Comment CheckStat a été créé : analyse de site en temps réel
Qu'est-ce que CheckStat
CheckStat est un projet que j'ai développé pour aider les propriétaires de sites Web, les développeurs et les analystes à mieux comprendre ce qui se passe sur leurs ressources Web. Cet outil vous permet de suivre ce que font vos visiteurs sur votre site en temps réel. L'analyse de ces statistiques vous aide à prendre des décisions plus éclairées et à améliorer les performances de votre site Web.
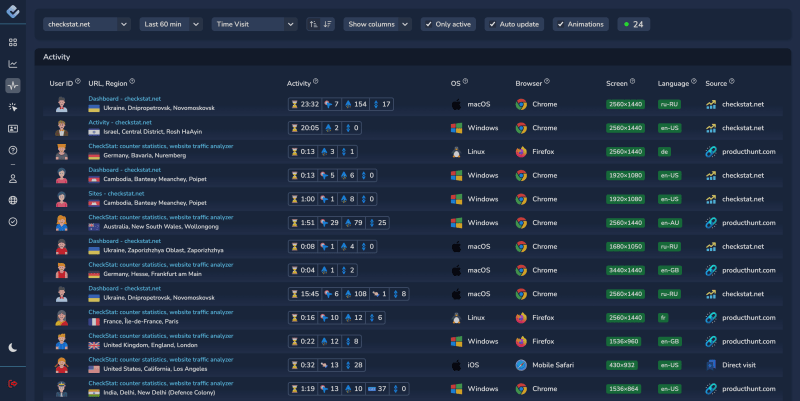
1. Activité
Dans la section « Activité », vous pouvez suivre en temps réel ce que font vos visiteurs sur votre site. Cela vous donne une image complète des personnes qui se trouvent actuellement sur votre site, de ce qu'elles font et d'où elles viennent.

- Icônes uniques pour chaque visiteur : Chaque utilisateur de votre site est représenté par une icône unique, ce qui facilite son identification. Vous pouvez personnaliser l'icône pour chaque visiteur, en sélectionnant et en verrouillant une image spécifique.
- Informations sur l'heure de visite : l'heure à laquelle un visiteur est entré sur votre site est affichée en fonction de votre fuseau horaire, ce qui permet de synchroniser les données avec les événements locaux ou les promotions sur le site.
- Nombre de visites : le système indique combien de fois un utilisateur a visité le site aujourd'hui, ce mois-ci et dans l'ensemble, vous aidant ainsi à évaluer la fidélité et l'activité de vos visiteurs réguliers.
- URL et titre de la page : pour chaque visite, l'URL et le titre de la page qu'ils consultent sont affichés, vous aidant à comprendre quel contenu capte l'attention des utilisateurs.
- Géolocalisation : vous pouvez voir le pays, la région et la ville d'où vient le visiteur. Ceci est important pour analyser la répartition géographique de votre audience.
- Activité de l'utilisateur : les paramètres tels que les clics, les mouvements de la souris, les frappes au clavier, les interactions avec les capteurs et le défilement sont suivis, vous donnant une compréhension complète de l'engagement de l'utilisateur avec votre site.
- Détails techniques : Le système fournit des informations sur le système d'exploitation, le navigateur, le type d'appareil et la résolution de l'écran de l'utilisateur. Ces données aident à optimiser le contenu et la conception pour différents appareils.
- Source du trafic : vous pouvez voir d'où vient le visiteur (par exemple, moteurs de recherche, réseaux sociaux ou autres sites Web), ce qui vous aide à évaluer l'efficacité de vos campagnes marketing.
De plus, dans la section « Activité », vous pouvez activer des filtres pour afficher uniquement les utilisateurs actifs qui interagissent avec le site. Cela vous permet de vous concentrer sur les utilisateurs les plus impliqués dans votre contenu.
L'actualisation automatique est activée par défaut et les nouvelles visites sont affichées en temps réel avec une animation. Cette fonctionnalité vous aide à réagir instantanément aux changements sur le site, par exemple lors d'une promotion ou d'une campagne marketing.
