Décorateur de composants dans TypeDoc
Dans cet article, nous analysons le décorateur de composants dans TypeDoc.

Prenons du recul et comprenons d'abord ce qu'est un décorateur dans TypeScript.
Décorateur en TypeScript
Un Decorator est un type spécial de déclaration qui peut être attaché à une déclaration de classe, une méthode, un accesseur, une propriété ou un paramètre. Les décorateurs utilisent la forme @expression, où l'expression doit être évaluée comme une fonction qui sera appelée au moment de l'exécution avec des informations sur la déclaration décorée. - Source.
Par exemple, étant donné le décorateur @sealed, nous pourrions écrire la fonction scellée comme suit :
function sealed(target) {
// do something with 'target' ...
}
Décorateur de classe en TypeScript
Choisissons un exemple simple et facile à comprendre dans la documentation TypeScript sur la façon d'utiliser le décorateur de classe.
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
Ici, @sealed est un décorateur de classe appliqué juste au-dessus de la déclaration de classe. Ce @sealed est un décorateur appliqué au moment de l'exécution.
Si vous souhaitez empêcher toute modification de la classe BugReport, vous pouvez définir la fonction scellée comme ci-dessous :
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
Lorsque @sealed est exécuté, il scellera à la fois le constructeur et son prototype, et empêchera donc toute fonctionnalité supplémentaire d'être ajoutée ou supprimée de cette classe pendant l'exécution en accédant à BugReport.prototype ou en définissant des propriétés sur BugReport lui-même - Source
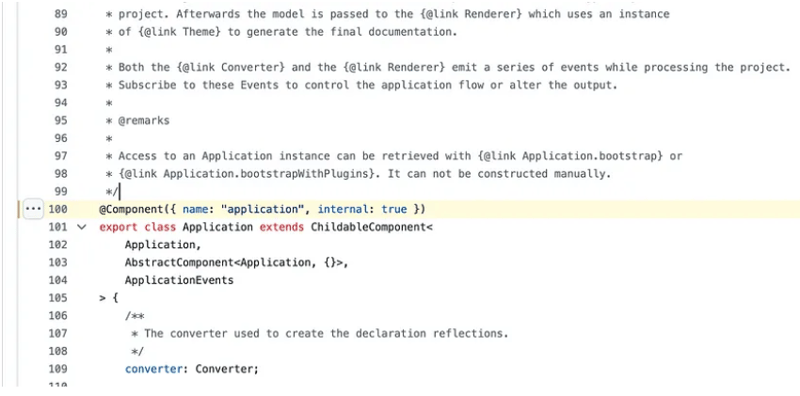
Grâce à ces connaissances, nous sommes maintenant prêts à comprendre le décorateur @Component dans la base de code TypeDoc.
@Décorateur de composants dans TypeDoc
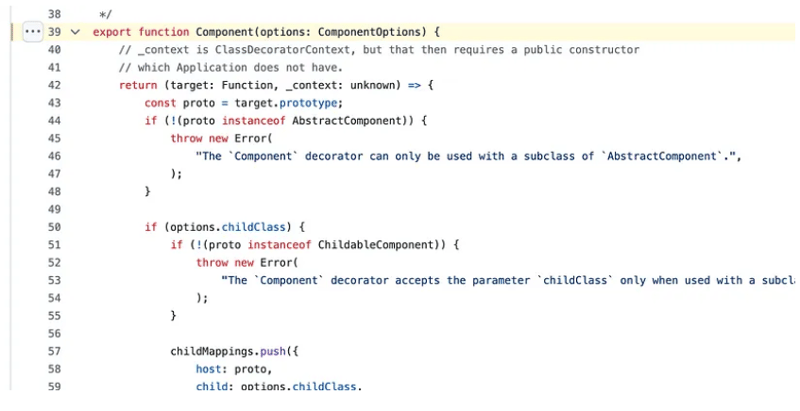
@Le décorateur de composants est importé de lib/utils/components.ts

Il s'agit d'une fabrique de décorateurs qui renvoie une fonction de flèche exécutée au moment de l'exécution. Vous pouvez en savoir plus sur Decorator Factory dans la documentation TS.
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
Il se passe beaucoup de choses dans ce décorateur de composants, au lieu d'essayer de tout comprendre, reprenons les plus faciles que nous pouvons en déduire.
- proto-instanceDe
Cette vérification est utilisée pour générer une erreur au cas où l'instance ne serait pas prise en charge.
2. proto.componentName
proto.componentName est mis à jour en fonction du nom transmis au décorateur. Dans ce cas, le nom est défini sur « application ».
3. mappages d'enfants
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
Des mises à jour ont été apportées à childMapping.host
À propos de nous:
Chez Think Throo, nous avons pour mission d'enseigner les concepts architecturaux avancés de base de code utilisés dans les projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et créez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Nous fournissons également des services de développement Web et de rédaction technique. Contactez-nous à [email protected] pour en savoir plus !
Références :
https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
https://www.typescriptlang.org/docs/handbook/decorators.html
https://github.com/TypeStrong/typedoc/blob/master/src/lib/utils/component.ts#L39
https://www.typescriptlang.org/docs/handbook/decorators.html#decorator-factories
-
 Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-18
Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-18 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-04-18
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-04-18 -
 Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-18
Y a-t-il une différence de performance entre l'utilisation d'une boucle for-out et un itérateur pour la traversée de collecte en Java?pour chaque boucle vs iterator: efficacité dans la collection Traversal introduction Lorsque vous traversez une collection dans Java, le c...La programmation Publié le 2025-04-18 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-18
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-04-18 -
 Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-04-18
Quand utiliser "essayez" au lieu de "si" pour détecter les valeurs variables dans Python?en utilisant "essayez" vs. "If" pour tester la valeur de variable dans python dans python, il existe des situations où vous ...La programmation Publié le 2025-04-18 -
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-18
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-18 -
 `Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-04-18
`Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-04-18 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-04-18
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-04-18 -
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-18
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-18 -
 Appelez la fonction Python à partir de C / C ++ et obtenez la méthode de valeur de retourExtraction de la valeur de retour à partir d'une fonction python appelée dans c / c appeler une fonction python personnalisée à partir de ...La programmation Publié le 2025-04-18
Appelez la fonction Python à partir de C / C ++ et obtenez la méthode de valeur de retourExtraction de la valeur de retour à partir d'une fonction python appelée dans c / c appeler une fonction python personnalisée à partir de ...La programmation Publié le 2025-04-18 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-18
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-18 -
 Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-04-18
Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-04-18 -
 Conseils pour convertir le temps de chaîne pour aller structure du tempsConversion du temps de chaîne pour aller structure de temps Dans Go, vous pouvez rencontrer des situations où vous devez convertir une valeur ...La programmation Publié le 2025-04-18
Conseils pour convertir le temps de chaîne pour aller structure du tempsConversion du temps de chaîne pour aller structure de temps Dans Go, vous pouvez rencontrer des situations où vous devez convertir une valeur ...La programmation Publié le 2025-04-18 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-04-18
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-04-18 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-18
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-18
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























