¡Ejecute WordPress localmente usando Docker!
Hay muchos pasos para instalar WordPress en su sistema local. Necesita instalar PHP, MySQL, un servidor y más. Afortunadamente, existe una forma MUCHO más sencilla de instalar WordPress localmente, ¡todo gracias a Docker! ¡Así es como!
Pasos
⚠️ Antes de continuar, asegúrate de tener Docker instalado.
Paso 1: crea un nuevo directorio
En primer lugar, necesitaremos crear una nueva carpeta/directorio para su proyecto. Créelo donde desees y ábrelo/señala desde tu Terminal.
mkdir my-wordpress-blog cd my-wordpress-blog
Paso 2: abre el editor de código
A continuación, crearemos algunos archivos y carpetas. La forma más sencilla es abrir su editor de código favorito. El mío es Visual Studio Code que se puede abrir así desde la Terminal:
code .
Paso 3: crea un archivo Docker
Utiliza tu editor de código para crear tu primer archivo llamado Dockerfile. Dentro del archivo, pegue estas líneas:
FROM php:7.4-apache RUN docker-php-ext-install mysqli
¿Pero qué hace esto?
Bueno, un Dockerfile es básicamente un archivo que brinda instrucciones sobre cómo crear una "imagen" (básicamente un plano) que se usará para crear un contenedor, en este caso, el contenedor que albergará nuestro sitio de WordPress.
Lo que hace este Dockerfile específico es básicamente:
Utilice una imagen de Apache y PHP como base. Esto significa que nuestro contenedor tendrá el servidor Apache y PHP ya instalados.
Instala la extensión PHP mysqli. Esta es una extensión que WordPress necesita para conectarse a su base de datos MySQL.
Paso 4: cree un archivo Docker Compose
A continuación, crearemos un nuevo archivo llamado docker-compose.yml. Pegue el siguiente contenido en este archivo:
services:
web:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./wordpress:/var/www/html
ports:
- "8080:80"
db:
image: mysql
container_name: my-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: password1
MYSQL_DATABASE: wordpress
Entonces, ¿qué hace esto?
Un archivo Docker-Compose es un archivo que proporciona instrucciones a Docker sobre cómo crear y ejecutar varios contenedores a la vez.
En nuestro caso, nuestro archivo creará y ejecutará 2 contenedores:
Un contenedor “web”: aquí será donde vivirá nuestro sitio de WordPress. Creará un contenedor basado en el Dockerfile que creamos anteriormente. También copiará el contenido de nuestro sitio, que descargaremos en el siguiente paso.
Un servidor MySQL. Aquí es donde vivirán nuestros datos. Si prefiere utilizar MariaDB, reemplace la imagen: mysql con la imagen: mariadb.
Paso 5: descarga WordPress
Ahora que tenemos el modelo para nuestra pila completa, es hora de agregar algo de contenido. Nos dirigiremos al sitio oficial de WordPress y descargaremos los archivos de WordPress.
La descarga debería tardar unos segundos y descargará un archivo ZIP.
El archivo zip debe contener una sola carpeta llamada "wordpress". Continúe y extráigalo en su disco.
Paso 6: Mueva el directorio de Wordpress a su proyecto
Después de haber extraído la carpeta de WordPress del archivo ZIP, continúa y mueve esa carpeta a tu proyecto.
Después de hacer eso, así es como deberían verse los archivos en la raíz de tu proyecto:
? wordpress
? docker-compose.yml
? Archivo Docker
En caso de que la carpeta de WordPress no se llame "wordpress", puedes continuar y cambiarle el nombre.
Paso 7: construir contenedores
Ahora tenemos todo en su lugar y podemos ejecutar nuestro sitio. Sin embargo, en primer lugar, debemos crear la imagen para el contenedor "web" desde Dockerfile. Para hacer esto, ejecute el comando de compilación desde Docker Compose:
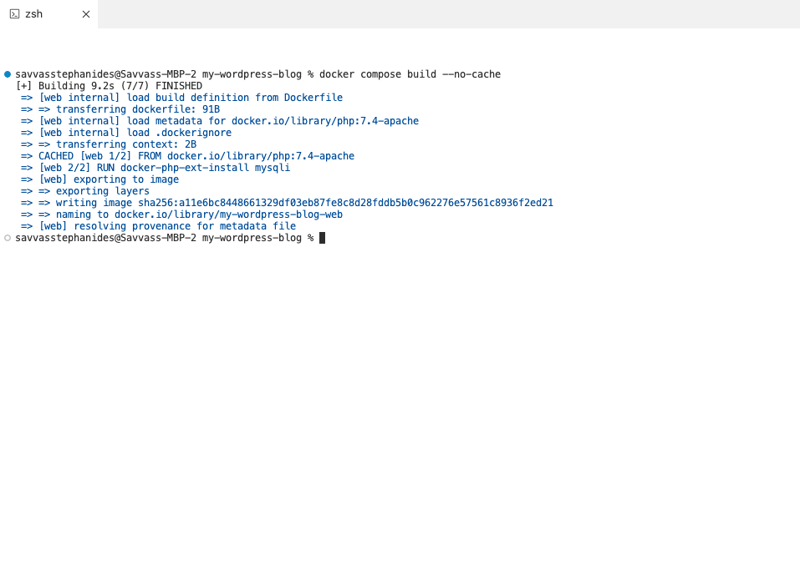
docker compose build
Esto debería tardar unos segundos en completarse y debería verse así en tu Terminal:

Paso 8: ejecutar contenedores
Una vez que la compilación se haya completado con éxito, ahora podrá ejecutar el sitio web. Para esto, usamos el comando arriba de Docker Compose:
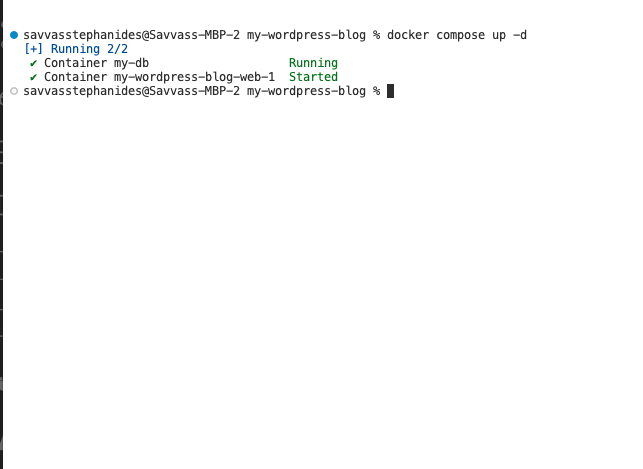
docker compose up -d
Tu terminal debería verse así cuando se ejecuta:

Entonces, ¿qué acaba de pasar? Entremos en algunos detalles técnicos:
Lo que acabamos de hacer es ejecutar dos contenedores: uno llamado "web" para nuestro sitio web de WordPress y otro llamado "db", que contiene nuestra base de datos MySQL. Luego utilizamos comandos de Docker Compose para ejecutar cómodamente ambos contenedores al mismo tiempo.
Debido a que estos dos contenedores se ejecutan en el mismo archivo de redacción, se ejecutan en la misma "red". Esto significa que están conectados entre sí. Entonces, por ejemplo, cuando necesita conectarse a la base de datos desde el contenedor web, la URL para hacerlo es http://db:3306 (porque el nombre del contenedor de la base de datos es db). Lo necesitaremos al configurar nuestro sitio.
Paso 9: configura tu sitio web
Después de unos segundos, tu sitio debería estar funcionando. Puedes acceder abriendo esta URL en tu navegador:
http://localhost:8080
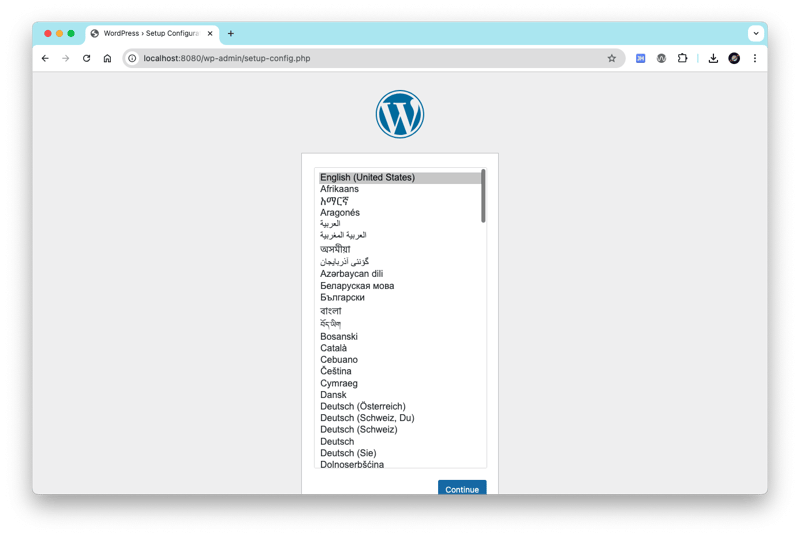
Una vez abierto, deberías ver esta pantalla:

Selecciona un idioma y haz clic en Continuar.
Se le solicitarán las credenciales de la base de datos. Añade estos:
- Nombre de la base de datos: wordpress
- Nombre de usuario: raíz
- Contraseña: contraseña1
- Host de base de datos: base de datos
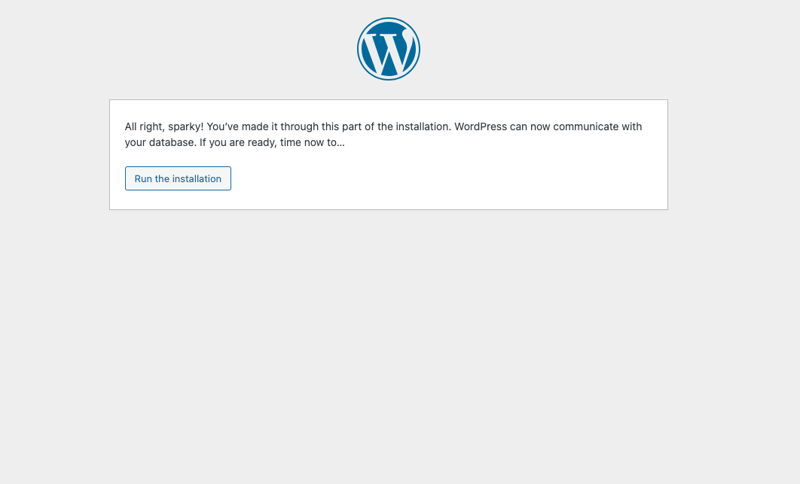
Después de agregarlos, puedes continuar y ejecutar la instalación:

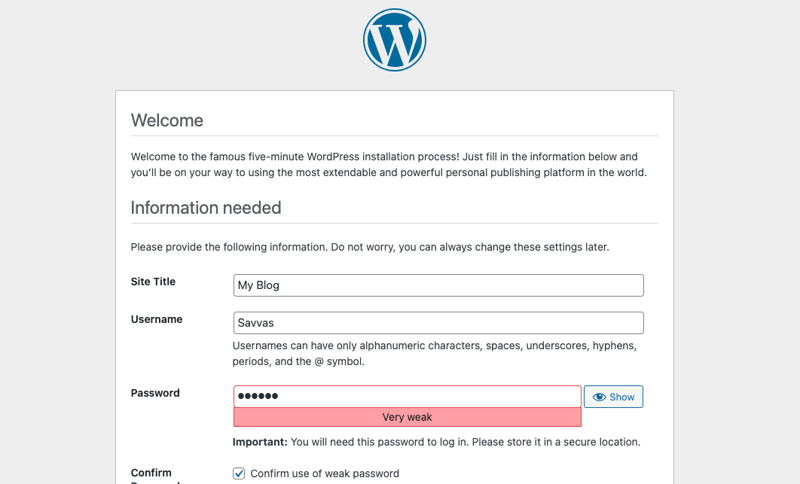
Ahora agregue los detalles de su sitio. Aquí se le preguntará acerca de los detalles de su sitio, como el nombre del sitio, un nombre de usuario, contraseña, etc. Agregue lo que quiera aquí:

Haga clic en Instalar Wordpress.
Una vez hecho esto, ¡ya estarás listo! ?

