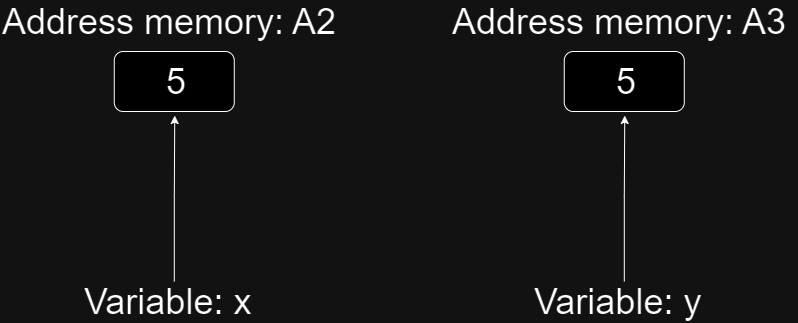
Lorsque nous faisons une copie d'une variable, JavaScript crée un nouvel espace mémoire et y stocke la valeur copiée ; alors la nouvelle variable pointe vers ce nouvel espace mémoire. Par exemple:
x = 5; y = x;
y pointe vers un nouvel espace mémoire, qui a la même valeur que x, c'est-à-dire visuellement 5 . serait quelque chose comme ceci :

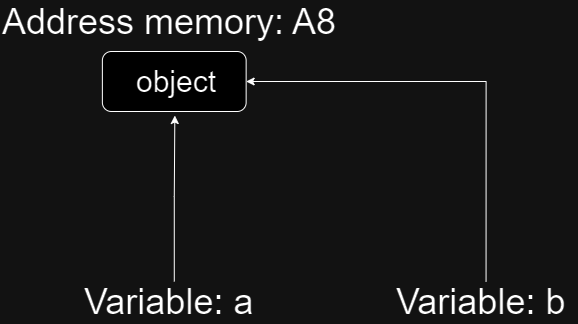
Le concept ci-dessus s'applique uniquement aux valeurs primitives, pour les objets c'est différent. Imaginez que nous ayons les deux objets suivants :
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
Dans l'exemple ci-dessus, b ne dispose pas de son propre espace mémoire comme on pourrait s'y attendre ; à la place, a pointe vers l'espace mémoire où a est stocké.

Quels problèmes ce comportement pourrait-il causer ? Fondamentalement, si vous modifiez un champ de a ou b, les deux variables changeront. Exécutez le code suivant et vérifiez-le vous-même.
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
La solution à cela ? Nous devons faire une copie complète pour enregistrer la valeur de a dans un nouvel espace mémoire indépendant vers lequel b pointe.
const b = JSON.parse(JSON.stringify(a));
De cette façon, nous forçons JavaScript à créer un nouvel espace mémoire en changeant le format d'Object en JSON. Cela se fait à l'aide de la méthode stringify, puis le JSON avec son propre espace mémoire est reconverti en objet avec la méthode parse, de sorte que les deux variables restent totalement indépendantes.
Ce comportement étrange vous est-il déjà arrivé ? Faites-le-moi savoir dans les commentaires, je serai ravie de vous lire !
-
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-08
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-04-08 -
 Comment puis-je associer par programme une extension de fichier avec mon application sous Windows sans utiliser un installateur?Associer les extensions de fichiers à l'application ] Lors du développement d'applications qui modifient un type de fichier spécifique,...La programmation Publié le 2025-04-08
Comment puis-je associer par programme une extension de fichier avec mon application sous Windows sans utiliser un installateur?Associer les extensions de fichiers à l'application ] Lors du développement d'applications qui modifient un type de fichier spécifique,...La programmation Publié le 2025-04-08 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-08
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-08 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-08
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-08 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-08
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-08 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-08
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-08 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-08
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-08 -
 Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-08
Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-08 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-08
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-04-08 -
 Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-04-08
Comment corriger \ "MySQL_Config INSTRUST \" Erreur lors de l'installation de MySQL-Python sur Ubuntu / Linux?Erreur d'installation de mysql-python: "mysql_config non fondée" tentant d'installer mysql-python sur ubuntu / linux box peu...La programmation Publié le 2025-04-08 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-08
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-08 -
 Comment passer un tableau d'entiers à une méthode d'action ASP.NET Web API?transmettant des tableaux entiers à ASP.net web API Méthodes d'action Ce guide montre comment passer efficacement les tableaux d'entie...La programmation Publié le 2025-04-08
Comment passer un tableau d'entiers à une méthode d'action ASP.NET Web API?transmettant des tableaux entiers à ASP.net web API Méthodes d'action Ce guide montre comment passer efficacement les tableaux d'entie...La programmation Publié le 2025-04-08 -
 Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-04-08
Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-04-08 -
 Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-04-08
Comment implémenter une fonction de hachage générique pour les tuples dans les collections non ordonnées?Fonction de hachage générique pour les tuples dans les collections non ordonnées Le std :: non ordonné_map et std :: non ordonné les conteneur...La programmation Publié le 2025-04-08 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-08
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-04-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























