Apple Notes est mon CMS
Introduction
Vous avez peut-être déjà rencontré ce mème et la supériorité d'Apple Notes.

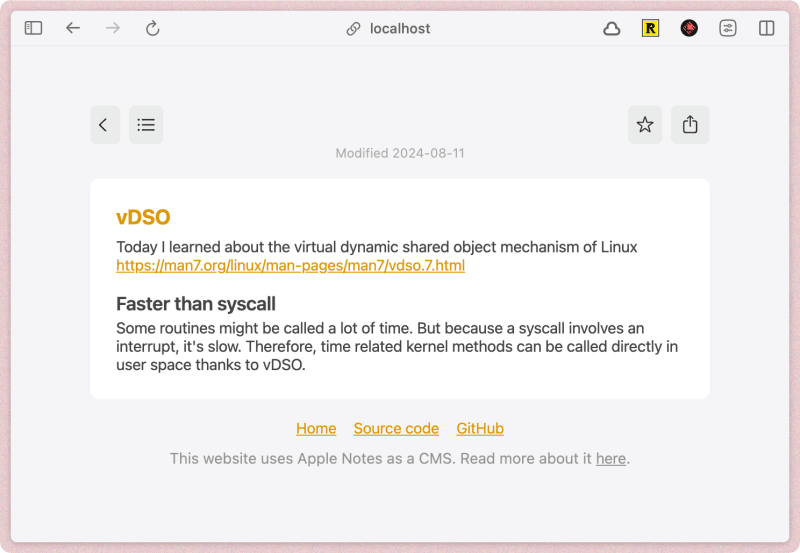
Et si vous pouviez l’utiliser comme CMS pour gérer le contenu de votre blog ? C’est ce que j’ai voulu essayer pour mon site « Aujourd’hui, j’ai appris ». Voici le résultat final sur https://til.julienc.me

Interroger les notes Apple
Nous avons besoin d'un moyen de récupérer les notes d'Apple Notes. Pour ce faire, nous utiliserons Anyquery, c'est une base de données SQL qui peut interroger presque tout, y compris Apple Notes.
- Installez Anyquery sur https://anyquery.dev/docs/#installation
- Installez le plugin Apple Notes : notes d'installation d'anyquery
-
Interrogez nos notes en utilisant SQL et enregistrez-les au format JSON (dans mon cas, mes notes sont dans le dossier TIL)
anyquery -q "SELECT name, html_body, modification_date FROM notes_items WHERE folder = 'TIL';" --json > notes.json
Vous disposez désormais d'un fichier notes.json qui contient toutes vos notes dans un tableau d'objets. Chaque objet possède trois propriétés :
- Le nom de la note (nom)
- Sa dernière heure de modification (modification_date)
- La note du corps en HTML (html_body)
Par exemple:
[
{
"name": "Example",
"modification_date": "2024-08-11T00:00:00Z",
"html_body": "Example
This is an example
"
}
]
Notre dernière tâche est de connecter le site Web à celui-ci
Connecter le site Web
Personnellement, j'utilise Astro.JS. Notre première tâche sera de générer le chemin statique pour chaque entrée.
Pour ce faire, je peux simplement importer des notes depuis "../../notes.json" ; et transmettez-le à la fonction d'exportation getStaticPaths(). J'utilise également une fonction slugify pour garantir la validité des URL générées.
// [...blog].astro
import notes from "../../notes.json";
function slugify(string: string) {
return string
.toLowerCase()
.replace(/\s /g, "-")
.replace(/[^a-z0-9-]/g, "");
}
export function getStaticPaths() {
return notes.map((note) => {
return {
params: {
blog: slugify(note.name),
},
};
});
}
const { blog } = Astro.params;
const note = notes.find((note) => slugify(note.name) === blog);
Une fois les chemins générés, nous devons écrire un peu de CSS pour correspondre au style Apple Notes :
article.notes {
color: #454545;
font-size: 0.9rem;
font-style: normal;
font-weight: 400;
line-height: normal;
letter-spacing: -0.015rem;
}
article.notes > div:first-child > h1 {
color: #de9807;
margin-bottom: 0.5rem;
}
... truncated (retrieve the full CSS in the repository at src/styles.css)
Nous avons maintenant terminé !
Conclusion
Félicitations, vous utilisez désormais Apple Notes comme CMS. Il s'agit d'un CMS puissant et collaboratif qui est simplement lié à vos limites de stockage iCloud. Vous pouvez ajouter des images, des tableaux, du texte formaté, du code, etc.
