Contenu de texte abstrait en angulaire
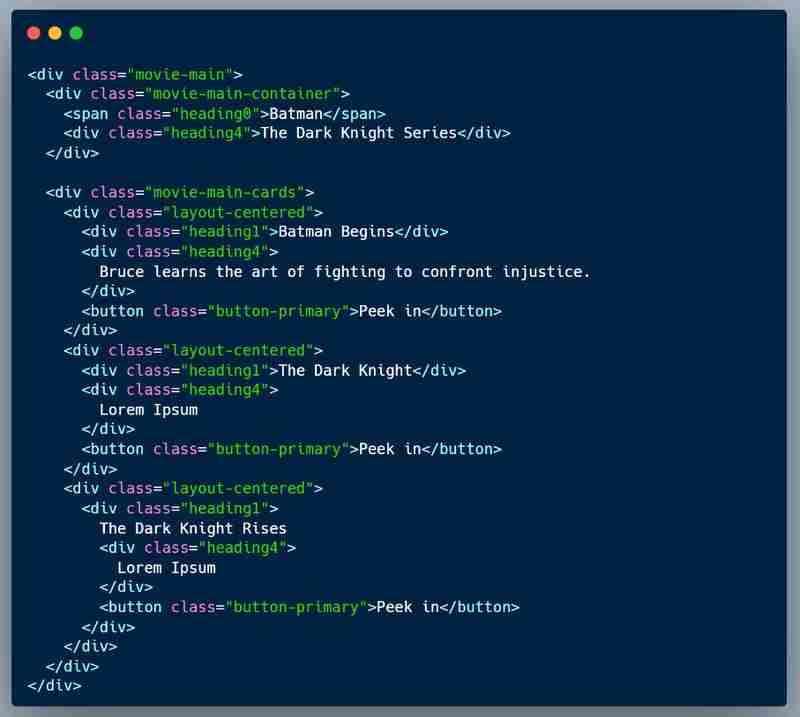
Si vous développez des sites Web, vous écrivez probablement beaucoup de texte dans les modèles de composants :

Écrire un texte comme celui-ci n'est ni cassé ni bogué, mais plutôt fastidieux à maintenir pour des projets de longue durée. Pour améliorer cela, vous pouvez créer un fichier contenant tout le texte d'une fonctionnalité particulière et le réutiliser dans toute l'application en important les clés appropriées.
Ce fichier peut être :
- Fichier JSON
- Fichier TypeScript
Je décrirai les avantages et les inconvénients des deux approches.
I) Fichier de traductions JSON
(1) Créer un fichier JSON
Dans le répertoire racine de votre projet, allez dans src/assets et créez un nouveau dossier (wording) et un fichier JSON (wording.json) :
? src |__ ? assets |_____ ? wording |_______ wording.json
Et ajoutez vos traductions :
{
"APP": {
"TITLE": "Movies App",
"DESCRIPTION": "The best site for movies"
},
"COMMON": {
"BUTTON": "Peek In"
},
"MOVIES": {
"BATMAN": {
"TITLE": "Batman",
"SERIES": {
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight Series",
"MOVIES": {
"BATMAN_BEGINS": {
"TITLE": "Batman Begins",
"DESCRIPTION": "Bruce learns the art of fighting to confront injustice."
},
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight",
"DESCRIPTION": "Lorem Ipsum"
},
"THE_DARK_KNIGHT_RISES": {
"TITLE": "The Dark Knight Rises",
"DESCRIPTION": "Lorem Ipsum"
}
}
}
}
}
}
}
(2) Mettre à jour TSConfig
Si nécessaire, ajoutez solveJsonModule: true aux options du compilateur tsconfig.json pour autoriser l'importation de fichiers JSON dans les modules ECMAScript :
{
"compilerOptions": {
"resolveJsonModule": true, // Add this line to tsconfig.json
}
}
(3) Utilisez le fichier JSON
Importer le fichier directement dans le composant
// component file
import wording from '../../assets/wording/wording.json';
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
ngOnInit(): void {
this.pageText = wording.MOVIES.BATMAN;
}
}
Ou créez un service qui importe tous les mots globalement :
// translations.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class TranslationsService {
public wording!: any;
constructor(private http: HttpClient) {
this.setTranslations();
}
private setTranslations() {
this.http.get('./assets/wording/wording.json').subscribe(data => {
this.wording = data;
});
}
}
Et puis injectez le service dans votre composant.
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
constructor(private readonly translationsService: TranslationsService) {}
ngOnInit(): void {
this.pageText = this.translationsService.wording.MOVIES.BATMAN;
}
}
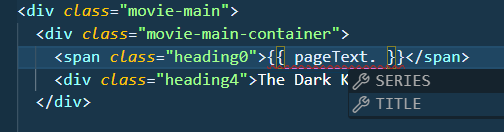
Cependant, l'inconvénient de cette approche est que vous ne disposez d'aucune intelligence pour le contenu du texte.
