{{ post.title }}
{{ post.content[:100] }}...
Read more Page de garde > La programmation > Création d'une application de blog simple à l'aide de FastAPI, HTML, CSS et JSON
Page de garde > La programmation > Création d'une application de blog simple à l'aide de FastAPI, HTML, CSS et JSON
Dans ce didacticiel, nous allons créer une application de blog de base en utilisant FastAPI pour le backend, HTML et CSS pour le frontend, et un Fichier JSON pour effectuer des opérations CRUD de base (Créer, Lire, Mettre à jour, Supprimer).
FastAPI est un framework Web moderne permettant de créer des API avec Python, connu pour sa simplicité, sa rapidité et sa prise en charge intégrée des opérations asynchrones.
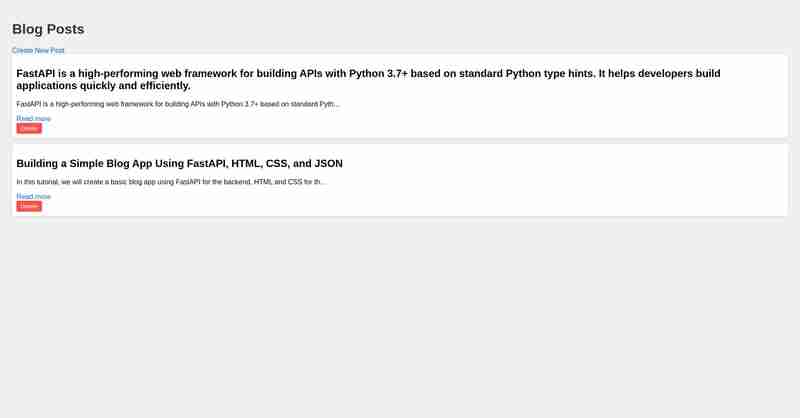
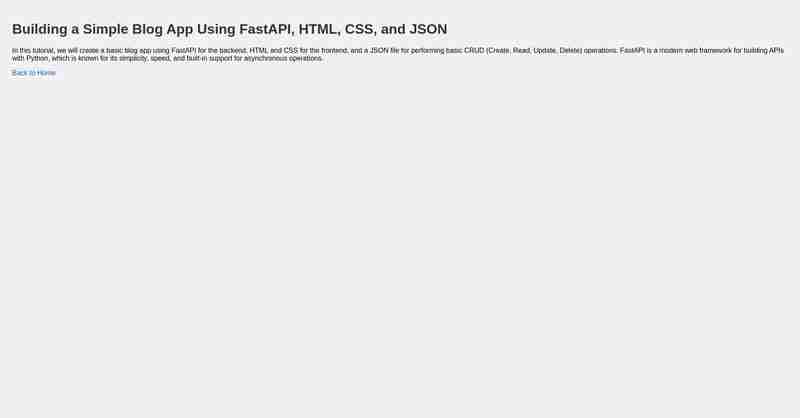
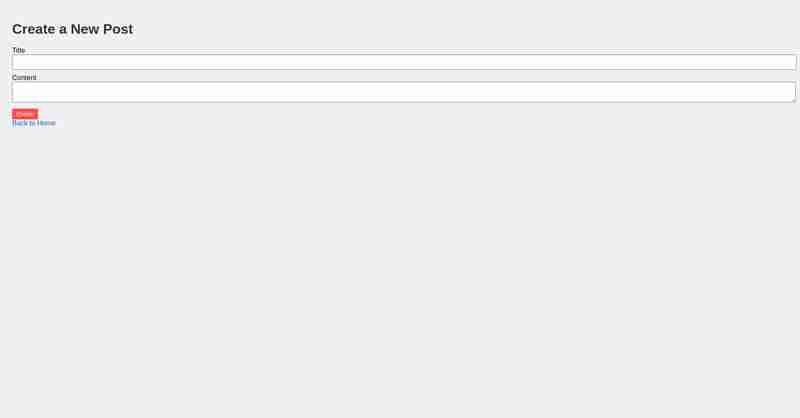
La mise en œuvre ci-dessous ressemblerait à ceci :



Avant de commencer, assurez-vous que les éléments suivants sont installés :
Pour installer FastAPI et Uvicorn, vous pouvez utiliser pip :
pip install fastapi uvicorn python-multipart
Voici comment le projet sera structuré :
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
Créez un fichier main.py qui contiendra l'application FastAPI.
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
Étape 2 : Configuration du HTML et du CSS
Dans le dossier des modèles, créez les fichiers HTML suivants :
index.html
Ce fichier listera tous les articles du blog.
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
post.html
Ce fichier affichera le contenu complet d'un article de blog.
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
create_post.html
Ce fichier contiendra le formulaire de création d'un nouveau message.
Create a New Post
Create a New Post
Back to Home
Dans le dossier statique, créez un fichier style.css pour ajouter un style de base.
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
Maintenant que tout est configuré, exécutez l'application FastAPI à l'aide d'Uvicorn.
uvicorn main:app --reload
Visitez http://127.0.0.1:8000 dans votre navigateur et vous devriez voir la page d'accueil du blog.
En tant que mission, vous pouvez utiliser une base de données ?️ au lieu de simplement JSON pour créer une application Web full-stack.
Avec une base de données, vous pouvez ajouter plus de fonctionnalités ?, améliorer les performances ? et améliorer l'interface utilisateur/UX globale ? pour une expérience utilisateur plus riche.
C'est tout pour ce blog ! Restez à l'écoute pour plus de mises à jour et continuez à créer des applications incroyables ! ?✨

























Clause de non-responsabilité: Toutes les ressources fournies proviennent en partie d'Internet. En cas de violation de vos droits d'auteur ou d'autres droits et intérêts, veuillez expliquer les raisons détaillées et fournir une preuve du droit d'auteur ou des droits et intérêts, puis l'envoyer à l'adresse e-mail : [email protected]. Nous nous en occuperons pour vous dans les plus brefs délais.
Copyright© 2022 湘ICP备2022001581号-3