 Page de garde > La programmation > Créez un commutateur de statut de magasin polyvalent avec Vue.js : une approche basée sur un projet
Page de garde > La programmation > Créez un commutateur de statut de magasin polyvalent avec Vue.js : une approche basée sur un projet
Créez un commutateur de statut de magasin polyvalent avec Vue.js : une approche basée sur un projet
Débloquez la puissance de Vue.js et créez une application dynamique de changement d'état de magasin qui permet aux utilisateurs de basculer de manière transparente entre les modes « ouvert » et « fermé ». Ce cours basé sur un projet, « Créer un commutateur de statut de magasin Vue.js », vous guide étape par étape dans le processus de création d'une application visuellement attrayante et fonctionnelle.

Plongez dans le projet
Dans ce projet engageant, vous vous lancerez dans un voyage pour maîtriser les principes fondamentaux du développement de Vue.js. De la configuration de la structure du projet à la mise en œuvre de la fonctionnalité bascule, vous acquerrez une expérience pratique dans la création d'une interface réactive et conviviale.
Points clés à retenir
En réalisant ce projet, vous :
Établir une base Vue.js solide : découvrez comment configurer un projet Vue.js avec les dossiers et fichiers nécessaires, jetant ainsi les bases de votre application.
Tirez parti de la gestion de l'état réactif : découvrez la puissance de la fonction ref pour créer des variables d'état réactives et définir des fonctions personnalisées pour gérer la fonctionnalité de bascule.
Intégration transparente de l'interface utilisateur : implémentez la structure HTML et les styles CSS pour afficher l'état commercial du magasin et le bouton de commutation intuitif, garantissant une interface visuellement attrayante.
Fonctionnalité fluide : intégrez la fonctionnalité de bascule, permettant aux utilisateurs de changer sans effort le statut commercial du magasin d'un simple clic.
Développement d'applications pratiques : appliquez vos nouvelles connaissances pour créer une application réelle qui met en valeur vos compétences Vue.js.
Développez votre expertise Vue.js
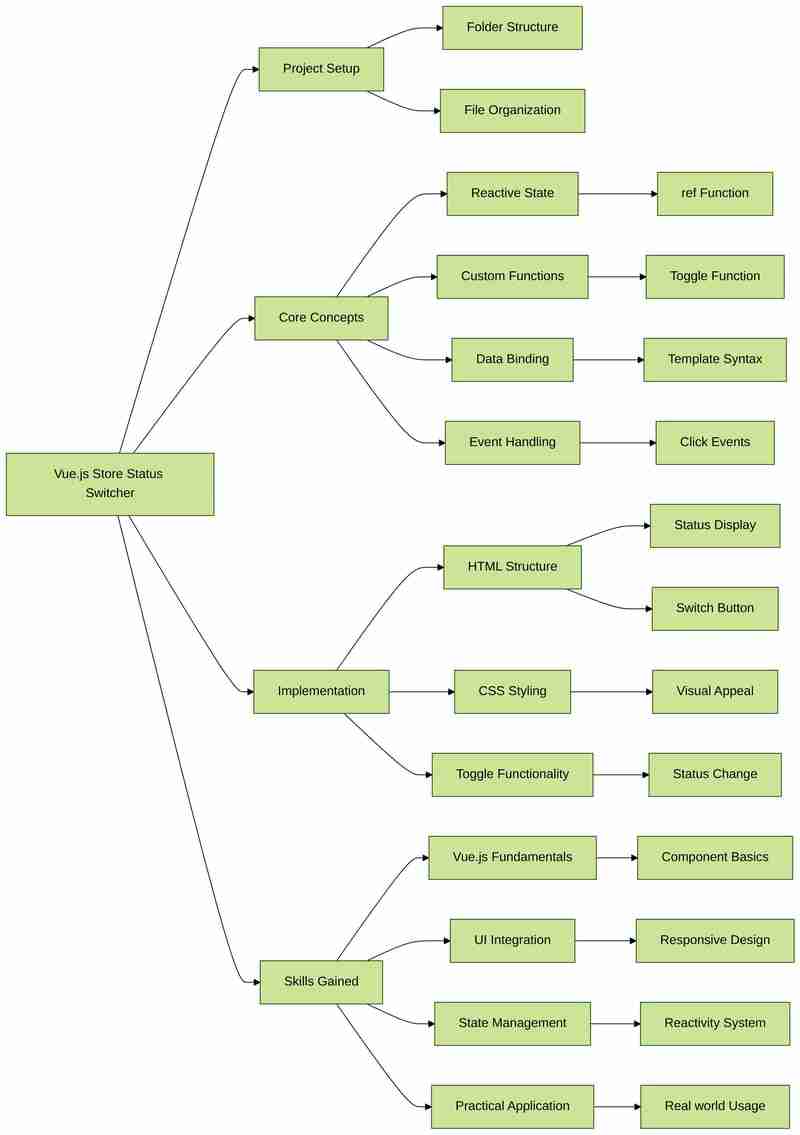
Tout au long du cours, vous plongerez dans les subtilités du développement de Vue.js, en abordant des sujets tels que :
- Structure et organisation du projet
- Gestion de l'état réactif avec réf
- Définition et utilisation des fonctions personnalisées
- Liaison de données et gestion des événements dans le modèle HTML
- Style CSS pour une interface utilisateur visuellement attrayante
À la fin de ce projet, vous aurez la confiance et les compétences nécessaires pour aborder des applications Vue.js plus complexes, vous positionnant ainsi en tant que développeur front-end polyvalent et recherché.
