 Page de garde > La programmation > Billboard.js est disponible : nouveau graphique zone-étape-plage !
Page de garde > La programmation > Billboard.js est disponible : nouveau graphique zone-étape-plage !
Billboard.js est disponible : nouveau graphique zone-étape-plage !
La nouvelle version v3.13 est sortie aujourd'hui ! Cette version est livrée avec 4 nouvelles fonctionnalités, 2 corrections de bugs et des améliorations d'outils.
Pour obtenir des informations détaillées sur la version, veuillez consulter la note de version :
https://github.com/naver/billboard.js/releases/tag/3.13.0
Quoi de neuf?
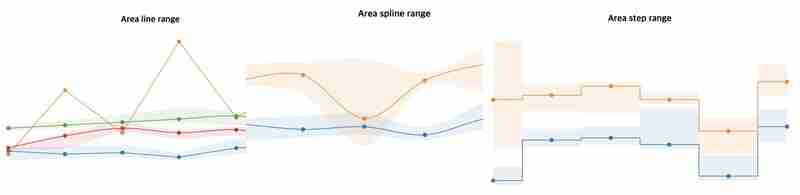
Graphique zone-pas-plage
Les types de plage sont utiles pour visualiser les « valeurs étendues » à partir de la valeur de base. À partir de cette version, un nouveau type « étape » sera fourni à la variation.

Démo : https://naver.github.io/billboard.js/demo/#Chart.FunnelChart
import bb, {areaStepRange} from "billboard";
bb.generate({
data: {
columns: [
["data1", [70, 40, 30],
[155, 130, 115],
[160, 135, 120],
[200, 120, 110],
[95, 50, 40],
[199, 160, 125]
]],
type: areaStepRange()
}
});
Régions en amélioration
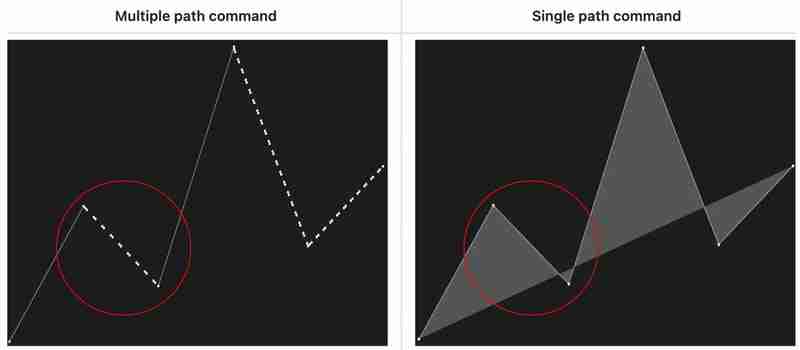
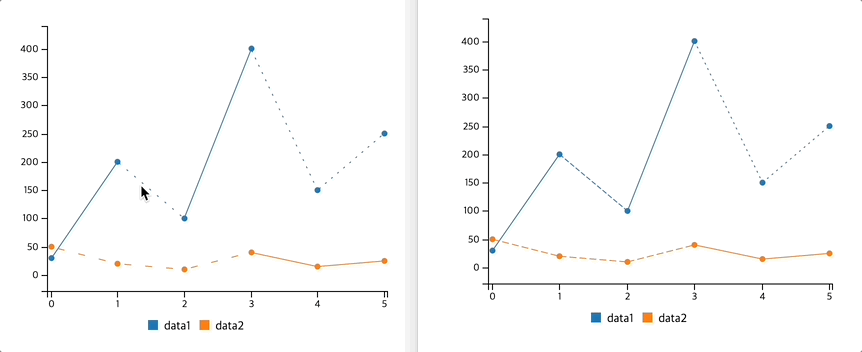
Pour afficher une plage avec une ligne pointillée, l'option data.regions est utilisée. Mais la façon de rendre les lignes pointillées, effectuée en combinant plusieurs commandes de chemin sous forme de lignes pointillées, devait l'être.

À partir de l'exemple de capture d'écran ci-dessus, plusieurs commandes de chemin sont nécessaires pour tracer des lignes pointillées.
## Multiple path command M5,232L95,136M99,139L104,142 M109,145L114,149 ... M L M L ... ## Single path command M4,232,136L139,192L206,23L274,164L341,108
Cette approche a provoqué quelques problèmes de rendu (#1, #2) et nous avons essayé de l'améliorer de manière native.
Au lieu de dessiner des lignes pointillées avec les commandes de chemin, nous avons opté pour le rendu à l'aide de la propriété de style Stroke-Dasharray.