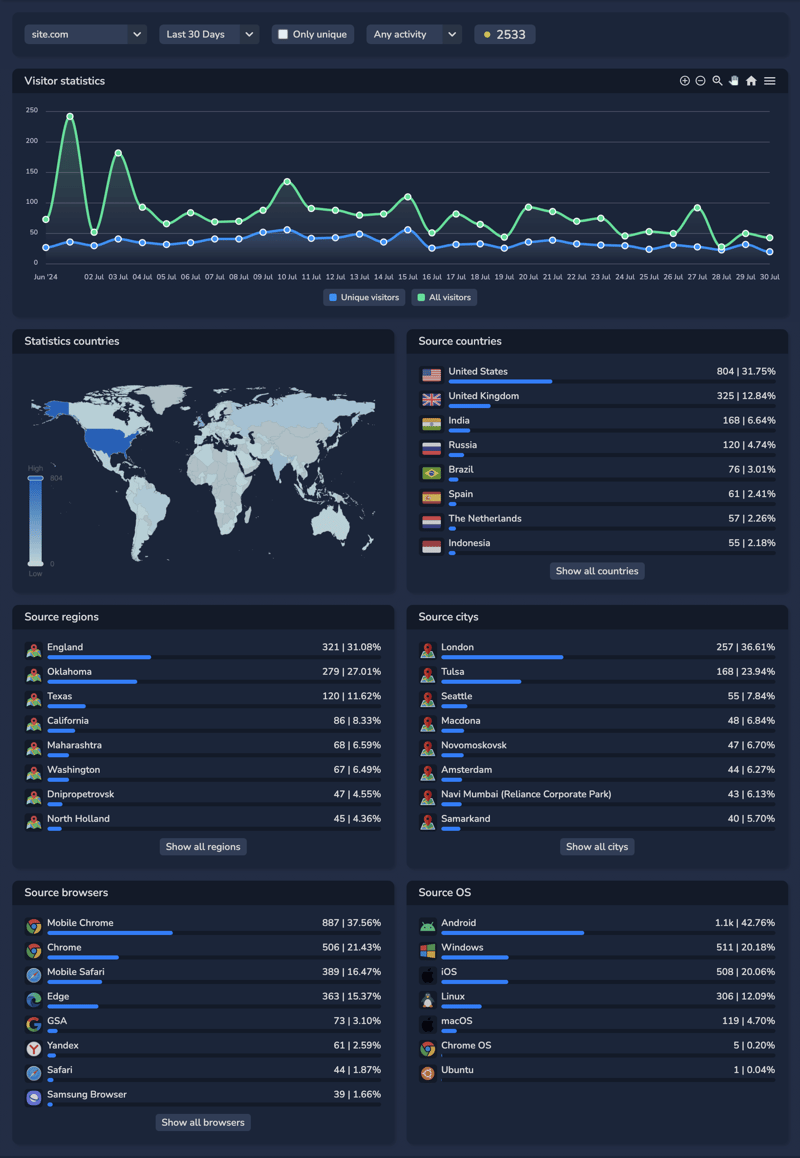
2. Statistiques
La section « Statistiques » est conçue pour des analyses plus approfondies. Ici, vous pouvez collecter et analyser des données sur n'importe quelle période, sans vous limiter aux intervalles de temps standard.

- Graphique principal : le graphique principal affiche deux lignes : le nombre total de vues et de visiteurs uniques sur la période sélectionnée. Cela vous aide à évaluer rapidement l'évolution de l'activité du site au fil des jours, des semaines ou des mois.
- Carte des visiteurs : La carte du monde visualise les données des visiteurs de différents pays. Le dégradé de couleurs du blanc (visiteurs minimum) au bleu (visiteurs maximum) permet de voir facilement quelles régions génèrent le plus de trafic.
- Analyse des paramètres : en bas de la page, les blocs affichent les données par pays, région, ville, navigateur, système d'exploitation et autres paramètres. Vous pouvez sélectionner les paramètres qui vous intéressent et les ajouter à un filtre pour voir uniquement les informations dont vous avez besoin. Cet outil flexible vous aide à affiner votre analyse et à prendre des décisions plus précises.
Vous pouvez également configurer des filtres pour inclure ou exclure certains paramètres et voir comment cela affecte les statistiques globales. Par exemple, vous pouvez voir comment les utilisateurs d'une région spécifique interagissent avec votre site et quelles pages les attirent le plus.
