 Página delantera > Programación > Tailwind Flex: una guía para principiantes sobre las utilidades de Flexbox
Página delantera > Programación > Tailwind Flex: una guía para principiantes sobre las utilidades de Flexbox
Tailwind Flex: una guía para principiantes sobre las utilidades de Flexbox
Tailwind Flex ofrece una manera eficiente de crear diseños responsivos sin escribir CSS complejo. Al utilizar utilidades simples como flex, flex-row y flex-col, etc., puede alinear y organizar elementos con facilidad. Tailwind Flex es ideal para desarrolladores que buscan simplificar la creación de diseños mientras mantienen un control total sobre la alineación, la dirección y el espaciado, todo con un código mínimo.

Comprender el contenedor flexible en Tailwind Flex
La base del uso de Tailwind Flex comienza con el concepto del contenedor flexible. Para convertir cualquier elemento en un contenedor flexible, simplemente agréguele la clase flexible. Por ejemplo:
Al hacer esto, convierte el div en un contenedor flexible, que actúa como elemento principal. Cualquier elemento colocado dentro de este contenedor se convierte automáticamente en elemento flexible. Esto es crucial porque estos elementos flexibles ahora responderán a las diferentes propiedades flexibles que apliques al contenedor o a ellos mismos.
Entendiendo la base flexible
Flex Basis le permite controlar el tamaño inicial de los elementos flexibles antes de que se distribuya el espacio restante. Con Tailwind, puedes configurar esto fácilmente usando las utilidades basic-* para especificar cuánto espacio debe ocupar inicialmente cada elemento flexible.
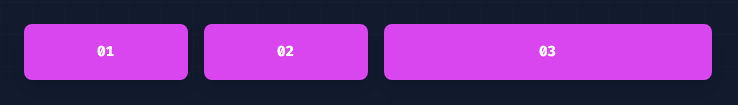
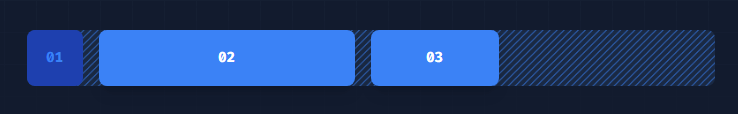
Considere el siguiente ejemplo:

010203
En este fragmento, tenemos un contenedor flexible con tres elementos secundarios. Los dos primeros elementos (01 y 02) están configurados con base 1/4, lo que significa que cada uno de ellos ocupará inicialmente un cuarto del ancho del contenedor. El tercer elemento (03) tiene base-1/2, por lo que ocupa la mitad del contenedor.
Al utilizar las utilidades basic-*, puedes controlar fácilmente cómo se distribuyen los elementos flexibles dentro del contenedor, lo que te permite crear diseños que son flexibles y visualmente equilibrados.
Comprender la dirección de flexión: fila y columna
Cuando se trabaja con Tailwind Flex, la dirección se refiere a cómo se organizan los elementos dentro del contenedor flexible. Tailwind proporciona utilidades simples para esto, permitiéndole especificar si los elementos deben ubicarse en una fila o columna, e incluso invertir su dirección si es necesario.
Fila
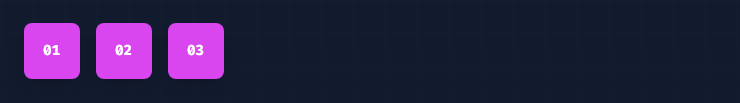
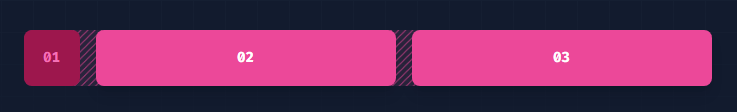
Para colocar elementos flexibles horizontalmente, utilice la utilidad flex-row. Esto alineará los elementos de izquierda a derecha, tal como se lee normalmente el texto:

010203
Fila invertida
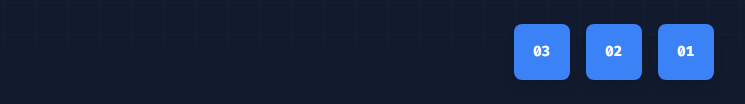
Si necesita colocar elementos flexibles horizontalmente en la dirección opuesta (de derecha a izquierda), use flex-row-reverse:

010203
Columna
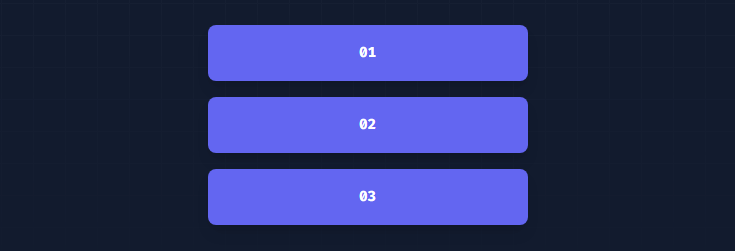
Para colocar elementos flexibles verticalmente, use la utilidad flex-col. Esto hace que los elementos se apilen de arriba a abajo:

010203
Columna invertida
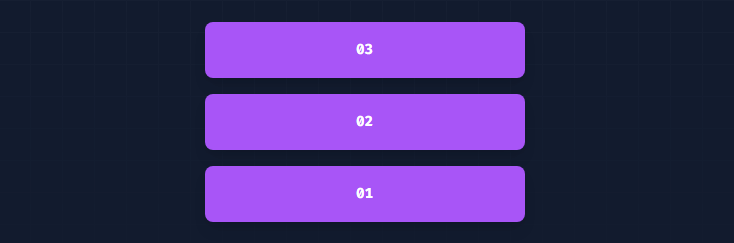
Si necesita que los elementos se apilen verticalmente en la dirección opuesta, de abajo hacia arriba, use flex-col-reverse:

010203
Entendiendo la envoltura flexible
El ajuste flexible consiste en controlar cómo se comportan los elementos flexibles cuando no hay suficiente espacio en el contenedor flexible. Tailwind proporciona utilidades sencillas para gestionar si los elementos deben ajustarse o no, lo que facilita el ajuste del diseño para diferentes tamaños de pantalla y escenarios.
No envolver
Para evitar que los elementos flexibles se enrollen, utilice la utilidad flex-nowrap. Esto obliga a que todos los elementos permanezcan en una sola línea, incluso si hace que algunos elementos se desborden más allá del contenedor:

010203
Envolver normalmente
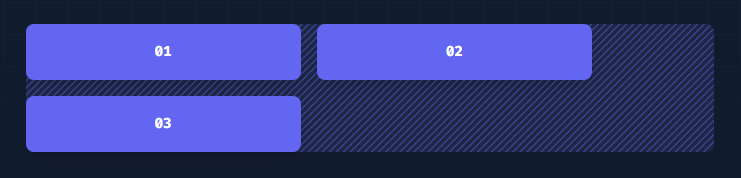
Para permitir que los elementos flexibles se ajusten normalmente cuando no hay suficiente espacio, utilice la utilidad flex-wrap. Esto permite que los elementos fluyan a la siguiente línea:

010203
Envoltura invertida
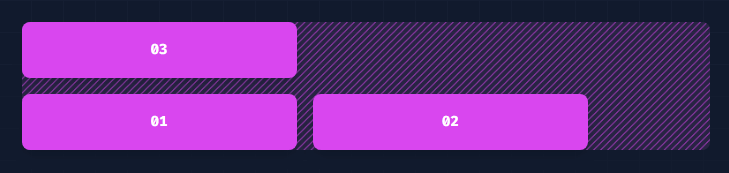
Para envolver elementos flexibles en la dirección inversa, utilice flex-wrap-reverse. Esto significa que los elementos pasarán a la siguiente línea, pero en la dirección opuesta:

010203
Comprender el crecimiento y la contracción flexibles
Tailwind Flex ofrece varias utilidades para controlar cómo los elementos flexibles crecen o se reducen dentro de un contenedor flexible. Esto ayuda a ajustar la forma en que los elementos responden al espacio disponible, lo que permite un comportamiento de diseño más preciso.
Inicial
La utilidad flex-initial permite que un elemento flexible se reduzca pero no crezca, respetando su tamaño inicial. Esto es útil cuando desea que los elementos reduzcan su tamaño si es necesario, pero no se expandan:

010203
En este ejemplo, los elementos 02 y 03 pueden reducirse si es necesario, pero no crecerán más allá de su tamaño inicial.
Flexión 1
Para permitir que un elemento flexible crezca y se reduzca libremente, ignorando su tamaño inicial, use la utilidad flex-1. Esto hace que el artículo sea flexible en respuesta al espacio del contenedor:

