Trabajador web versus trabajador de servicios
Introducción
Cuando escuché por primera vez sobre estos términos pensé, está bien, están haciendo las mismas cosas con su hilo separado. Entonces, ¿por qué necesitamos estos 2 términos?
Pero a decir verdad, existen enormes diferencias entre estos 2 términos y cómo se comportan.
Intentaré explicarlo en detalle.
El punto en común entre estos 2 es
- Se ejecutan en un hilo separado, sin bloquear el hilo principal de Javascript.
Trabajador web
- Aquí el hilo de trabajo puede realizar tareas sin interferir con el hilo principal.
- Se utilizan para tareas que requieren una cantidad significativa de CPU, como manipulación/procesamiento de imágenes, cálculos pesados y procesamiento de datos.
- No tiene capacidades para acceder a DOM y no pueden interceptar las solicitudes de red.
- No tiene ciclo de vida
Trabajador de servicio
- Es un tipo de trabajador web con capacidades adicionales.
- Se puede ejecutar por separado del navegador/incluso cuando el navegador está cerrado.
- Es un componente central de PWA, porque solía habilitar funciones como soporte sin conexión, sincronización en segundo plano y notificaciones automáticas.
- Actúa como un servidor proxy que se encuentra entre el navegador y la red.
Ciclo de vida del trabajador de servicio
1. Registro
- Aquí le indicaremos al navegador dónde existe nuestro archivo javascript del trabajador de servicio.
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
2. Instalación
- Cuando el navegador considera que el trabajador del servicio es nuevo, se activa el evento de instalación.
el siguiente código debemos escribirlo en service-worker.js
self.addEventListener('install', (event) => {
// do your operations
})
3. Activación
- Después de la instalación saltará aquí
self.addEventListener('activate', (event) => {
// Do your Operation
})
4. Inactivo
- Cuando el trabajador del servicio no está haciendo nada, está en estado inactivo.
5. buscar/Mensaje
- Cada vez que se realiza una solicitud/mensaje de red, el trabajador del servicio se despierta y toma el control
self.addEventListener('fetch', (event) => {
// Do your Opeation
})
6. Terminación
- Si no está en uso, el navegador finalizará el trabajador del servicio para guardar la memoria. Pero cuando no lo sabemos.
Mantendrá a los trabajadores del servicio durante mucho tiempo.
Ejemplo:-
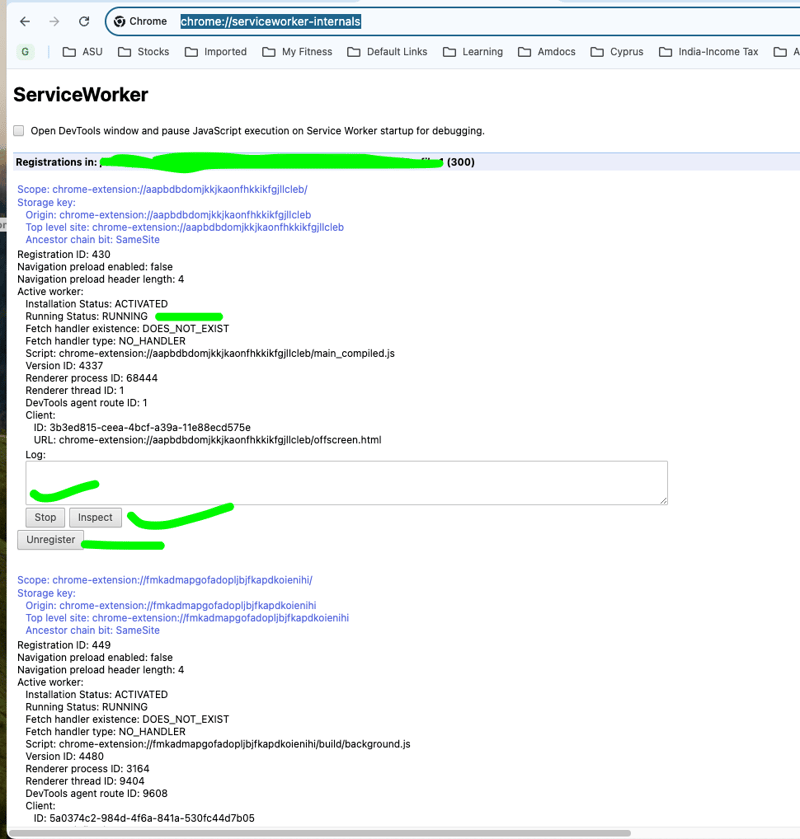
en Chrome Abra este enlace, verá muchos trabajadores de servicio colgados y podrá hacer muchas cosas como inspeccionar/iniciar y enviar un mensaje.
chrome://serviceworker-internals/

Cómo podemos reactivar a los trabajadores del servicio incluso si el navegador está cerrado.
Nota:-
Para este caso específico podemos usar push para activarnos, pero para este uso debemos otorgar permiso de notificación al navegador, de lo contrario no hay manera.
Otras formas son relevantes cuando el navegador aún está abierto
1. buscar evento
- Este evento se activa cada vez que se realiza una solicitud de recuperación.
self.addEventListener('fetch', event => {
// Handle fetch event
});
2. Mensaje
- Este evento se activa cuando se recibe un mensaje de otro script. (La comunicación ocurre Trabajador del servicio Otros archivos Javascript)
self.addEventListener('message', (event) => {
// Handle message Event
})
3. Empujar
- Este evento se activa cuando se recibe un mensaje push
self.addEventListener('push', (event) => {
// Handle Push Event
})
4. Evento de sincronización
- Este evento se activa cuando se recibe un evento de sincronización en segundo plano.
self.addEventListener('sync', (event) => {
// handle background Sync Event
})
Referencia
- https://frontendmasters.com/courses/background-javascript
-
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-13
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-13 -
 Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-13
Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-13 -
 CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-07-13
CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-07-13 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-13
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-13 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-07-13
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-07-13 -
 ¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-13
¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-13 -
 ¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-07-13
¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-07-13 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-13
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-13
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-13 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-13
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-13 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-13
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-13
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-13 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-13
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-13 -
 ¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-07-13
¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-07-13 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-13
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