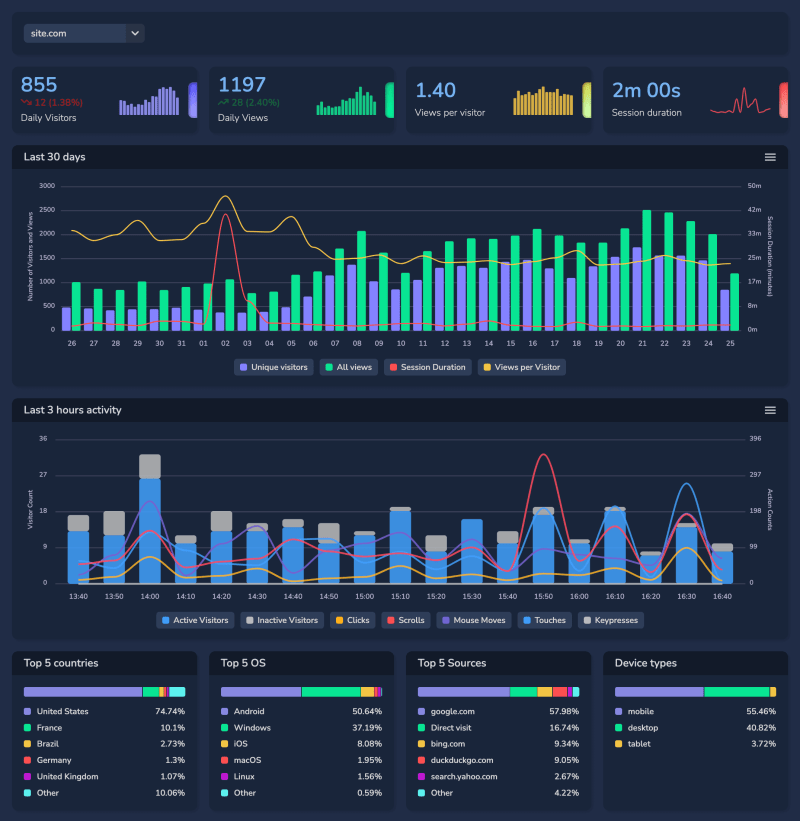
3. Tableau de bord
Le « Tableau de bord » est un panneau récapitulatif qui affiche les statistiques clés de votre site pour la journée en cours et suit les modifications au cours des 30 derniers jours.

- Mesures clés : le panneau affiche le nombre de visiteurs uniques, le nombre total de vues, les vues moyennes par visiteur et la durée moyenne de la session. Ces données vous aident à évaluer rapidement les performances actuelles de votre site.
- Graphiques d'activité : sur le tableau de bord, vous pouvez voir des graphiques montrant l'activité des utilisateurs au cours des trois dernières heures, regroupés par intervalles de 10 minutes. Cela vous aide à évaluer les périodes de pointe d'activité et à déterminer quand votre site est le plus visité.
- Les 5 principaux paramètres clés : vous trouverez ici des données sur les 5 principaux pays, systèmes d'exploitation, sources de trafic et types d'appareils. Ces données vous aident à comprendre quels appareils et plates-formes vos utilisateurs utilisent et d'où ils viennent.
Le « Tableau de bord » est un endroit où vous pouvez obtenir rapidement une vue d'ensemble de ce qui se passe sur votre site.
Détails techniques
CheckStat est construit à l'aide de technologies modernes qui garantissent des performances et une évolutivité élevées :
- PHP : langage principal utilisé pour le développement côté serveur et le traitement de la logique des applications.
- MySQL et Elasticsearch : MySQL est utilisé pour un stockage de données fiable, tandis qu'Elasticsearch permet une recherche et une analyse rapides de grands volumes d'informations.
- Kibana : un outil de visualisation de données en temps réel, intégré à Elasticsearch.
- Nginx : un serveur Web qui fournit un accès rapide et stable au site.
- JavaScript et AJAX : Utilisés pour créer des éléments dynamiques et interactifs côté client.
- UAParser.js et current-device : Bibliothèques d'identification de l'appareil et de ses caractéristiques.
- ApexCharts et ECharts : outils de création de tableaux et de graphiques utilisés pour la visualisation des données.
- vanilla-datetimerange-picker : une bibliothèque permettant une sélection facile de plages de dates, rendant les analyses côté utilisateur plus pratiques.
Ces technologies aident CheckStat à traiter rapidement de grandes quantités de données et à fournir des analyses en temps réel.
Cas d'utilisation
CheckStat est un outil qui aide vraiment à améliorer votre site Web. Voici comment vous pouvez l'utiliser :
- Surveiller les actions des utilisateurs : dans la section "Activité", vous pouvez voir en temps réel ce que font vos visiteurs sur votre site. Qui est venu, quelles pages ils consultent, d’où ils viennent, quels appareils et navigateurs ils utilisent – tout est là. Ceci est utile pour comprendre comment les gens interagissent avec votre contenu et où ils pourraient perdre tout intérêt.
- Filtrer et analyser les données : dans « Statistiques », vous pouvez configurer des filtres pour afficher uniquement les informations dont vous avez besoin. Par exemple, vous pouvez choisir des données par régions ou sources de trafic spécifiques et exclure celles qui sont inutiles. Cela vous aide à vous concentrer sur ce qui compte vraiment.
- Optimiser le contenu : à l'aide des données « Activité » et « Statistiques », vous pouvez identifier les pages les plus populaires et les améliorer. Si vous constatez que les gens passent beaucoup de temps sur certaines pages, cela vaut peut-être la peine d'y ajouter du contenu plus utile.
