Utilisez AskUI et Cucumber ensemble
Utilisez AskUI et Cucumber ensemble
En définissant le comportement d'un système dans un format structuré comme Gherkin, le développement piloté par le comportement (BDD) permet aux équipes de combler le fossé entre les parties prenantes, les testeurs et les développeurs, en évitant les malentendus et en réduisant les retouches. Dans le cadre d'une approche collaborative, BDD encourage toutes les parties à travailler ensemble dès le début, en veillant à ce que tout le monde soit impliqué
la même page et que les exigences sont capturées avec précision.
Dans ce processus, Cucumber est un outil populaire utilisé pour implémenter BDD, permettant aux équipes d'écrire des tests clairs et exécutables qui garantissent que le système se comporte comme prévu.
Dans cet article de blog, nous allons vous montrer comment configurer Cucumber en conjonction avec AskUI pour définir les flux de travail AskUI à l'aide des principes BDD.

Conditions préalables
AskUI installé et configuré sur votre système (Windows, Linux, macOS)
Supprimer askui_example/my-first-askui-test-suite.test.ts après l'initialisation
Préparer la configuration
Cucumber ne fonctionne pas encore bien avec la configuration par défaut d'AskUI (version 0.20.3). Pour qu'AskUI fonctionne bien avec Cucumber, vous devez effectuer deux petites préparations car AskUI utilise Jest comme exécuteur.
1. Modifiez les testEnvironmentOptions de Jest
Dans le fichier Askui_example/helpers/jest.config.ts, vous devez désactiver que le code soit inclus dans le rapport d'exécution. Vous y parvenez en ajoutant une propriété testEnvironmentOptions avec la propriété addCodeInReport définie sur false.
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
};
...
2. Dites à Jest où trouver l'implémentation des définitions d'étape
Également dans Askui_example/helpers/jest.config.ts, vous devez développer la propriété testMatch par défaut. Il doit inclure des fichiers se terminant par step.ts car nous y stockerons l'implémentation.
...
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
testMatch: [ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
} ;
...
Installer Jest-Concombre
Le moyen le plus simple d'utiliser Jest avec Cucumber est le package npm jest-cucumber. Installons-le avec la commande suivante :
npm install --save-dev jest-cucumbernpm install --save-dev jest-concombre
Créer un fichier de fonctionnalités de base
Créez un dossier de fonctionnalités et dedans un fichier Feature
NavigateToWebsite.feature
npm install --save-dev jest-cucumberracine_projet/ ├─ Askui_example/ ├─ fonctionnalités/ ├─ NavigateToWebsite.feature ├─ node_modules/ ├─ ...
Écrivez la Fonctionnalité
de base suivante dans ce fichier :
npm install --save-dev jest-cucumberFonction : Accédez à un site Web Scénario : Saisir l'URL correcte dans la barre d'adresse du navigateur Étant donné que je suis sur la page de recherche Google Lorsque je saisis l'URL de la page de pratique AskUI Ensuite, j'arriverai sur la page Web
Créer les implémentations des définitions d'étape
Créez le fichier de définition d'étape asgui_example/navigate-to-url.step.ts où chaque test correspond à un scénario spécifique.
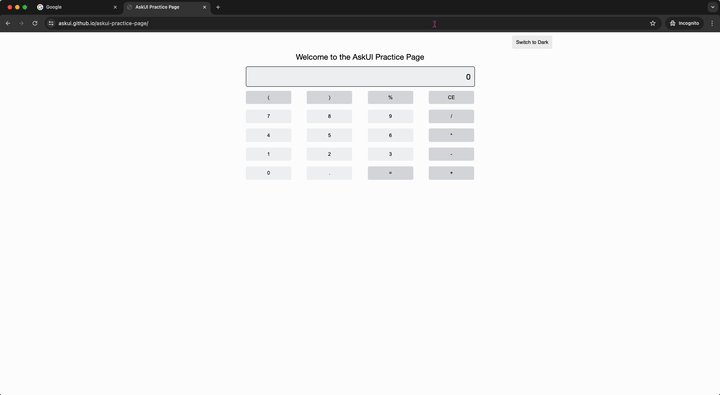
npm install --save-dev jest-cucumberimport {defineFeature, loadFeature } depuis 'jest-concombre' ; importer { aui } depuis './helpers/askui-helper' ; // Charge le fichier de fonctionnalités const feature = loadFeature('features/NavigateToWebsite.feature'); définirFeature(fonctionnalité, test => { // Correspond au « Scénario » dans votre fichier de fonctionnalités test('Saisie de l'URL correcte dans la barre d'adresse du navigateur', ({donné, quand, puis }) => { donné('Je suis sur la page de recherche Google', async() => { attendre aui.moveMouse(500, 500).exec(); attendre aui.mouseLeftClick().exec(); wait aui.pressTwoKeys('command', 't').exec(); }); when('Je tape l'URL de la page de pratique AskUI', async() => { wait aui.typeIn('https://askui.github.io/askui-practice-page/').textfield().exec(); attendre aui.pressKey('enter').exec(); }); then('Je vais atterrir sur la page Web', async() => { wait aui.expect().text('Bienvenue sur la page de pratique AskUI').exists().exec(); }); }); });
Exécuter le flux de travail
Ouvrez votre navigateur en plein écran et démarrez le workflow avec :
npm install --save-dev jest-cucumbernpm exécuter Askui
Vous devriez voir que l'exécution du flux de travail ouvrira un nouvel onglet et accédera à la page de pratique d'AskUI.
