 Página delantera > Programación > Seis clases de utilidades CSS de Tailwind para mejorar su productividad
Página delantera > Programación > Seis clases de utilidades CSS de Tailwind para mejorar su productividad
Seis clases de utilidades CSS de Tailwind para mejorar su productividad
Tailwind CSS es uno de los marcos CSS populares que ofrece muchas clases. Estas clases ayudan a optimizar y mejorar los flujos de trabajo de desarrollo web. Entre la amplia gama de clases hay algunas de las que los desarrolladores probablemente aún no han oído hablar, han subestimado o son relativamente nuevas.
Estas clases poseen un inmenso potencial para optimizar los flujos de trabajo de desarrollo, mejorar la estética de las interfaces web y aumentar la productividad.
En este tutorial, examinaremos seis de estas clases: la clase de contenedor, la utilidad de tamaño, la utilidad de espacio, la utilidad de sujeción de línea, la utilidad de anillo y la utilidad de truncar. Usaremos la CDN de Tailwind para este tutorial.
Clase de contenedor
La clase de contenedor le permite crear un contenedor que escala su tamaño según su navegador. Está diseñado para establecer el ancho máximo de un elemento para que coincida con el ancho mínimo del punto de interrupción actual, haciéndolo receptivo a diferentes tamaños de pantalla.
Esta capacidad de respuesta se logra ajustando el ancho del contenedor según el tamaño de la ventana gráfica, lo que garantiza que el contenido dentro del contenedor se muestre de manera adecuada en varios dispositivos.
Para elaborar, Tailwind CSS utiliza un conjunto de puntos de interrupción predefinidos, como sm, MD, lg, xl, 2xl, que corresponden a anchos mínimos específicos. Estos puntos de interrupción aplican diferentes estilos a diferentes tamaños de pantalla, lo que facilita la creación de un diseño responsivo sin tener que escribir consultas de medios personalizadas.
La clase de contenedor aprovecha estos puntos de interrupción para ajustar su ancho máximo en consecuencia, asegurando que el contenido dentro del contenedor escale y se adapte al tamaño de la ventana gráfica del navegador.
Esto garantiza que su contenido responda y se vea bien en todos los dispositivos sin necesidad de escribir CSS personalizado para cada punto de interrupción. Ahorra tiempo al proporcionar una estructura de diseño consistente en todo tu proyecto.
A continuación se muestra un ejemplo que demuestra la clase de contenedor:
Container Class
This is a demonstration of the container class in Tailwind CSS. The container is centered and scales its size based on the viewport size.
Cuando verifiques el resultado en tu navegador, deberías tener algo como esto:

Verás que el ancho del contenedor se ajustará automáticamente según el punto de interrupción actual, lo que garantiza que el contenido se muestre correctamente en varios dispositivos.
Utilidad de tamaño
La utilidad de tamaño le permite controlar el ancho y el alto de un elemento simultáneamente. Esta función es particularmente útil para crear elementos cuadrados o garantizar que los elementos tengan dimensiones consistentes en todo el proyecto.
La utilidad de tamaño proporciona una variedad de opciones, incluidos tamaños de píxeles fijos, como el tamaño 48 para un tamaño de píxel específico, y tamaños predefinidos desde la configuración de Tailwind, como el tamaño 2, que aplica un ancho y un alto según la escala. definido en su configuración de Tailwind.
Así es como puedes utilizar la utilidad de tamaño:
Size 48
Size 64
Size 80
Para el primer cuadro, el tamaño 48 establece tanto el ancho como el alto en 48 de la escala de espaciado. Los cuadros segundo y tercero siguen una estructura similar, con clases de tamaño 64 y tamaño 80 destinadas a establecer sus tamaños.
Cuando verifiques el resultado en tu navegador, deberías tener algo como esto:

Utilidad espacial
La utilidad de espacio está diseñada para controlar el espacio entre elementos, lo que facilita la creación de diseños visualmente atractivos con espacios consistentes.
Tailwind proporciona dos clases principales para gestionar el espacio: space-x para espaciado horizontal y space-y para espaciado vertical. Estas clases se pueden aplicar a un elemento contenedor para aplicar automáticamente el espacio entre sus elementos secundarios directos.
Esto es crucial para mantener un espaciado constante en todo el diseño. Ahorra tiempo al eliminar la necesidad de escribir CSS personalizado para el espaciado, lo que le permite centrarse en otros aspectos de su diseño.
A continuación se muestra un ejemplo de cómo utilizar la utilidad de espacio para agregar espacio horizontal entre botones dentro de un contenedor flexible:
Card 1 Title
Card 1 description or additional information.
Card 2 Title
Card 2 description or additional information.
Card 3 Title
Card 3 description or additional information.
En el código anterior, la utilidad space-y-4 aplica un espaciado vertical entre los elementos secundarios de cada tarjeta, creando así elementos de espaciado consistentes dentro de cada tarjeta.
Cuando verifiques el resultado en tu navegador, deberías tener algo como esto:

Utilidad de abrazadera de línea
La utilidad de sujeción de línea es una poderosa herramienta para controlar el desbordamiento de texto. Ayuda truncando visualmente el texto después de un número fijo de líneas. Es particularmente útil para mantener un diseño limpio y uniforme, especialmente cuando se trata de contenido dinámico que puede exceder el área de visualización deseada.
A continuación se muestra un ejemplo de una tarjeta que utiliza la utilidad de sujeción de línea para controlar el texto:
 Card Title
Card TitleLorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia lacinia nisl.
#tag1 #tag2
El texto de descripción se controla mediante la clase line-clamp-3, que limita el texto a tres líneas. Si el texto excede las tres líneas, se truncará y se agregarán puntos suspensivos para indicar el truncamiento.
Esto garantiza que la tarjeta permanezca visualmente limpia y que los usuarios puedan comprender rápidamente el contenido sin verse abrumados por demasiado texto.
Cuando verifiques el resultado en tu navegador, deberías tener algo como esto:

Utilidad de anillo
La utilidad de anillo se utiliza para aplicar un borde alrededor de un elemento. También proporciona una manera de agregar sombras de contorno o anillos de enfoque a los elementos. Esta es una buena alternativa a las clases más antiguas de contorno de sombra y sombra-xs, lo que permite estados de enfoque más personalizables.
Mejora la experiencia del usuario al proporcionar comentarios visuales sobre elementos interactivos, como botones o campos de entrada, sin la necesidad de CSS personalizado. La utilidad del anillo es altamente personalizable, lo que le permite controlar el ancho, el color y la opacidad del anillo.
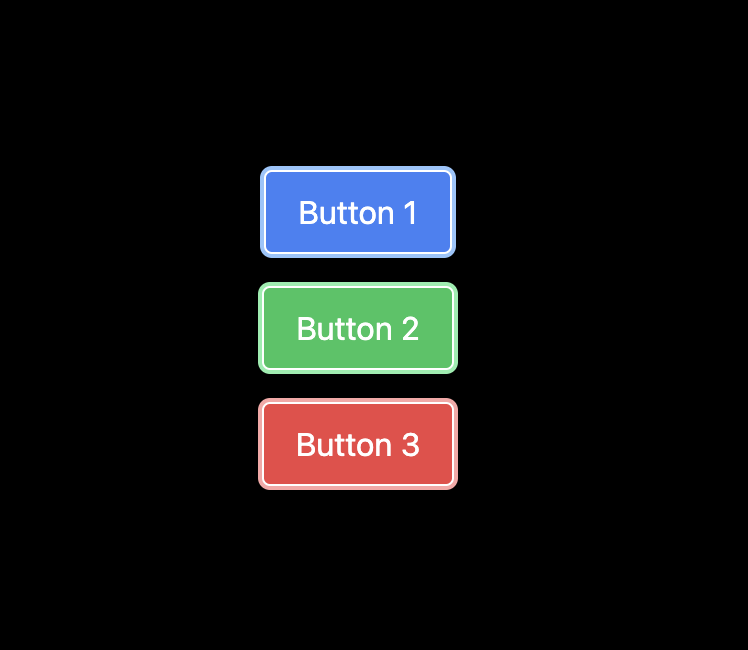
A continuación se muestra un ejemplo de cómo puede utilizar la utilidad de timbre:
En el código anterior, la utilidad de anillo se utiliza para aplicar un contorno de anillo alrededor de los elementos del botón, que se puede personalizar en términos de ancho y color.
Además, se combina con otras utilidades para cambiar la apariencia del anillo según diferentes estados, como pasar el mouse o enfocar.
Este enfoque permite diseños interactivos y accesibles al proporcionar retroalimentación visual a los usuarios cuando interactúan con los botones.
Cuando verifiques el resultado en tu navegador, deberías tener algo como esto:

truncar utilidad
La utilidad truncar es una de las utilidades de desbordamiento de texto de Tailwind que se utiliza para truncar texto que desborda su contenedor ocultando el contenido adicional y reemplazándolo con puntos suspensivos (...).
Esto garantiza que el texto no se salga del área designada, manteniendo una apariencia limpia y profesional. Ahorra tiempo al evitar problemas de diseño causados por el texto desbordado.
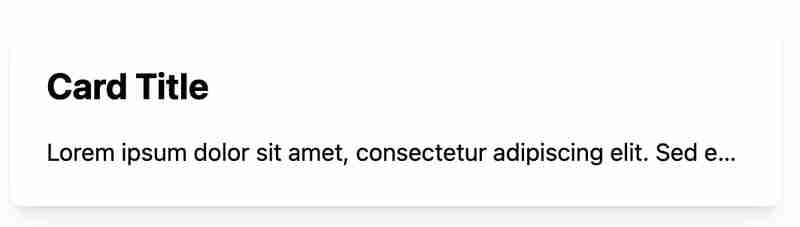
A continuación se muestra un ejemplo que muestra cómo utilizar la utilidad truncar:
Card Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id nisl.
La clase truncar se aplica a la etiqueta
para truncar el texto con puntos suspensivos si desborda su contenedor.
Cuando verifiques el resultado en tu navegador, deberías tener algo como esto:

¡Y eso es todo!
Conclusión
En este artículo, examinamos seis clases de servicios públicos que pueden aumentar la productividad y proporcionamos un ejemplo para cada una.
Comprender estas clases de utilidades puede ayudarle a concentrarse más en crear diseños únicos y funcionales en lugar de dedicar demasiado tiempo a tareas repetitivas de codificación CSS.
-
 ¿Cómo acceder dinámicamente a las variables globales en JavaScript?Acceder a variables globales dinámicamente por nombre en javascript a las variables globales durante el tiempo de ejecución puede ser un requisi...Programación Publicado el 2025-04-30
¿Cómo acceder dinámicamente a las variables globales en JavaScript?Acceder a variables globales dinámicamente por nombre en javascript a las variables globales durante el tiempo de ejecución puede ser un requisi...Programación Publicado el 2025-04-30 -
 ¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-04-30
¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-04-30 -
 ¿Puede Excel UDFS modificar otras celdas?Excel udf: superación de limitaciones en la salida de matriz Excel Funciones definidas por el usuario (UDFS) típicamente devuelve un valor esc...Programación Publicado el 2025-04-30
¿Puede Excel UDFS modificar otras celdas?Excel udf: superación de limitaciones en la salida de matriz Excel Funciones definidas por el usuario (UDFS) típicamente devuelve un valor esc...Programación Publicado el 2025-04-30 -
 Use CSS y emoji para crear un cambio de tema interesantepuede consultarlo en acción aquí: https://fictoan.io/ima/&&&] es todo CSS y dos líneas de JS, solo para el disparador de rotación. ¡Quería conv...Programación Publicado el 2025-04-30
Use CSS y emoji para crear un cambio de tema interesantepuede consultarlo en acción aquí: https://fictoan.io/ima/&&&] es todo CSS y dos líneas de JS, solo para el disparador de rotación. ¡Quería conv...Programación Publicado el 2025-04-30 -
 ¿Puede el parche de mono resolver el problema de prueba de la base de código inmutable de Go?Monkey Patching in Go: Una solución para bases de código no cambiables trabajando con bases de código que no están programadas para interfaces...Programación Publicado el 2025-04-30
¿Puede el parche de mono resolver el problema de prueba de la base de código inmutable de Go?Monkey Patching in Go: Una solución para bases de código no cambiables trabajando con bases de código que no están programadas para interfaces...Programación Publicado el 2025-04-30 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-30
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-30 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-30
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-30 -
 ¿Es la sintaxis C ++ sin contexto o dependiente del contexto, o algo más poderoso?revelando la sintaxis de c: complejidades contextuales el debate sobre si c es sin contexto o tallos sensibles a contexto de la percepción de ...Programación Publicado el 2025-04-30
¿Es la sintaxis C ++ sin contexto o dependiente del contexto, o algo más poderoso?revelando la sintaxis de c: complejidades contextuales el debate sobre si c es sin contexto o tallos sensibles a contexto de la percepción de ...Programación Publicado el 2025-04-30 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-30
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-30 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-30
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-30 -
 ¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-30
¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-30 -
 ¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-04-30
¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-04-30 -
 PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-04-30
PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-04-30 -
 ¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-04-30
¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-04-30 -
 ¿Por qué OOP permite el acceso a nivel de clase a campos privados en lugar del nivel de objeto?encapsulación y acceso a nivel de objeto en oop programación orientada a objetos (OOP) está diseñada en torno al concepto de encapsulación, que ...Programación Publicado el 2025-04-30
¿Por qué OOP permite el acceso a nivel de clase a campos privados en lugar del nivel de objeto?encapsulación y acceso a nivel de objeto en oop programación orientada a objetos (OOP) está diseñada en torno al concepto de encapsulación, que ...Programación Publicado el 2025-04-30
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