- Analysez les sources de trafic : CheckStat indique d'où viennent vos visiteurs, qu'il s'agisse de moteurs de recherche, de réseaux sociaux ou d'entrées directes. Cela vous aide à comprendre quels canaux fonctionnent le mieux et où investir davantage d'efforts.
Ces exemples montrent comment CheckStat peut vous aider à comprendre ce qui se passe sur votre site et à l'améliorer.
À propos du développeur
CheckStat a été développé en Ukraine, dans des conditions difficiles de guerre en cours et de pannes de courant périodiques dues à des dommages à l'infrastructure énergétique. Malgré ces défis, le projet a été mené à bien et continue d'évoluer.
Conclusion
CheckStat est un outil conçu pour ceux qui souhaitent mieux comprendre leurs utilisateurs et améliorer leur site Web. Il vous permet de suivre facilement l'activité du site, d'analyser les indicateurs clés et de prendre des décisions basées sur les données. Essayez CheckStat et voyez par vous-même à quel point cela peut être pratique et utile.
Lien du site : CheckStat.net
-
 Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-18
Comment afficher correctement la date et l'heure actuelles dans le format "DD / MM / YYYY HH: MM: SS.SS" en Java?Comment afficher la date et l'heure actuelles dans "dd / mm / yyyy hh: mm: ss.ss" format dans le code java fourni, le problème a...La programmation Publié le 2025-04-18 -
 `Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-04-18
`Console.log` montre la raison de l'exception de la valeur de l'objet modifiéobjets et console.log: une bizarrerie démêlée lorsque vous travaillez avec des objets et console.log, vous pouvez rencontrer un comportement p...La programmation Publié le 2025-04-18 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-04-18
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-04-18 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-04-18
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-04-18 -
 Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-18
Comment puis-je personnaliser les optimisations de compilation dans le compilateur Go?Personnaliser les optimisations de compilation dans go compiller Le processus de compilation par défaut dans Go suit une stratégie d'optim...La programmation Publié le 2025-04-18 -
 Appelez la fonction Python à partir de C / C ++ et obtenez la méthode de valeur de retourExtraction de la valeur de retour à partir d'une fonction python appelée dans c / c appeler une fonction python personnalisée à partir de ...La programmation Publié le 2025-04-18
Appelez la fonction Python à partir de C / C ++ et obtenez la méthode de valeur de retourExtraction de la valeur de retour à partir d'une fonction python appelée dans c / c appeler une fonction python personnalisée à partir de ...La programmation Publié le 2025-04-18 -
 Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-18
Pourquoi y a-t-il des rayures dans mon fond de dégradé linéaire, et comment puis-je les réparer?bannissant les bandes d'arrière-plan à partir du gradient linéaire Lorsque vous utilisez la propriété linéaire-gradient pour un arrière-pl...La programmation Publié le 2025-04-18 -
 Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-04-18
Implémentation dynamique réfléchissante de l'interface GO pour l'exploration de la méthode RPCRéflexion pour l'implémentation d'interface dynamique dans go la réflexion dans go est un outil puissant qui permet l'inspection e...La programmation Publié le 2025-04-18 -
 Conseils pour convertir le temps de chaîne pour aller structure du tempsConversion du temps de chaîne pour aller structure de temps Dans Go, vous pouvez rencontrer des situations où vous devez convertir une valeur ...La programmation Publié le 2025-04-18
Conseils pour convertir le temps de chaîne pour aller structure du tempsConversion du temps de chaîne pour aller structure de temps Dans Go, vous pouvez rencontrer des situations où vous devez convertir une valeur ...La programmation Publié le 2025-04-18 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-04-18
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-04-18 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-18
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-04-18 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-18
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-18 -
 Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-18
Comment envoyer une demande de poste brut avec curl en php?Comment envoyer une demande de message brut à l'aide de curl dans php dans php, Curl est une bibliothèque populaire pour envoyer des deman...La programmation Publié le 2025-04-18 -
 Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-18
Comment résoudre \ "Refusé de charger le script ... \" Erreurs dues à la stratégie de sécurité du contenu d'Android?dévoiler le mystère: contenu des erreurs de directive de stratégie de sécurité rencontrant l'erreur énigmatique "refusé de charger le...La programmation Publié le 2025-04-18 -
 Comment accéder dynamiquement aux variables globales en JavaScript?Accédant à des variables globales dynamiquement par nom dans javascript avoir accès aux variables globales pendant l'exécution peut être une...La programmation Publié le 2025-04-18
Comment accéder dynamiquement aux variables globales en JavaScript?Accédant à des variables globales dynamiquement par nom dans javascript avoir accès aux variables globales pendant l'exécution peut être une...La programmation Publié le 2025-04-18
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