{{ pageText.TITLE }}{{ pageText.HELLO_WORLD }}
Pour résoudre ce problème, vous devrez créer un type personnalisé ou une interface autour de l'ensemble du fichier wording.json ou de l'objet particulier ("Batman") que vous utilisez dans le composant.
II) Fichier de traductions TypeScript
Une autre façon de procéder consiste à abandonner le fichier JSON et à créer un fichier Typescript à la place.
(1)
Créez un nouveau fichier wording.ts n'importe où dans le src/app
// wording.ts
const WORDING = {
APP: {
TITLE: 'Movies App',
DESCRIPTION: 'The best site for movies',
},
COMMON: {
BUTTON: 'Peek In',
},
MOVIES: {
BATMAN: {
TITLE: 'Batman',
SERIES: {
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight Series',
MOVIES: {
BATMAN_BEGINS: {
TITLE: 'Batman Begins',
DESCRIPTION:
'Bruce learns the art of fighting to confront injustice.',
},
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight',
DESCRIPTION: 'Lorem Ipsum',
},
THE_DARK_KNIGHT_RISES: {
TITLE: 'The Dark Knight Rises',
DESCRIPTION: 'Lorem Ipsum',
},
},
},
},
},
},
};
export default WORDING;
(2) Créez une classe qui lit à partir de ce fichier
Vous pouvez importer un nouveau fichier wordings.ts dans n'importe quel composant de votre choix. Cependant, j'aime créer une classe personnalisée (UseWording) qui lit ce fichier.
// use-wording.ts
import WORDING from './wording';
/**
* Wrapper for translation wording
*/
export default class UseWording {
get useWording() {
return WORDING
}
}
(3) Inerisez la classe UseWording dans vos composants
import { Component } from '@angular/core';
import UseWording from '../../../shared/translations/use-wording';
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN
}
Grâce à cela, vous pouvez immédiatement voir l'intellisense dans le modèle.

De plus, vous pouvez créer davantage de propriétés de classe qui ciblent des clés spécifiques dans l'objet de formulation :
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN;
readonly movies = this.useWording.MOVIES.BATMAN.SERIES.THE_DARK_KNIGHT.MOVIES;
readonly common = this.useWording.COMMON;
}
{{ pageText.TITLE }}{{ pageText.SERIES.THE_DARK_KNIGHT.TITLE }}{{ movies.BATMAN_BEGINS.TITLE }}{{ movies.BATMAN_BEGINS.DESCRIPTION }}{{ movies.THE_DARK_KNIGHT.TITLE }}{{ movies.THE_DARK_KNIGHT.DESCRIPTION }}{{ movies.THE_DARK_KNIGHT_RISES.TITLE }}{{ movies.THE_DARK_KNIGHT_RISES.DESCRIPTION }}
Notez que si votre composant de classe injecte des dépendances via le constructeur, le constructeur doit contenir un « super » appel.
export class MyComponent extends UseWording {
searchAccountsForm!: FormGroup;
constructor(
private fb: FormBuilder
) {
super(); //
Et tout comme avec JSON, si vous devez modifier un titre ou une description, vous le faites au même endroit (wording.ts) au lieu de modifier plusieurs fichiers/composants.
Conclusion
Cet article montre deux façons d'utiliser le libellé dans les composants angulaires. Les deux méthodes présentent des avantages et des inconvénients.
L'utilisation du fichier TypeScript accélère les choses et prend en charge l'intellisense, mais il peut ne pas convenir au travail avec plusieurs langues.
L'utilisation du fichier JSON nécessite un travail supplémentaire, mais elle est bénéfique lorsque les traductions exactes sont utilisées dans diverses applications créées avec différentes technologies (qui prennent en charge le format JSON).
Si vous avez appris quelque chose de nouveau, n'oubliez pas d'appuyer sur le bouton Suivre. Suivez-moi également sur Twitter pour rester informé de mon contenu à venir.
Au revoir pour l'instant ?