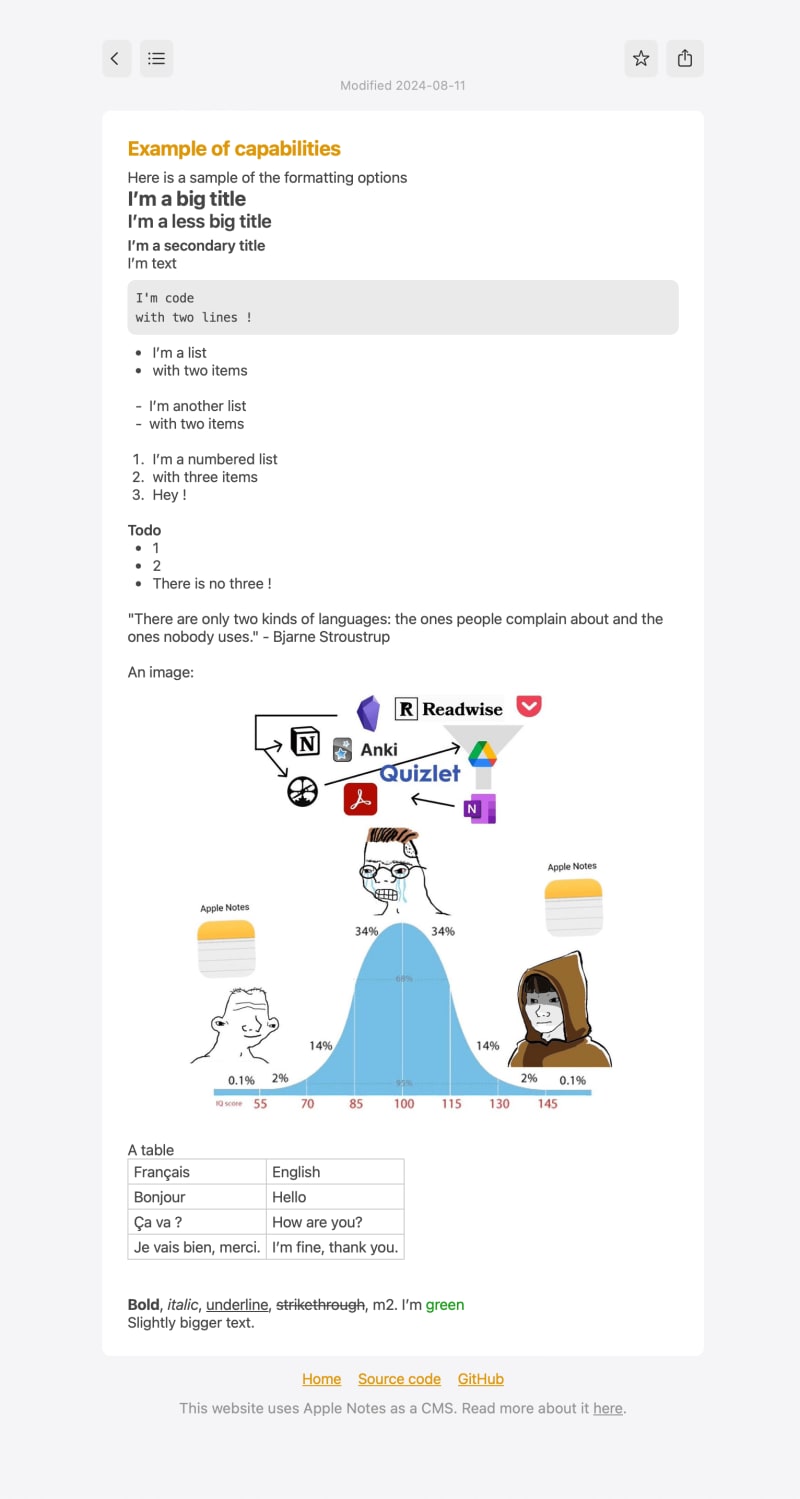
Voici un exemple des options de formatage :
https://til.julienc.me/example-of-capabilities

Vous pouvez déployer votre propre blog depuis Apple Notes vers Vercel en procédant comme suit :
- Cloner le référentiel git clone https://github.com/julien040/apple-notes-cms
- Exécutez l'installation npm ou l'installation pnpm
- Exécutez chmod u x déployer.sh
- Exécutez Vercel pour initialiser et connecter le projet
- Exécutez ./deploy.sh pour créer et transférer le projet vers Vercel
Links
Code source : https://github.com/julien040/apple-notes-cms
Résultat : https://til.julienc.me/
-
 FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-02-07
FIT OBJET: la couverture échoue dans IE et Edge, comment réparer?objet-fit: la couverture échoue dans IE et Edge, comment corriger? Utilisation d'objet-fit: couverture; Dans CSS pour maintenir la hauteur...La programmation Publié le 2025-02-07 -
 Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-02-07
Pourquoi est-ce que je reçois MySQL Error # 1089: clé de préfixe incorrect?MySql Error # 1089: Key de préfixe incorrect Les utilisateurs de MySQL peuvent rencontrer du code d'erreur # 1089, indiquant une utilisati...La programmation Publié le 2025-02-07 -
 Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-02-07
Comment réparer « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion de données ?Comment résoudre « Erreur générale : le serveur MySQL 2006 a disparu » lors de l'insertion d'enregistrementsIntroduction :L'insertion de d...La programmation Publié le 2025-02-07 -
 Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-02-07
Comment vérifier si un objet a un attribut spécifique dans Python?Méthode pour déterminer l'existence de l'attribut d'objet Cette enquête cherche une méthode pour vérifier la présence d'un att...La programmation Publié le 2025-02-07 -
 Comment trier les données par longueur de chaîne dans MySQL à l'aide de char_length ()?Sélection des données par longueur de chaîne dans mysql pour trier les données basées sur la longueur de la chaîne dans mysql, au lieu d'u...La programmation Publié le 2025-02-07
Comment trier les données par longueur de chaîne dans MySQL à l'aide de char_length ()?Sélection des données par longueur de chaîne dans mysql pour trier les données basées sur la longueur de la chaîne dans mysql, au lieu d'u...La programmation Publié le 2025-02-07 -
 Comment puis-je compter efficacement les occurrences des éléments dans une liste Java?compter les occurrences des éléments dans une liste dans le domaine de la programmation java, la tâche des événements énulatrices dans une lis...La programmation Publié le 2025-02-07
Comment puis-je compter efficacement les occurrences des éléments dans une liste Java?compter les occurrences des éléments dans une liste dans le domaine de la programmation java, la tâche des événements énulatrices dans une lis...La programmation Publié le 2025-02-07 -
 Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-02-07
Comment définir dynamiquement les touches dans les objets JavaScript?Comment créer une clé dynamique pour une variable d'objet JavaScript lorsque vous essayez de créer une clé dynamique pour un objet JavaScrip...La programmation Publié le 2025-02-07 -
 Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-02-07
Pourquoi l'exécution de JavaScript cesse-t-elle lors de l'utilisation du bouton Firefox Retour?Problème d'histoire de la navigation: JavaScript cesse d'exécuter après avoir utilisé le bouton de retour de Firefox Les utilisateurs ...La programmation Publié le 2025-02-07 -
 Puis-je utiliser les SVG comme contenu pseudo-élémentaire dans CSS?Utilisation des SVGS comme contenu pseudo-élément La propriété de contenu CSS permet d'insérer divers types de contenu avant ou après un é...La programmation Publié le 2025-02-07
Puis-je utiliser les SVG comme contenu pseudo-élémentaire dans CSS?Utilisation des SVGS comme contenu pseudo-élément La propriété de contenu CSS permet d'insérer divers types de contenu avant ou après un é...La programmation Publié le 2025-02-07 -
 Comment puis-je vérifier de manière fiable l'existence des colonnes dans une table MySQL?Déterminer l'existence de la colonne dans une table mysql dans mysql, la vérification de la présence d'une colonne dans une table peut...La programmation Publié le 2025-02-07
Comment puis-je vérifier de manière fiable l'existence des colonnes dans une table MySQL?Déterminer l'existence de la colonne dans une table mysql dans mysql, la vérification de la présence d'une colonne dans une table peut...La programmation Publié le 2025-02-07 -
 Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-02-07
Comment résoudre les écarts de chemin du module dans GO Mod en utilisant la directive Remplacer?surmonter la divergence du chemin du module dans go mod Lors de l'utilisation de Go Mod, il est possible de rencontrer un conflit où un pa...La programmation Publié le 2025-02-07 -
 TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-02-07
TableauLes méthodes sont des fns qui peuvent être appelés sur des objets Les tableaux sont des objets, donc ils ont également des méthodes en js. ...La programmation Publié le 2025-02-07 -
 Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-02-07
Pourquoi Pytz montre-t-il des décalages de fuseau horaire inattendus initialement?Dicontenance du fuseau horaire avec pytz Certains flammes de temps présentent des décalages particuliers lorsqu'ils sont initialement obte...La programmation Publié le 2025-02-07 -
 Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-02-07
Puis-je migrer mon cryptage de McRypt à OpenSSL et décrypter les données cryptées McRypt à l'aide d'OpenSSL?Mise à niveau de ma bibliothèque de chiffrement de McRypt à OpenSSL Puis-je mettre à niveau ma bibliothèque de cryptage à partir de McRypt à O...La programmation Publié le 2025-02-07 -
 Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-02-07
Quelle méthode est la plus efficace pour la détection ponctuelle en polygone: traçage des rayons ou path.contains_points de Matplotlib \?détection efficace de ponctuel en polygone dans python déterminer si un point se trouve dans un polygone est une tâche fréquente en géométrie de...La programmation Publié le 2025-02-07
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