Conclusion
La combinaison d'AskUI avec Cucumber vous permet d'écrire des flux de travail AskUI dans le style BDD. Exécuter vos tests comme un véritable utilisateur humain les rendra plus réalistes pour toutes les parties prenantes.
-
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-07-06
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-07-06 -
 Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-06
Comment récupérer la dernière bibliothèque jQuery des API Google?Récupération de la dernière bibliothèque jQuery à partir de Google API L'URL jQuery fournie dans la question est pour la version 1.2.6. Po...La programmation Publié le 2025-07-06 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-06
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-07-06 -
 Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-07-06
Comment insérer ou mettre à jour efficacement les lignes en fonction de deux conditions dans MySQL?insérer ou mettre à jour avec deux conditions Description du problème: L'utilisateur rencontre un défi de concours de temps: insérer u...La programmation Publié le 2025-07-06 -
 La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-06
La différence entre le traitement de la surcharge de la fonction PHP et C ++PHP Fonction surcharge: démêler l'énigme d'une perspective C en tant que développeur C a chevronné s'aventurant dans le domaine de P...La programmation Publié le 2025-07-06 -
 Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-07-06
Pourquoi DateTime :: Modify de PHP («+ 1 mois») produit-il des résultats inattendus?Modification des mois avec PHP DateTime: Découvrir le comportement prévu Lorsque vous travaillez avec la classe DateTime de Php, l'ajout o...La programmation Publié le 2025-07-06 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-07-06
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-07-06 -
 Comment Java's Map.Entry et SimpleEntry simplifient la gestion des paires de valeurs clés?Une collection complète pour les paires de valeur: introduisant la carte de Java.Entry et SimpleEntry dans Java, lors de la définition d'u...La programmation Publié le 2025-07-06
Comment Java's Map.Entry et SimpleEntry simplifient la gestion des paires de valeurs clés?Une collection complète pour les paires de valeur: introduisant la carte de Java.Entry et SimpleEntry dans Java, lors de la définition d'u...La programmation Publié le 2025-07-06 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-06
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-07-06 -
 Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-07-06
Comment surmonter les restrictions de redéfinition de la fonction de PHP?surmonter les limitations de redéfinition de la fonction de Php dans php, définir une fonction avec le même nom plusieurs fois est un non. Ten...La programmation Publié le 2025-07-06 -
 Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-07-06
Comment centrer le texte de sélection de la boîte dans Chrome?Alignement du texte pour SELECT Box: une solution partielle chromée uniquement Vous souhaiterez peut-être centrer le texte dans une boîte de s...La programmation Publié le 2025-07-06 -
 Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-07-06
Java autorise-t-il plusieurs types de retour: un regard plus approfondi sur les méthodes génériques?Plusieurs types de retour en java: une idée fausse dévoilée dans le domaine de la programmation java, une signature de méthode particulière pe...La programmation Publié le 2025-07-06 -
 Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-06
Pourquoi une grille avec des colonnes 100% grid-template s'étend-elle au-delà du corps lors de l'utilisation du positionnement fixe?La grille dépasse le corps avec 100% grid-template-columns Pourquoi une grille d'affichage avec 100% dans les colonnes de la grille s'...La programmation Publié le 2025-07-06 -
 Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-06
Les paramètres de modèle dans la fonction consévale C ++ 20 peuvent-ils dépendre des paramètres de fonction?Fonctions et paramètres de modèle constitutifs dépendants des arguments de fonction En C Compile-Time. C 20 Fonctions Consévales C 20 in...La programmation Publié le 2025-07-06 -
 Le faux réveil se produira-t-il vraiment en Java?des réveils parasites en java: réalité ou mythe? Le concept de faux réveils dans la synchronisation de Java a fait l'objet de discussion dep...La programmation Publié le 2025-07-06
Le faux réveil se produira-t-il vraiment en Java?des réveils parasites en java: réalité ou mythe? Le concept de faux réveils dans la synchronisation de Java a fait l'objet de discussion dep...La programmation Publié le 2025-07-06
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























