Construire jargons.dev [# Le moteur de recherche de dictionnaire
Qu'est-ce qu'un dictionnaire sans moteur de recherche ou euh la fonction de recherche !?
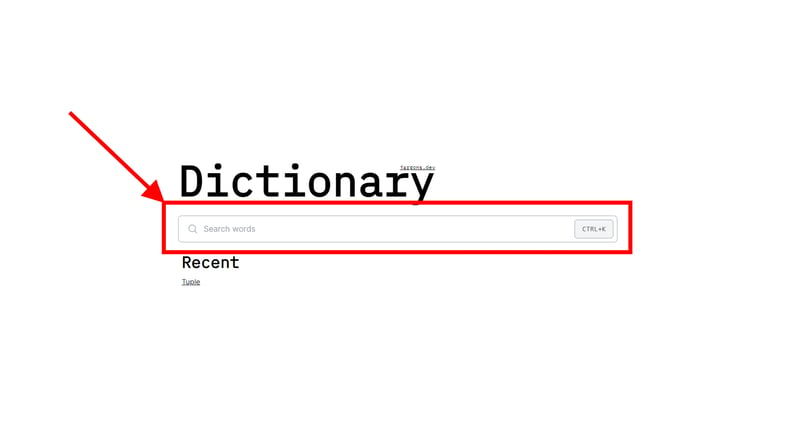
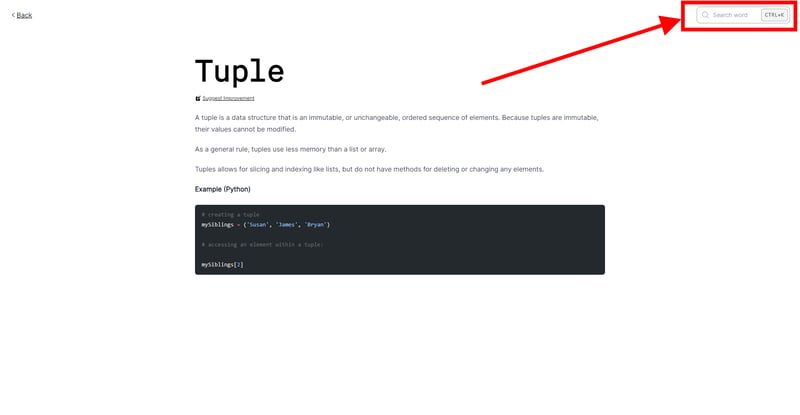
Lors de l'implémentation du dictionnaire de base, j'avais créé ces formulaires de recherche statiques (un sur la page d'accueil et l'autre sur la barre de navigation utilisée sur la mise en page des mots) en préparation pour cette fonctionnalité particulière.


J'avais juste besoin de reprendre à partir de là et de le faire fonctionner, un travail facile – si seulement c'était vrai.
Quelque chose du passé
Il est important de réitérer que mon plan initial était de créer jargons.dev avec Nextra, comme je l'ai admis dans le commit initial que :
...Nextra (c'était en fait mon chevalier en armure brillante, je cherchais à construire avec Nextra).
Je suis un fan boy de React ⚛️, grand sur Next.js ; Nextra est un framework Web axé sur le contenu et construit sur Next.js. Donc je suppose que vous pouvez comprendre pourquoi Nextra ressemblait à ce chevalier. Lors de ma première exploration de Nextra, une fonctionnalité m’a marqué ; la recherche en texte intégral — j'ai bavé sur celle-ci (je dois l'avouer).
La fonctionnalité était optimisée par flexsearch, une bibliothèque de recherche en texte intégral sans profondeur ; ooh mon garçon, je suis un grand fan des dépendances légères et sans/faibles. J'ai étudié comment Nextra l'utilise pour indexer le contenu au moment de la construction pour la recherche ; c'était intéressant.
Donc!?
Je me suis retrouvé à pirater avec flexsearch lors de ma première rencontre avec Astro ; En suivant le didacticiel de création d'un blog de l'Astro Doc, je suis allé un peu plus loin pour implémenter une fonctionnalité de recherche très facilement.
Donc, l'expérience de cette implémentation ; Je suis passé au moteur de recherche pour jargons.dev.
Le moteur de recherche
La tâche était assez simple, je devais...
- Accédez ou appelez-le en référence à tous les fichiers à l'intérieur du répertoire de mots du dictionnaire - à ce stade, il s'agissait du répertoire src/pages/word
- Obtenir le contenu de ces fichiers indexé avec flexsearch
- Branchez le formulaire de recherche et boum ?
Ça a l'air très simple ! Peut-être que pour l'indexation de la recherche et la recherche réelle, c'était le cas ; mais il y avait beaucoup de choses à faire pour y arriver.