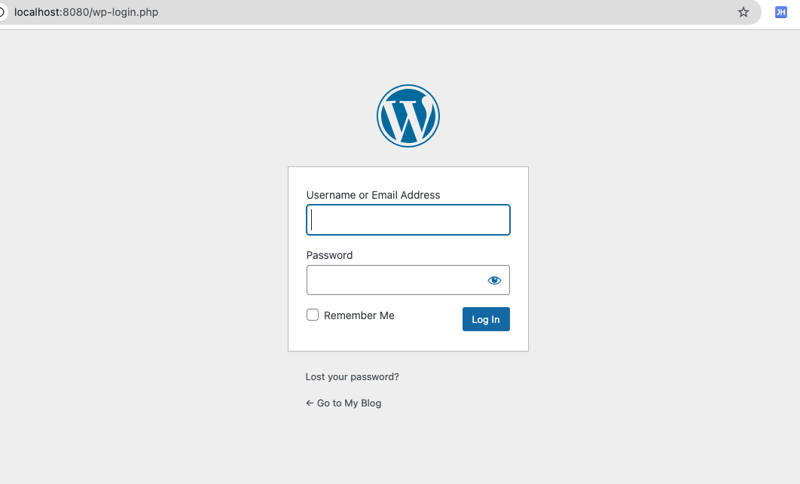
Haga clic en Iniciar sesión. Se le presentará una pantalla de inicio de sesión:

Agregue las credenciales que especificó durante la configuración.
¡Tada! ¡Eso es todo! ?
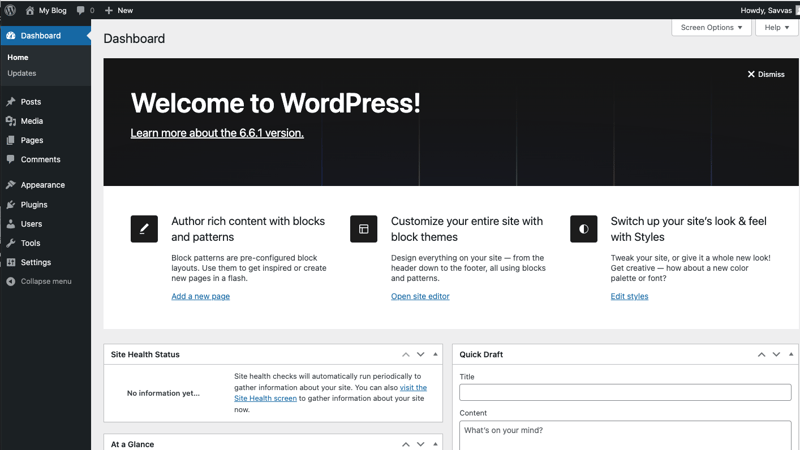
Una vez que inicies sesión, se te mostrará el panel de control:

Aquí es donde puedes escribir artículos, crear nuevas páginas, personalizar tu sitio web a tu gusto y mucho más. ¡Esto es lo que hace que WordPress sea tan grandioso!
Haga clic en el nombre de su sitio en la parte superior derecha para ir al sitio real:

Este es su sitio web funcionando localmente y completo con un práctico panel al que se puede acceder aquí:
http://localhost:8080/wp-admin/
¡Éxito!
¡Disfruta editando tu nuevo blog de WordPress!
-
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-15
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-15 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-15
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-15 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-15
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-15 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-15
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-15 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-15
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-15 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-15
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-15 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-15
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-15 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-15
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-15 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-15
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-15 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-03-15
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-03-15 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-15
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-15 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-15
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-15 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-15
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-15 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-15
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-15 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-15
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-15
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