Prêt à vous lancer dans ce voyage passionnant ? Inscrivez-vous dès aujourd'hui au projet Building a Vue.js Store Status Switcher et libérez tout votre potentiel en tant que développeur Vue.js.
Donner aux apprenants les moyens d'agir avec des terrains de jeux interactifs et des didacticiels guidés
LabEx est une plateforme d'apprentissage de la programmation renommée qui se distingue par ses environnements d'expérimentation immersifs en ligne. Chaque cours proposé sur le LabEx est accompagné d'un Playground dédié, où les apprenants peuvent s'engager activement dans des pratiques et des expérimentations pratiques.
Reconnaissant les besoins des débutants, le LabEx propose des tutoriels étape par étape qui guident les apprenants tout au long du processus d'apprentissage. Ces didacticiels sont conçus pour être intuitifs et faciles à suivre, chaque étape étant prise en charge par des mécanismes de vérification automatisés. Cela garantit que les apprenants reçoivent des commentaires en temps opportun sur leurs progrès, leur permettant d'identifier et de combler toute lacune dans leur compréhension.
Pour améliorer encore l'expérience d'apprentissage, le LabEx a intégré un assistant d'apprentissage alimenté par l'IA. Ce compagnon intelligent offre des services précieux, tels que la correction des erreurs de code et l'explication des concepts, permettant aux apprenants de surmonter les défis et d'approfondir leur compréhension du sujet.
En mélangeant de manière transparente des terrains de jeu interactifs, des didacticiels structurés et un support basé sur l'IA, le LabEx crée un environnement d'apprentissage holistique qui répond aux divers besoins des programmeurs débutants et expérimentés. Embarquez pour votre aventure de codage avec LabEx et libérez tout le potentiel de vos compétences en programmation.
Vous voulez en savoir plus ?
- ? Explorez 20 arbres de compétences
- ? Pratiquez des centaines de projets de programmation
- ? Rejoignez notre Discord ou tweetez-nous @WeAreLabEx
-
 Comment accéder aux méthodes de fragmentation ViewPager à partir d’une activité ?Accéder à la méthode de fragmentation ViewPager à partir de l'activitéDe nombreuses applications mobiles utilisent des fragments, des composants a...La programmation Publié le 2024-11-08
Comment accéder aux méthodes de fragmentation ViewPager à partir d’une activité ?Accéder à la méthode de fragmentation ViewPager à partir de l'activitéDe nombreuses applications mobiles utilisent des fragments, des composants a...La programmation Publié le 2024-11-08 -
 Comment colorer les nuages de points par valeurs de colonne en Python ?Coloration des nuages de points par valeurs de colonneEn Python, la bibliothèque Matplotlib fournit plusieurs moyens de personnaliser l'esthétiq...La programmation Publié le 2024-11-08
Comment colorer les nuages de points par valeurs de colonne en Python ?Coloration des nuages de points par valeurs de colonneEn Python, la bibliothèque Matplotlib fournit plusieurs moyens de personnaliser l'esthétiq...La programmation Publié le 2024-11-08 -
 Pourquoi fmt.Printf affiche-t-il une représentation binaire différente pour les entiers négatifs de celle attendue dans Go ?Complément à deux et fmt.Printf : Démêler l'énigme de la représentation binaireLorsque vous travaillez avec des entiers signés, les ordinateurs ut...La programmation Publié le 2024-11-08
Pourquoi fmt.Printf affiche-t-il une représentation binaire différente pour les entiers négatifs de celle attendue dans Go ?Complément à deux et fmt.Printf : Démêler l'énigme de la représentation binaireLorsque vous travaillez avec des entiers signés, les ordinateurs ut...La programmation Publié le 2024-11-08 -
 Entrée de la console de lectureMéthodes de lecture d'InputStream : read() : Vous permet de lire des octets directement à partir du flux. Trois versions de read() : int read() : ...La programmation Publié le 2024-11-08
Entrée de la console de lectureMéthodes de lecture d'InputStream : read() : Vous permet de lire des octets directement à partir du flux. Trois versions de read() : int read() : ...La programmation Publié le 2024-11-08 -
 Un guide du débutant pour la promotion de propriétés de constructeur en PHPPHP 8 a introduit une fonctionnalité fantastique appelée Constructor Property Promotion. Si vous débutez en PHP ou en programmation en général, cela p...La programmation Publié le 2024-11-08
Un guide du débutant pour la promotion de propriétés de constructeur en PHPPHP 8 a introduit une fonctionnalité fantastique appelée Constructor Property Promotion. Si vous débutez en PHP ou en programmation en général, cela p...La programmation Publié le 2024-11-08 -
 Comment afficher une barre de progression lors du chargement des données Ajax ?Comment afficher une barre de progression pendant le chargement de données AjaxLors de la gestion d'événements déclenchés par l'utilisateur te...La programmation Publié le 2024-11-08