Intégration de la première "Île" dans jargons.dev
Astro adopte par défaut une approche axée sur le serveur, ce qui signifie qu'il construit le HTML/CSS de votre site sur le serveur en supprimant automatiquement tout le javascript (JS) côté client (sauf indication contraire de votre part). La suppression de tous les JS garantit une amélioration des performances, mais No JS signifie aucune interactivité ; Mais si vous souhaitez de l'interactivité, Astro Island est l'une des voies à suivre. J'ai besoin d'interactivité pour le moteur de recherche, donc c'est une île !
Mais qu’est-ce qu’une « île » !?
Je dirai simplement qu'une île est un élément interactif isolé d'un composant sur une page Web, dont le code HTML/CSS est rendu côté serveur et/mais son javaScript côté client est également (hydraté) avec lui - NON supprimé.
J'ai donné une conférence sur Island à TILConf'24, consultez-la pour en savoir plus.
L'offre d'Astro
Astro a proposé un support pour l'intégration d'Islands prête à l'emploi avec ma bibliothèque d'interface utilisateur préférée (oui, vous l'avez deviné, React) parmi beaucoup d'autres. Cela m'a permis de transformer mes formulaires de recherche statiques en éléments fonctionnels.
Des choses que j'ai faites
- J'ai commencé par ajouter le module d'intégration (@astrojs/react) pour l'île que je devais intégrer ; fait assez facilement avec la commande npx astro add react
- J'ai transféré tous les formulaires de recherche statiques dans un seul composant React (ce sont deux formulaires de tailles différentes) ; configuré le composant pour les restituer à la taille requise en fonction des accessoires donnés.
- J'ai également implémenté des sous-composants qui ne sont consommés que localement dans le même composant de recherche, ce sont...
- Le SearchDialog - composant principal où l'opération de recherche est effectuée
- Le composant SearchResult, etc...
- J'ai implémenté des raccourcis clavier et des raccourcis clavier personnalisés qui permettent des interactions avec le composant de recherche (j'aimerais désormais appeler cela "l'île de recherche"), ce sont...
- CTRL K ou ⌘K pour lancer la recherche
- ESC pour fermer la recherche
- ...et basez les boutons de navigation requis pour naviguer dans les résultats de recherche
- J'ai également ajouté quelques crochets personnalisés pour permettre une navigation fluide dans le fonctionnement de l'île de recherche, ce sont...
- useLockBody - un hook qui désactive le défilement une fois la boîte de dialogue de recherche ouverte
- useRouter - un hook que j'ai créé comme wrapper autour de certaines méthodes window.location, les faisant ressembler aux bibliothèques de routeur connues dans React, c'est un hook que j'ai particulièrement consommé sur le gestionnaire de clic du bouton ENTER dans la combinaison de touches du bouton de navigation sur le composant des résultats de recherche dans l'île de recherche.
- et useIsMacOS - qui vérifie si une machine est MacOS afin de déterminer le texte de description approprié à afficher sur le déclencheur du formulaire de recherche ; c'est-à-dire CTRL K ou ⌘K
- J'ai ajouté le module impératif - flexsearch;
- J'ai récupéré très facilement l'accès aux fichiers du répertoire de mots en utilisant la fonction Astro.glob() (dommage que je ne puisse pas parler de la puissance de cette fonction ; je suis heureux qu'elle existe prête à l'emploi dans Astro et combien cela a facilité le fonctionnement de ce moteur de recherche) et a branché le tableau d'objets de mots renvoyé dans un état de dictionnaire $ (je devrais peut-être appeler cela un magasin) alimenté par nanostore (une autre belle chose juste là)
- Ces $dictionnaires sont ensuite indexés avec flexsearch, les préparant pour une recherche ultérieure.
Autre fonctionnalité impérative : les recherches récentes
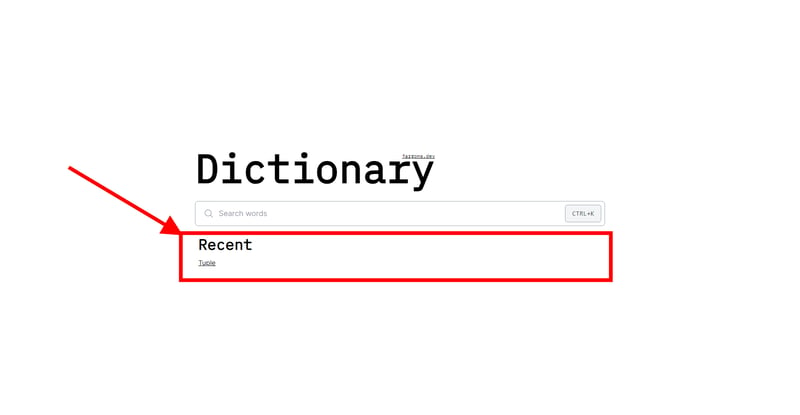
C'est une autre caractéristique impérative dont je dois parler ; Cette fonctionnalité assure le suivi des éléments recherchés et les stocke dans le stockage local pour les conserver lors du rechargement de la page ; ces éléments recherchés dans le magasin sont ensuite affichés dans une liste sur la page d'accueil du dictionnaire.

