Mi primer proyecto de desarrollo web: aprender HTML y CSS
Introducción
Embarcarme en mi primer proyecto de desarrollo web fue un paso emocionante en mi viaje como estudiante de Ciencias de la Computación. Elegí crear un sitio web sencillo de varias páginas para adquirir experiencia práctica con HTML y CSS. Esta publicación de blog lo guiará a través del proyecto, desde los conceptos básicos de HTML y CSS hasta los desafíos que encontré y las lecciones que aprendí.
Descripción general del proyecto
El proyecto consistió en la creación de un sitio web multipágina con varias funcionalidades:
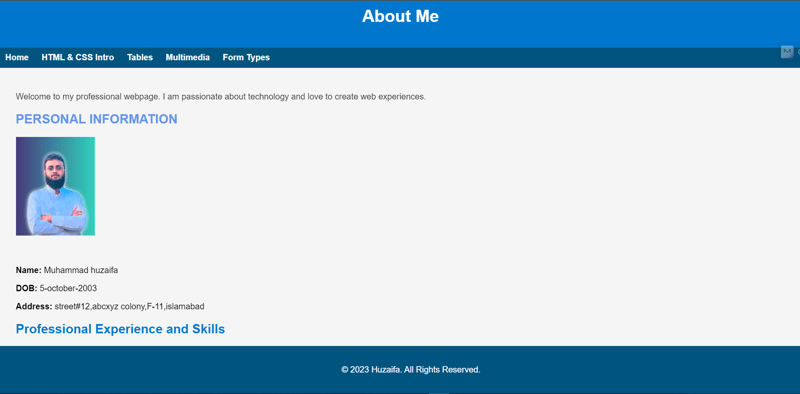
- Una página "Acerca de mí"
- Una introducción a HTML y CSS
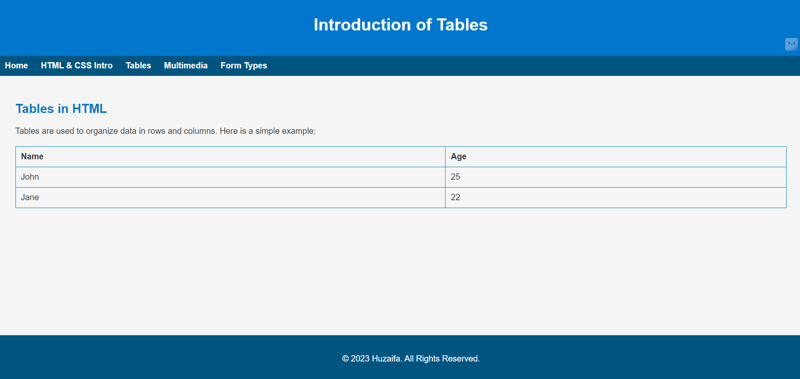
- Una página para tablas HTML
- Una página multimedia
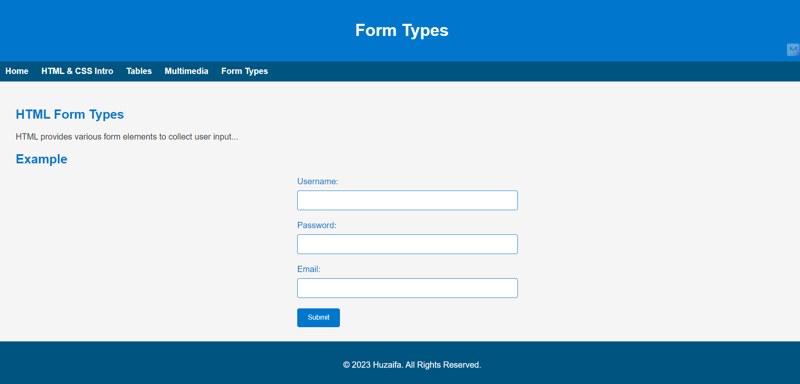
- Una página de tipos de formulario
HTML y CSS: los fundamentos
Para empezar, diseñé la estructura de mi sitio web usando HTML. Utilicé etiquetas fundamentales como

Construyendo una mesa
Uno de los elementos esenciales del diseño web son las tablas. Aprendí a usar las etiquetas
| para mostrar datos en filas y columnas. Con CSS, diseñé la tabla para mejorar la legibilidad y la presentación.
Integración de multimediaLa incorporación de elementos multimedia como imágenes, audio y video fue una parte crucial de este proyecto. Aprendí a usar las etiquetas
Creando formulariosLos formularios son vitales para la interacción del usuario en los sitios web. Creé una página para mostrar diferentes elementos de formulario HTML, como campos de texto, contraseñas y entradas de correo electrónico. Se utilizó CSS para diseñar los formularios, haciéndolos funcionales y estéticamente agradables.
Desafíos y SolucionesUno de los principales desafíos fue mantener un estilo consistente en todas las páginas. Solucioné esto usando un archivo CSS común (styles.css) que aplicaba estilos uniformes. Otro problema fue colocar los elementos correctamente, lo cual resolví experimentando con varias propiedades de CSS como margen, relleno y flotación. Lecciones aprendidasEste proyecto proporcionó una base sólida en HTML y CSS. Aprendí a estructurar páginas web, aplicar estilos de forma eficaz y mantener un diseño coherente. Separar el contenido (HTML) del estilo (CSS) fue una conclusión clave, que resalta la importancia de la organización y la claridad en el desarrollo web. ConclusiónCrear este sitio web fue una valiosa experiencia de aprendizaje que me introdujo a los conceptos básicos del desarrollo web. Reforzó mi comprensión de HTML y CSS y me inspiró a seguir explorando temas más avanzados. Para aquellos que se embarcan en proyectos similares, los animo a que adopten el proceso de aprendizaje y experimenten con diferentes técnicas. Las habilidades adquiridas en este tipo de proyectos son fundamentales para convertirse en un desarrollador web competente. Repositorio de GitHub: https://github.com/rizalion/Webpage-using-CSS-and-HTML Conéctate conmigoSi este proyecto te resultó interesante o tienes alguna pregunta, no dudes en comunicarte con nosotros: LinkedIn: https://www.linkedin.com/in/rizalion |
-
 CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-07-13
CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-07-13 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-13
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-13 -
 El método de la base de datos MySQL no es necesario para descargar la misma instanciacopiando una base de datos MySQL en la misma instancia sin verting copiando una base de datos en la misma instancia de MySQL se puede hacer si...Programación Publicado el 2025-07-13
El método de la base de datos MySQL no es necesario para descargar la misma instanciacopiando una base de datos MySQL en la misma instancia sin verting copiando una base de datos en la misma instancia de MySQL se puede hacer si...Programación Publicado el 2025-07-13 -
 ¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-07-13
¿Cómo modificar de manera efectiva el atributo CSS del pseudo-elemento ": después" usando jQuery?Comprender las limitaciones de los pseudo-elementos en jQuery: acceder al ": después" selector en el desarrollo web, pseudo-elemento...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-07-13
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-07-13 -
 ¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-07-13
¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-07-13 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-13
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-13 -
 Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-07-13
Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-07-13 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-07-13
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-07-13 -
 ¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-07-13
¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-07-13 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-07-13
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-07-13 -
 Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-07-13
Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-07-13 -
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de funciones en C 17, un parámetro de plantilla no puede depender d...Programación Publicado el 2025-07-13
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de funciones en C 17, un parámetro de plantilla no puede depender d...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-13
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-13 -
 Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-07-13
Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-07-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning