Escribir su primer componente web (Aprenda Modulo.js - Parte f
? ¡Bienvenidos a todos los nuevos suscriptores y codificadores de componentes que regresan! Estoy iniciando una nueva serie de tutoriales de 10 partes. Si bien mis otros tutoriales han utilizado Modulo.js para crear pequeñas aplicaciones específicas y divertidas, como fiestas de baile de Pokémon, editores de texto retro extruidos o galerías de videojuegos, esta serie de tutoriales se desarrollará en principios básicos, comenzando desde el punto de partida: ¿Qué Qué es un componente web?
El siguiente paso después de HTML y CSS
¿Acabas de aprender los conceptos básicos de HTML y CSS, tienes curiosidad por dar el siguiente paso y quieres crear aplicaciones web más grandes y completas? ¿O ya eres un desarrollador web o un profesional de JavaScript y solo quieres crear aplicaciones web rápidas y ligeras sin demasiada sobrecarga, herramientas ni dependencias excesivas?
Si es así, ¡los componentes web son para ti! Te permiten crear porciones de código reutilizables. Al realizar este tutorial, aprenderá cómo corregir HTML y CSS repetitivos y difíciles de mantener. También utiliza solo herramientas y bibliotecas mínimas, lo que significa que no necesitará Node.js, NPM o node_modules masivos. También le permite perfeccionar sus habilidades en el desarrollo web frontend moderno: en futuros tutoriales de esta serie, aprenderá conceptos como slots, shadowDOM, props , plantillas, gestión estatal, ¡y más! Estos son conceptos que son transferibles para usar otros marcos populares, y el enfoque declarativo simple de Modulo podría ser una forma más atractiva de aprender los conceptos básicos sin atascarse en una configuración compleja.
Presentamos el marco del módulo
¿Qué es Modulo? Modulo es un marco web de software gratuito/código abierto, pequeño pero poderoso, escrito en JavaScript. No tiene dependencias y utiliza sintaxis HTML para que pueda configurarse automáticamente al cargar la página, sin necesidad de Node.js ni compilación. Puede usarlo en un "sitio estático" HTML simple (por ejemplo, cuando ensambla HTML, CSS y otros activos estáticos en un directorio para iniciarlo en un servidor web estático), o en cualquier otra aplicación web existente. Este tutorial trata sobre el uso de Modulo como herramienta para crear componentes web.
Presentando la Parte 1

En la Parte 1, aprenderemos cómo crear un componente simple "Hola mundo". En partes futuras, aprenderemos cómo agregar estilo, accesorios, estado, formularios reactivos, espacios, API y mucho más, pero por ahora, comenzaremos con lo básico: Ir más allá del HTML básico y CSS creando y reutilizando un componente web con Modulo.
Paso 1: incluir el módulo
Antes de que podamos usar Modulo, tendremos que incluir el marco. Todo el marco está contenido en "Modulo.js", un archivo que contiene 2000 líneas de JavaScript. Esto significa que iniciar un proyecto Modulo requiere literalmente ninguna dependencia más allá de su navegador y editor. Entonces, simplemente abra un archivo HTML en blanco y comience con el siguiente código de inicio muy simple:
Paso 2: Definir tu primer componente
Ahora que lo hemos incluido, podemos comenzar a escribir Definiciones de módulo y usar el marco en general. Definimos nuestro primer componente creando una definición de Módulo
Hello Modulo World!
Esta "Plantilla" se convierte así en la "plantilla" de nuestro componente: cada vez que nuestro componente aparece en la página, mostrará la plantilla dada dentro de ella.
Paso 3: usar tu primer componente
Una vez definido, puede utilizar un componente haciendo referencia a su nombre como si fuera una etiqueta HTML simple:
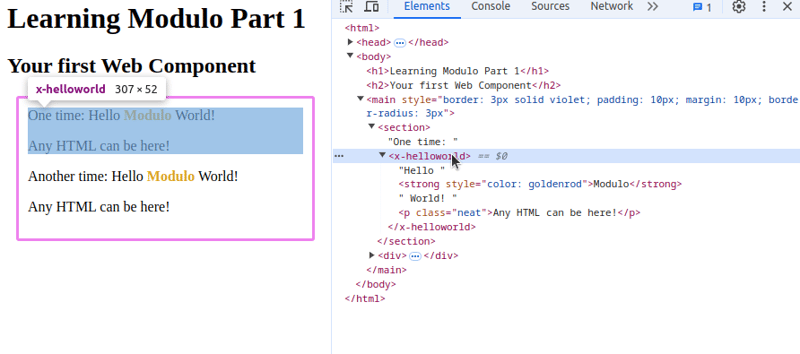
Esto hará que se muestre lo siguiente en la pantalla:
Hola Módulo ¡Mundo!
Tenga en cuenta que una vez registrados, los componentes pueden ir a cualquier lugar donde puedan ir las etiquetas HTML simples y también se les puede aplicar estilo con CSS de la misma manera. En otras palabras, crear un componente es como crear un nuevo tipo de etiqueta HTML que se puede usar en cualquier lugar, al igual que las etiquetas HTML originales de
-
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-11
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-11 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-11
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-11 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-03-11
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-03-11 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-11
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-11 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-11
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-11 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-11
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-11 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-11
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-11 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-11
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-11 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-11
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-11 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-11
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-11 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-11
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-11 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-11
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-11 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-11
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-11 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-11
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-11 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-03-11
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-03-11
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