Il a également fallu l'intégration en tant qu'île, couplée à la détention de la valeur dans un état $recentSearches alimenté par un nanostore.
Ma mise en œuvre de cette fonctionnalité n'est pas tout à fait parfaite, et voici une liste de quelques problèmes qui devaient être résolus (au moment de la rédaction) pour aller plus loin dans cette voie (même si nous ne pourrons jamais atteindre la perfection, OUI à coup sûr)
- Ajouter un composant de chargement à l'îlot de recherches récentes - https://github.com/devjargons/jargons.dev/issues/31
- Bogue : l'opération de recherche effectuée avec le formulaire de recherche dans la barre de navigation écrase LocalStorage - https://github.com/devjargons/jargons.dev/issues/10
- Amélioration : Éditeur Word - Fonctionnalités de la deuxième itération - https://github.com/devjargons/jargons.dev/issues/9
Les relations publiques
C'est une longue lecture maintenant, je souhaite que cette lecture soit courte... Voici le PR
 exploit : implémenter un moteur de recherche par dictionnaire
#5
exploit : implémenter un moteur de recherche par dictionnaire
#5

Cette Pull Request implémente la fonctionnalité de recherche dans le projet de dictionnaire. Il utilise l'intégration @astro/react pour alimenter les îles, couplée à nanostore pour la gestion de l'état et à flexsearch comme bibliothèque de recherche de texte.
Modifications apportées
- Ajout de l'intégration astrojs suivante et de la bibliothèque requise pour la recherche de texte
- @astrojs/réagir
- @nanostores/réagir
- flexsearch
- Implémentation de Search Island (un composant de réaction) dans lequel d'autres sous-composants sont implémentés pour un usage interne
- Implémentation du composant SearchTrigger qui affiche un champ de recherche de deux tailles différentes et utilisé à deux endroits différents sur la page Web...
- size md - utilisé sur la page principale de l'application Web
- size sm - utilisé dans la section de navigation de la disposition des mots du dictionnaire
- Implémentation du composant SearchDialog, qui s'affiche uniquement lorsque l'utilisateur clique sur SearchTrigger
- Implémentation du composant SearchInfo, rendu comme espace réservé par défaut lorsqu'aucun terme de recherche n'a été saisi dans le champ du formulaire
- Implémentation du composant SearchResult, affiche soit les résultats de la recherche, soit un message pour un résultat de recherche introuvable
- Implémentation de raccourcis clavier dans l'îlot de recherche pour permettre l'opération suivante avec les raccourcis clavier indiqués
- CTRL K ou ⌘K pour ouvrir la boîte de dialogue de recherche sans cliquer sur le tigre de recherche
- ArrowUp, ArrowDown et Enter pour permettre la navigation dans la liste des résultats de recherche
- ESC pour permettre la fermeture de la boîte de dialogue de recherche
- Ajout des hooks personnalisés pour la consommation sur l'îlot de recherche
- useIsMacOS - vérifie si l'utilisateur actuel navigue sur l'application Web avec une machine MacOS ; ceci est utilisé pour déterminer le court métrage approprié à afficher sur le déclencheur de recherche ; c'est-à-dire CTRL K ou ⌘K
- useLockBody - utilisé pour désactiver le défilement de la fenêtre actuelle lorsque la boîte de dialogue de recherche est ouverte
- useRouter - (au lieu d'ajouter React-Router à Deps), ce hook s'enroule autour de window.location et utilise l'objet Assign comme push ; principalement utilisé dans le composant SearchResult pour acheminer vers la page de résultats sélectionnée/cliquée
- Implémentation de l'indexation de recherche sur l'îlot de recherche avec la méthode Document de flexsearch comme option préférée
- Ajout d'un nouveau magasin de recherche pour gérer les états liés à la recherche avec les nanostores et l'intégration @nanostores/react
- Ajout des valeurs et actions de magasin suivantes
- $isSearchOpen - état global pour gérer l'état de SearchDialog
- $recentSearches - état permettant de garder une trace des mots récemment recherchés ; il fonctionne en collaboration avec localStorage pour conserver sa valeur même après le rechargement de l'onglet
- $addToRecentSearchesFn - une action de magasin qui ajoute un nouvel élément à la valeur du magasin $recentSearches
- Implémentation du composant SearchTrigger qui affiche un champ de recherche de deux tailles différentes et utilisé à deux endroits différents sur la page Web...
