 Page de garde > La programmation > Création d'une palette de commandes personnalisée avec React : une plongée approfondie dans les portails React, les observables et les écouteurs d'événements
Page de garde > La programmation > Création d'une palette de commandes personnalisée avec React : une plongée approfondie dans les portails React, les observables et les écouteurs d'événements
Création d'une palette de commandes personnalisée avec React : une plongée approfondie dans les portails React, les observables et les écouteurs d'événements
Introduction
Quand je suis tombé sur Kbar, cela m'a fasciné de créer la même chose avec mes saveurs.
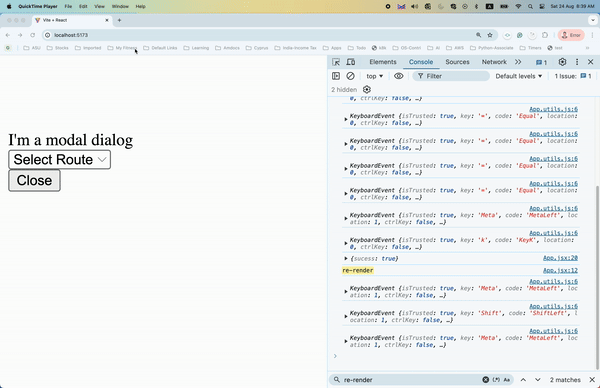
J'ai développé une palette de commandes personnalisée qui peut être déclenchée à l'aide de Cmd D sur Mac ou de Ctrl D sous Windows/Linux.
Cette palette de commandes agit comme un portail, permettant aux utilisateurs de naviguer vers n'importe quel itinéraire statique prédéfini au sein de l'application.
Il peut être fermé à l'aide de la touche Échap, et à des fins de démonstration, j'ai inclus un modal avec un bouton de fermeture.
Dans cet article, je vais vous expliquer les composants clés et les décisions de conception derrière ce projet, y compris l'utilisation des portails React, du modèle Observable et des écouteurs d'événements Windows.
Technologies et modèles clés utilisés
1. Portails React
JE. Pour m'assurer que la palette de commandes n'interfère pas avec le DOM racine, j'ai choisi d'utiliser les portails React.
II. Les portails vous permettent de restituer les enfants d'un composant dans une partie différente de la hiérarchie DOM, en dehors du composant parent.
III. Cela s'est avéré crucial pour isoler la structure DOM de la palette de commandes du reste de l'application, garantissant ainsi que le DOM racine ne reste pas affecté.
2. Modèle observable
JE. J'ai implémenté un modèle observable similaire au RxJS d'Angular. La principale raison de l'adoption de ce modèle était de dissocier la logique de gestion des états et de gestion des événements du composant lui-même.
II. Au lieu d'intégrer des écouteurs d'événements directement dans le composant et d'y gérer l'état, j'ai créé un observable. Lorsqu'une condition spécifique est remplie (par exemple, un événement de pression de touche), l'Observable diffuse un message, permettant au reste de l'application de réagir en conséquence.
III. Ce modèle améliore la modularité et la maintenabilité de la base de code.
IV. De plus, je me suis assuré que les observables soient correctement désabonnés lorsqu'ils ne sont plus nécessaires, optimisant ainsi les performances de l'application en évitant les fuites de mémoire potentielles.
3. Écouteurs d'événements
JE. Pour détecter les interactions des utilisateurs, j'ai utilisé les écouteurs d'événements Windows. Ces écouteurs surveillent lorsque des raccourcis clavier spécifiques (comme Cmd D ou Ctrl D) sont enfoncés.
II. Lors de la détection de ces pressions sur une touche, la condition pertinente est vérifiée et, si elle est satisfaite, l'Observable diffuse l'événement.
Pourquoi ne pas utiliser des Web Workers ?
JE. Vous vous demandez peut-être pourquoi j'ai choisi de ne pas utiliser Web Workers.