-
 Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-05
Eval () vs.st.literal_eval (): Quelle fonction Python est plus sûre pour la saisie de l'utilisateur?pesant eval () et ast.literal_eval () dans Python Security Lors de la gestion de l'entrée de l'utilisateur, il est impératif de priori...La programmation Publié le 2025-04-05 -
 Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-04-05
Comment puis-je concaténer en toute sécurité le texte et les valeurs lors de la construction de requêtes SQL dans GO?Concaténation du texte et des valeurs dans go sql requêtes Lors de la construction d'une requête SQL de texte dans GO, il y a certaines rè...La programmation Publié le 2025-04-05 -
 Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-05
Comment puis-je récupérer efficacement les valeurs d'attribut à partir de fichiers XML à l'aide de PHP?Récupération des valeurs d'attribut à partir de fichiers xml dans php Chaque développeur rencontre la nécessité de analyser les fichiers X...La programmation Publié le 2025-04-05 -
 Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-05
Comment puis-je générer efficacement des limaces adaptées à l'URL des chaînes Unicode en PHP?Créant une fonction pour la génération efficace des limaces Création de limaces, des représentations simplifiées des chaînes Unicode utilisées...La programmation Publié le 2025-04-05 -
 Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-05
Comment simplifier l'analyse JSON en PHP pour les tableaux multidimensionnels?analysant JSON avec php essayer d'analyser les données JSON dans PHP peut être difficile, surtout lorsque vous traitez des tableaux multidim...La programmation Publié le 2025-04-05 -
 Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-05
Comment puis-je exécuter plusieurs instructions SQL dans une seule requête en utilisant Node-Mysql?Prise en charge de la requête multi-statement dans Node-Mysql Dans Node.js, la question se pose lors de l'exécution de plusieurs instructi...La programmation Publié le 2025-04-05 -
 Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-05
Anomalies de valeur clé du tableau PHP: Comprendre le cas curieux de 07 et 08Problème de valeur de clé du tableau php avec 07 & 08 Un tableau contient divers éléments avec des touches associées. Dans PHP, un problème in...La programmation Publié le 2025-04-05 -
 Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-05
Pourquoi ma configuration de GO à Homebrew provoque-t-elle des problèmes d'exécution de ligne de commande?Brew Go Configuration vs Exécution de la ligne de commande Vous avez initialement installé aller à l'aide de Homebrew, un gestionnaire de ...La programmation Publié le 2025-04-05 -
 Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-05
Comment ajouter la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012?Ajout de la base de données MySQL à la boîte de dialogue DataSource dans Visual Studio 2012 En travaillant avec Entity Framework et MySQL, l&#...La programmation Publié le 2025-04-05 -
 Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-05
Comment extraire un élément aléatoire d'un tableau en PHP?sélection aléatoire à partir d'un tableau en php, l'obtention d'un élément aléatoire à partir d'un tableau peut être accompli av...La programmation Publié le 2025-04-05 -
 Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-05
Comment puis-je maintenir le rendu de cellules JTable personnalisé après l'édition de cellules?En maintenant le rendu de cellules JTable après la modification de cellule dans un JTable, implémentant les capacités de rendu et d'éditio...La programmation Publié le 2025-04-05 -
 Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-05
Pourquoi est-ce que je reçois une erreur "Je n'ai pas trouvé d'implémentation du modèle de requête" dans ma requête Silverlight Linq?Absence d'implémentation du modèle de requête: Résolution "n'a pas pu trouver" Erreurs dans une application Silverlight, une...La programmation Publié le 2025-04-05 -
 Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-05
Python Lire le fichier CSV UnicodedeCodeerror Ultimate SolutionUnicode Decode Erreur dans la lecture du fichier CSV Lorsque vous essayez de lire un fichier CSV dans Python à l'aide du module CSV intégr...La programmation Publié le 2025-04-05 -
 Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-04-05
Comment supprimer les emojis des chaînes dans Python: un guide pour débutant pour fixer les erreurs courantes?Suppression des emojis des chaînes dans python Le code python fourni pour supprimer les emojis échoue car il contient des erreurs de syntax. L...La programmation Publié le 2025-04-05 -
 Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-05
Comment puis-je créer efficacement des dictionnaires en utilisant la compréhension Python?Python Dictionary Comprehension Dans Python, les compréhensions du dictionnaire offrent un moyen concis de générer de nouveaux dictionnaires. Bi...La programmation Publié le 2025-04-05
Étudier le chinois
- 1 Comment dit-on « marcher » en chinois ? 走路 Prononciation chinoise, 走路 Apprentissage du chinois
- 2 Comment dit-on « prendre l’avion » en chinois ? 坐飞机 Prononciation chinoise, 坐飞机 Apprentissage du chinois
- 3 Comment dit-on « prendre un train » en chinois ? 坐火车 Prononciation chinoise, 坐火车 Apprentissage du chinois
- 4 Comment dit-on « prendre un bus » en chinois ? 坐车 Prononciation chinoise, 坐车 Apprentissage du chinois
- 5 Comment dire conduire en chinois? 开车 Prononciation chinoise, 开车 Apprentissage du chinois
- 6 Comment dit-on nager en chinois ? 游泳 Prononciation chinoise, 游泳 Apprentissage du chinois
- 7 Comment dit-on faire du vélo en chinois ? 骑自行车 Prononciation chinoise, 骑自行车 Apprentissage du chinois
- 8 Comment dit-on bonjour en chinois ? 你好Prononciation chinoise, 你好Apprentissage du chinois
- 9 Comment dit-on merci en chinois ? 谢谢Prononciation chinoise, 谢谢Apprentissage du chinois
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