Comment afficher une barre de progression lors du chargement des données Ajax ?Comment afficher une barre de progression pendant le chargement de données AjaxLors de la gestion d'événements déclenchés par l'utilisateur te...La programmation Publié le 2024-11-08 -
 Comment utiliser CNTLM pour accéder à pip derrière un proxy de lieu de travail ?Connectivité du proxy PIP avec CNTLMPour accéder à pip derrière un proxy de lieu de travail à l'aide de CNTLM, les utilisateurs peuvent rencontrer...La programmation Publié le 2024-11-08
Comment utiliser CNTLM pour accéder à pip derrière un proxy de lieu de travail ?Connectivité du proxy PIP avec CNTLMPour accéder à pip derrière un proxy de lieu de travail à l'aide de CNTLM, les utilisateurs peuvent rencontrer...La programmation Publié le 2024-11-08 -
 Comment remplir une collection JFreechart TimeSeriesCollection avec des données de séries temporelles provenant d'une base de données MySQL ?Remplir la collection JFreechart TimeSeries à partir de la base de données MySQLCette question vise à afficher la variation de température au fil des ...La programmation Publié le 2024-11-08
Comment remplir une collection JFreechart TimeSeriesCollection avec des données de séries temporelles provenant d'une base de données MySQL ?Remplir la collection JFreechart TimeSeries à partir de la base de données MySQLCette question vise à afficher la variation de température au fil des ...La programmation Publié le 2024-11-08 -
 ValueError : échec de la conversion du tableau NumPy en Tensor - Résolu ?ValueError : échec de la conversion du tableau NumPy en TensorDescription du problèmeLors de la tentative de formation d'un réseau neuronal avec d...La programmation Publié le 2024-11-08
ValueError : échec de la conversion du tableau NumPy en Tensor - Résolu ?ValueError : échec de la conversion du tableau NumPy en TensorDescription du problèmeLors de la tentative de formation d'un réseau neuronal avec d...La programmation Publié le 2024-11-08 -
 Pourquoi la surcharge Java ne peut-elle pas être basée sur le type de retour ?Surcharge de type de retour en Java : une incompatibilitéMalgré les capacités multiformes de Java, le langage pose une restriction en matière de surch...La programmation Publié le 2024-11-08
Pourquoi la surcharge Java ne peut-elle pas être basée sur le type de retour ?Surcharge de type de retour en Java : une incompatibilitéMalgré les capacités multiformes de Java, le langage pose une restriction en matière de surch...La programmation Publié le 2024-11-08 -
 Générateur de mot de passe fortDécouvrez ce stylo que j'ai fabriqué !La programmation Publié le 2024-11-08
Générateur de mot de passe fortDécouvrez ce stylo que j'ai fabriqué !La programmation Publié le 2024-11-08 -
 Améliorations dans Angular et 151) Injecter des services dans Angular 14 sans constructeur en utilisant inject. Auparavant, une classe avec un constructeur était toujours requise pou...La programmation Publié le 2024-11-08
Améliorations dans Angular et 151) Injecter des services dans Angular 14 sans constructeur en utilisant inject. Auparavant, une classe avec un constructeur était toujours requise pou...La programmation Publié le 2024-11-08 -
 Programmation orientée objet : votre premier pas vers la maîtrise du DSAImagine you're walking through a bustling factory. You see different machines, each designed for a specific purpose, working together to create a fina...La programmation Publié le 2024-11-08
Programmation orientée objet : votre premier pas vers la maîtrise du DSAImagine you're walking through a bustling factory. You see different machines, each designed for a specific purpose, working together to create a fina...La programmation Publié le 2024-11-08 -
 Comment corriger l'erreur « La valeur de type java.lang.String ne peut pas être convertie en JSONObject » dans Android ?Dépannage d'une erreur "La valeur \u003cbr\u003e de type java.lang.String ne peut pas être convertie en JSONObject" Dans votre applicati...La programmation Publié le 2024-11-08
Comment corriger l'erreur « La valeur de type java.lang.String ne peut pas être convertie en JSONObject » dans Android ?Dépannage d'une erreur "La valeur \u003cbr\u003e de type java.lang.String ne peut pas être convertie en JSONObject" Dans votre applicati...La programmation Publié le 2024-11-08 -
 Comment forcer une actualisation matérielle en JavaScript et éviter les problèmes de mise en cache ?Résoudre les problèmes de mise en cache JavaScript : vider le cache avec JavaScriptLors du déploiement d'un nouveau code JavaScript, il est frustr...La programmation Publié le 2024-11-08
Comment forcer une actualisation matérielle en JavaScript et éviter les problèmes de mise en cache ?Résoudre les problèmes de mise en cache JavaScript : vider le cache avec JavaScriptLors du déploiement d'un nouveau code JavaScript, il est frustr...La programmation Publié le 2024-11-08
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