II. Bien que les Web Workers soient excellents pour décharger les tâches de calcul lourdes du thread principal, ils ne sont pas bien adaptés aux écouteurs d'événements liés au DOM.
III. Étant donné que l'objectif de ce projet était de gérer efficacement les événements DOM, le modèle Observable était un choix plus approprié.
Collaboration et prochaines étapes
JE. L'implémentation actuelle est légère, avec une base de code d'environ 900 octets. Je suis ouvert à collaborer avec toute personne intéressée à affiner davantage ce projet ou même à le présenter sous forme de bibliothèque npm.
II. N'hésitez pas à explorer le code et à nous contacter si vous souhaitez contribuer !
*Lien GitHub :- *(https://github.com/Ashutoshsarangi/react-portal)

Référence
https://github.com/timc1/kbar?tab=readme-ov-file
-
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-08
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-04-08 -
 Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-08
Comment créer une animation CSS à gauche à gauche en douceur pour une div dans son conteneur?Animation CSS générique pour le mouvement gauche-droit Dans cet article, nous explorerons la création d'une animation CSS générique pour d...La programmation Publié le 2025-04-08 -
 Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-08
Comment analyser les tableaux JSON en Go en utilisant le package «JSON»?analyser les tableaux json dans Go avec le package json Problème: Comment pouvez-vous analyser une chaîne JSON représentant un Array dans Go...La programmation Publié le 2025-04-08 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-08
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-08 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-04-08
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-04-08 -
 Comment résoudre l'utilisation \ "invalide de la fonction de groupe \" Erreur dans MySQL lors de la recherche de nombre maximum?Comment récupérer le nombre maximal en utilisant mysql dans MySQL, vous pouvez rencontrer un problème tout en essayant de trouver le nombre ma...La programmation Publié le 2025-04-08
Comment résoudre l'utilisation \ "invalide de la fonction de groupe \" Erreur dans MySQL lors de la recherche de nombre maximum?Comment récupérer le nombre maximal en utilisant mysql dans MySQL, vous pouvez rencontrer un problème tout en essayant de trouver le nombre ma...La programmation Publié le 2025-04-08 -
 Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-08
Comment pouvez-vous utiliser des données de groupe par pour pivoter dans MySQL?Pivoting des résultats de la requête en utilisant le groupe mysql par Dans une base de données relationnelle, les données pivotant se réfèrent...La programmation Publié le 2025-04-08 -
 Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-08
Comment capturer et diffuser Stdout en temps réel pour l'exécution de la commande chatbot?Capturant stdout en temps réel à partir de l'exécution de commandes dans le domaine de l'élaboration de chatbots capables d'exécut...La programmation Publié le 2025-04-08 -
 Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-04-08
Comment limiter la plage de défilement d'un élément dans un élément parent de taille dynamique?Implémentation de limites de hauteur CSS pour les éléments de défilement vertical dans une interface interactive, le contrôle du comportement ...La programmation Publié le 2025-04-08 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-08
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-08 -
 Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-08
Comment puis-je configurer Pytesseract pour une reconnaissance à un chiffre avec une sortie numéro uniquement?Pytesseract OCR avec une reconnaissance à un chiffre unique et des contraintes de numéro uniquement dans le contexte de Pytesseract, la config...La programmation Publié le 2025-04-08 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-08
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-04-08 -
 Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-08
Comment supprimer proprement les gestionnaires d'événements JavaScript anonymes?supprimer les auditeurs d'événements anonymes Ajouter des auditeurs d'événements anonymes aux éléments offre une flexibilité et une simp...La programmation Publié le 2025-04-08 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-08
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-04-08 -
 Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-04-08
Comment sélectionner efficacement les colonnes dans Pandas DataFrames?Sélection des colonnes dans Pandas DataFrames Lorsque vous traitez des tâches de manipulation de données, la sélection de colonnes spécifiques...La programmation Publié le 2025-04-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