- Ajout d'un magasin $dictionary pour gérer l'intégralité des entrées du dictionnaire ; le garder accessible au client et utilisé comme valeur pour searchIndex dans l'îlot de recherche
- Valeur calculée pour le magasin de dictionnaires le plus tôt possible à partir de la mise en page/base avec la méthode Astro.glob() indexant l'intégralité du répertoire du dictionnaire
- Ajout de l'îlot recentSearches qui lit la valeur du magasin $recentSearches et l'affiche sur la page d'accueil
Diffusion d'écran
Démo complète
screencast-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
-
 Recherchez la méthode de l'élément de script qui exécute actuellement JavaScriptComment faire référence à l'élément de script qui a chargé le script en cours d'exécution comprendre le problème Dans certains scénari...La programmation Publié le 2025-07-02
Recherchez la méthode de l'élément de script qui exécute actuellement JavaScriptComment faire référence à l'élément de script qui a chargé le script en cours d'exécution comprendre le problème Dans certains scénari...La programmation Publié le 2025-07-02 -
 Le faux réveil se produira-t-il vraiment en Java?des réveils parasites en java: réalité ou mythe? Le concept de faux réveils dans la synchronisation de Java a fait l'objet de discussion dep...La programmation Publié le 2025-07-02
Le faux réveil se produira-t-il vraiment en Java?des réveils parasites en java: réalité ou mythe? Le concept de faux réveils dans la synchronisation de Java a fait l'objet de discussion dep...La programmation Publié le 2025-07-02 -
 Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-02
Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-02 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-02
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-07-02 -
 Ubuntu 12.04 Guide de correction d'erreur de connexion locale MySQLLa programmation Publié le 2025-07-02
Ubuntu 12.04 Guide de correction d'erreur de connexion locale MySQLLa programmation Publié le 2025-07-02 -
 Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-07-02
Comment analyser les nombres en notation exponentielle à l'aide de décimal.parse ()?analysant un nombre à partir de la notation exponentielle Lorsque vous tentez d'analyser une chaîne exprimée en notation exponentielle en ...La programmation Publié le 2025-07-02 -
 Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-02
Comment insérer correctement les blobs (images) dans MySQL à l'aide de PHP?Insérez des blobs dans les bases de données MySQL avec PHP Lorsque vous essayez de stocker une image dans une base de données MySQL, vous pou...La programmation Publié le 2025-07-02 -
 Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-07-02
Comment rediriger plusieurs types d'utilisateurs (étudiants, enseignants et administrateurs) vers leurs activités respectives dans une application Firebase?Red: comment rediriger plusieurs types d'utilisateurs vers des activités respectives Comprendre le problème dans une application de vo...La programmation Publié le 2025-07-02 -
 Python Metaclass Principe de travail et création et personnalisation de classeQue sont les métaclasses dans python? Les métaclasses sont responsables de la création d'objets de classe dans python. Tout comme les classe...La programmation Publié le 2025-07-02
Python Metaclass Principe de travail et création et personnalisation de classeQue sont les métaclasses dans python? Les métaclasses sont responsables de la création d'objets de classe dans python. Tout comme les classe...La programmation Publié le 2025-07-02 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-07-02
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-07-02 -
 Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-07-02
Pourquoi les images affichent-elles des images à l'aide de la propriété CSS «Content»?Affichage des images avec URL de contenu dans Firefox Un problème a été rencontré lorsque certains navigateurs, spécifiquement Firefox, n'...La programmation Publié le 2025-07-02 -
 La méthode de la base de données MySQL n'est pas nécessaire pour vider la même instanceCopie d'une base de données mysql sur la même instance sans vider copie une base de données sur la même instance mysql peut être faite san...La programmation Publié le 2025-07-02
La méthode de la base de données MySQL n'est pas nécessaire pour vider la même instanceCopie d'une base de données mysql sur la même instance sans vider copie une base de données sur la même instance mysql peut être faite san...La programmation Publié le 2025-07-02 -
 Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-07-02
Pourquoi les expressions de lambda nécessitent-elles des variables "finales" ou "finales" valides "en Java?Lambda Les expressions exigent des variables "finales" ou "efficacement finales" Le message d'erreur "variable ut...La programmation Publié le 2025-07-02 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-02
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-02 -
 Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-07-02
Pouvez-vous utiliser CSS pour colorer la sortie de la console dans Chrome et Firefox?Affichage des couleurs dans la console javascrip Messages? Réponse Oui, il est possible d'utiliser CSS pour ajouter des couleurs aux me...La programmation Publié le 2025-07-02
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