- Avant : commande de chemin/Après : Stroke-dasharray
Démo : https://naver.github.io/billboard.js/demo/#Chart.LineChartWithRegions
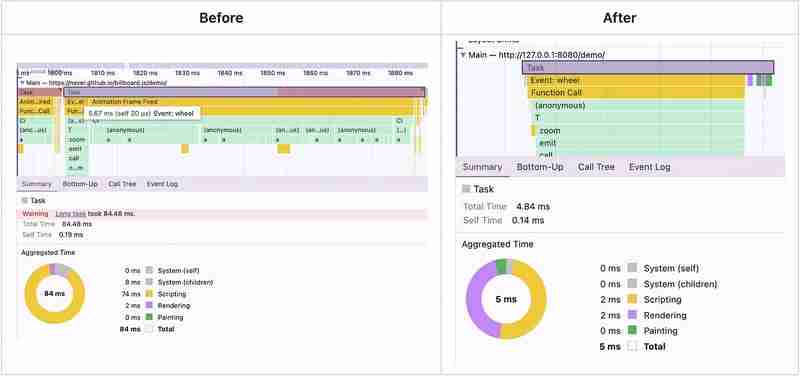
Lors de l'interaction avec le zoom, les performances des images d'animation ont été améliorées de 84 ms → 5 ms !

En mettant à jour vers la version 3.12, vous bénéficierez des avantages sans aucune modification du code.
legend.format : fournir l'identifiant des données d'origine
Lorsque l'option data.names est spécifiée, les noms de données affichés seront différents des noms d'origine (id).
{
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
columns: [
["data1", 71.4],
["data2", 10]
]
}
}
Dans ce cas, le rappel legend.format recevra la valeur remplacée par data.names, à la place de l'identifiant d'origine.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id) {
// id will be 'Detailed Name' and 'Name Detailed'
}
}
À partir de cette version, la valeur « id » d'origine sera fournie avec les noms remplacés.
data: {
names: {
// will make data1 and data2, displayed in different values.
data1: "Detailed Name",
data2: "Name Detailed"
},
}
legend: {
format: function(id, dataId) {
// id will be 'Detailed Name' and 'Name Detailed'
// dataId will be 'data1' and 'data2'
}
}
Démo : https://naver.github.io/billboard.js/demo/#Legend.LegendFormat
rappel bar.width
Auparavant, bar.width était possible de spécifier une valeur absolue ou une valeur de rapport. L'absolu ne peut pas refléter le redimensionnement du graphique de manière dynamique et le ratio peut le refléter avec certaines limitations.
La façon dont le ratio est calculé est basée sur l'équation ci-dessous.
x Axis tick Interval * ratio
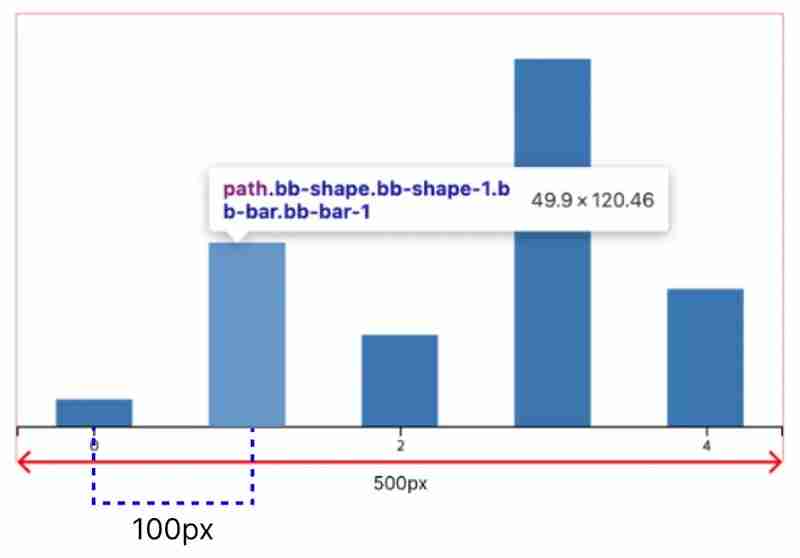
Par exemple, si le graphique a une largeur de 500 px, avec un nombre de graduations de 5 x sur l'axe, l'intervalle sera d'environ 100 px.

Dans ce cas, si bar.ratio=0,5 est spécifié, l'équation sera la suivante et la largeur de la barre sera de 49,9 px.
100(exact value is 99.8) * 0.5 = 49.9
Pour donner plus de contrôle sur la valeur de largeur de la barre de réglage, l'option bar.width sera améliorée pour accepter une fonction de rappel avec des paramètres pratiques.
Démo : https://naver.github.io/billboard.js/demo/#BarChartOptions.BarWidth
bar: {
width: function(width, targetsNum, maxDataCount) {
// - width: chart area width
// - targetsNum: number of targets
// - maxDataCount: maximum data count among targets
}
}
Encore une chose, mise à jour sur le framework de test
Nous avons adopté Karma Mocha pour notre framework de test et ce fut une expérience formidable de maintenir billboard.js stable.
Malheureusement, Karma a annoncé la dépréciation et nous avons dû migrer d'autres frameworks de test modernes pour maintenir la bibliothèque stable et suivre l'écosystème moderne.
Après quelques recherches, nous avons décidé de passer à Vitest. Nous avons migré avec succès dans cette version et les tests locaux ont été améliorés jusqu'à 63 % !
| Forfaits | Durée | Différence sur le karma |
|---|---|---|
| Karma (Moka Chai) | 142.382 | - |
| Vitest (webdriverio:chrome) | 144,364* | 1,39 % |
| Vitest (dramaturge:chrome) | 51.606** | -63,75 % |
Formulaire plus de détails, consultez https://github.com/naver/billboard.js/pull/3866
Clôture
C'est tout ce que nous avons pour cette version et merci de rester à l'écoute !
-
 Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-07-10
Plusieurs éléments collants peuvent-ils être empilés les uns sur les autres en CSS pur?Est-il possible d'avoir plusieurs éléments collants empilés les uns sur les autres en pur css? Le comportement souhaité peut être vu Ici:...La programmation Publié le 2025-07-10 -
 JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-10
JS et basesGuide d'un débutant sur les principes fondamentaux de javascript et de programmation javascript (js) est un langage de programmation puiss...La programmation Publié le 2025-07-10 -
 Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-07-10
Comment insérer efficacement les données dans plusieurs tables MySQL dans une seule transaction?insérer MySql dans plusieurs tables Tenter d'insérer des données dans plusieurs tables avec une seule requête MySQL peut donner des résult...La programmation Publié le 2025-07-10 -
 Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-07-10
Causes et solutions pour la défaillance de la détection du visage: erreur -215Gestion des erreurs: résolution "Erreur: (-215)! Vide () Dans la fonction détectMultiSCALE" dans OpenCv lorsque vous pouvez utiliser...La programmation Publié le 2025-07-10 -
 Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-10
Pourquoi le corps {marge: 0; } `Supprimez toujours la marge supérieure dans CSS?Addressant la suppression de la marge du corps dans CSS pour les développeurs Web novices, la suppression de la marge de l'élément corpore...La programmation Publié le 2025-07-10 -
 Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-07-10
Pourquoi Java ne peut-il pas créer des tableaux génériques?Erreur de création de table ArrayList [2]; Java rapporte une erreur "création de tableau générique". Pourquoi cela n'est-il pas ...La programmation Publié le 2025-07-10 -
 Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-07-10
Comment empêcher les soumissions en double après la rafraîchissement du formulaire?Empêcher les soumissions en double avec une manipulation de rafraîchissement dans le développement Web, il est courant d'informer le probl...La programmation Publié le 2025-07-10 -
 Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-07-10
Comment combiner les données de trois tables MySQL dans un nouveau tableau?mysql: création d'un nouveau tableau à partir de données et de colonnes de trois tables Question: Comment puis-je créer un nouveau tab...La programmation Publié le 2025-07-10 -
 Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-07-10
Comment gérer la saisie des utilisateurs dans le mode exclusif complet de Java?Gestion de la saisie de l'utilisateur en mode exclusif en plein écran en java introduction Lors de l'exécution d'une application...La programmation Publié le 2025-07-10 -
 Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-10
Comment créer des variables dynamiques dans Python?Création de variables dynamiques dans python La capacité de créer des variables dynamiquement peut être un outil puissant, en particulier lors...La programmation Publié le 2025-07-10 -
 Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-07-10
Comment télécharger des fichiers avec des paramètres supplémentaires à l'aide de java.net.urlconnection et de codage multipart / formulaire de formulaire?Téléchargement des fichiers avec des demandes http pour télécharger des fichiers sur un serveur http tout en soumettant des paramètres supplém...La programmation Publié le 2025-07-10 -
 Conseils pour trouver la position d'élément dans Java ArrayRécupération de la position de l'élément dans les tableaux java dans la classe des tableaux de Java, il n'y a pas de méthode directe &...La programmation Publié le 2025-07-10
Conseils pour trouver la position d'élément dans Java ArrayRécupération de la position de l'élément dans les tableaux java dans la classe des tableaux de Java, il n'y a pas de méthode directe &...La programmation Publié le 2025-07-10 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-10
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-10 -
 Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-10
Comment récupérer efficacement la dernière ligne pour chaque identifiant unique dans PostgreSQL?PostgreSQL: Extraction de la dernière ligne pour chaque identifiant unique Dans PostgreSql, vous pouvez rencontrer des situations de données o...La programmation Publié le 2025-07-10 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-07-10
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-07-10
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