010203
En este ejemplo, los elementos 02 y 03 se expandirán o reducirán para llenar el espacio disponible, lo que hará que el diseño sea responsivo y adaptable.
Auto
La utilidad flex-auto permite que un elemento flexible crezca y se encoja teniendo en cuenta su tamaño inicial. Esto significa que los elementos ajustarán su tamaño según el espacio disponible pero seguirán priorizando sus dimensiones originales:

010203
En esta configuración, los elementos 02 y 03 crecen o se reducen para adaptarse al espacio disponible mientras se mantienen enfocados en su ancho inicial.
Ninguno
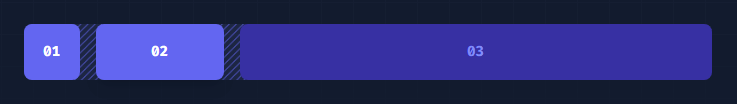
Para evitar que un elemento flexible crezca o se reduzca, utilice la utilidad flex-none. Esto garantiza que un elemento mantenga su tamaño especificado independientemente del espacio disponible:

010203
Aquí, los elementos 01 y 02 conservan sus tamaños sin crecer ni encogerse, mientras que el elemento 03 se ajusta para llenar el espacio disponible.
Crecimiento flexible
Las utilidades Flex Grow te permiten controlar si los elementos flexibles crecen para llenar el espacio disponible y en qué medida.
Crecer
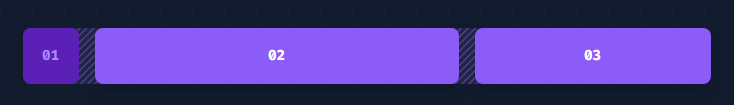
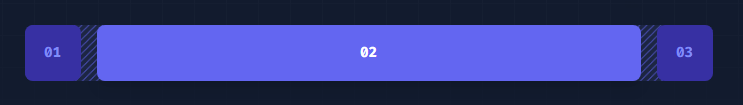
Para permitir que un elemento flexible crezca y llene cualquier espacio disponible, use la utilidad de crecimiento:

010203
En este ejemplo, el elemento 02 crece para ocupar cualquier espacio disponible entre los elementos 01 y 03, que tienen tamaños fijos.
No crezcas
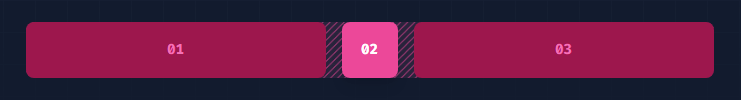
Para evitar que un elemento flexible crezca, utilice la utilidad grow-0:

010203
Aquí, el elemento 02 no crece y mantiene su tamaño inicial, mientras que los elementos 01 y 03 crecen para llenar el espacio restante.
Retracción flexible
Las utilidades Flex Shrink le permiten controlar si los elementos flexibles se encogen cuando no hay suficiente espacio y en qué medida.
Encoger
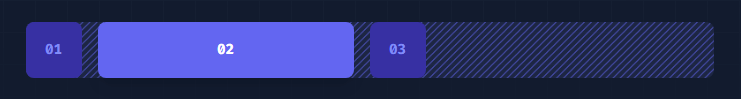
Para permitir que un elemento flexible se reduzca según sea necesario, utilice la utilidad de reducción:

010203
Aquí, el elemento 02 no se reduce y conserva su ancho, mientras que los elementos 01 y 03 pueden reducirse o expandirse según sea necesario.
Conclusión
Tailwind Flex es una herramienta esencial para crear diseños flexibles y responsivos con facilidad. Al utilizar clases de utilidad simples como flex-row, flex-col, flex-wrap y flex-initial, puede controlar la alineación, dirección, ajuste y tamaño de sus elementos flexibles sin escribir CSS complejo. Su enfoque centrado en las utilidades ahorra tiempo y permite una fácil personalización, lo que hace que el desarrollo web sea más rápido e intuitivo. Para obtener más detalles, consulte la documentación oficial de Tailwind.
-
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-03
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-04-03 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-03
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-03
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-03 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-03
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-03 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-03
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-03 -
 ¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-03
¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-03
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-03
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-03 -
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-04-03
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-04-03 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-03
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-03
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-03 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-03
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-03 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-03
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-03 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-04-03
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-04-03 -
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-03
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-03
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























