
In the code above, matcha.css classes like flash default, italic, and active were used for basic layouts and styling, and this is what it looks like: 
Let’s add the to-do functionality and make it work:
document.addEventListener(\\\"DOMContentLoaded\\\", function () { const todoInput = document.getElementById(\\\"todo-input\\\"); const addBtn = document.getElementById(\\\"add-btn\\\"); const todoList = document.getElementById(\\\"todo-list\\\"); addBtn.addEventListener(\\\"click\\\", function () { const taskText = todoInput.value.trim(); if (taskText) { addTask(taskText); todoInput.value = \\\"\\\"; } }); function addTask(taskText) { const li = document.createElement(\\\"li\\\"); const taskSpan = document.createElement(\\\"span\\\"); taskSpan.textContent = taskText; li.appendChild(taskSpan); const completeBtn = document.createElement(\\\"button\\\"); completeBtn.textContent = \\\"✔\\\"; completeBtn.classList.add(\\\"success\\\"); li.appendChild(completeBtn); const editBtn = document.createElement(\\\"button\\\"); editBtn.textContent = \\\"✎\\\"; editBtn.classList.add(\\\"edit-btn\\\"); li.appendChild(editBtn); const deleteBtn = document.createElement(\\\"button\\\"); deleteBtn.type = \\\"reset\\\"; deleteBtn.textContent = \\\"✘\\\"; deleteBtn.classList.add(\\\"delete-btn\\\"); li.appendChild(deleteBtn); completeBtn.addEventListener(\\\"click\\\", function () { li.classList.toggle(\\\"strikethrough\\\"); }); editBtn.addEventListener(\\\"click\\\", function () { const newTaskText = prompt(\\\"Edit your task:\\\", taskText); if (newTaskText) { taskSpan.textContent = newTaskText.trim(); } }); deleteBtn.addEventListener(\\\"click\\\", function () { li.remove(); }); todoList.appendChild(li); }});The code above is programmed to enable users to create, edit, complete, and delete tasks. When the add button is clicked, the addTask function creates the complete, edit, and delete buttons. This is where Matcha plays a unique role.
First off, adding matcha.css in the HTML file enables every future HTML element to be automatically styled by default. Later on, when we create the edit or delete button during a task, matcha.css will automatically implement the styling. If anything, we may just need to add its matcha.css type or class.
In normal circumstances, we create a class for these buttons. Let\\'s say we want line-through text decoration on any task we have completed. We would have to create the class in JavaScript and style it in CSS:
completeBtn.addEventListener(\\\"click\\\", function () { li.classList.toggle(\\\"strikethrough\\\");});With matcha.css, we do not need to go through the whole styling stress, as it gives us a strikethrough class for such an effect, as seen above.
We also used match.css for more styling as seen in the code below:
const completeBtn = document.createElement(\\\"button\\\");completeBtn.textContent = \\\"✔\\\";completeBtn.classList.add(\\\"success\\\");li.appendChild(completeBtn);
The success class added above gives the button a green background whenever we hover over it. The delete button wasn\\'t left alone in the styles:
const deleteBtn = document.createElement(\\\"button\\\");deleteBtn.type = \\\"reset\\\";deleteBtn.textContent = \\\"✘\\\";deleteBtn.classList.add(\\\"delete-btn\\\");li.appendChild(deleteBtn);
In the delete button, we added a matcha.css button type called reset. All it does is style the button border red, and when we hover over it, it turns red too. At the end of it all, this is what our to-do application looks like: 
The ✔ button toggles a strikethrough effect on the task, indicating it has been completed. The ✎ button prompts the user to edit the task\\'s text, while the ✘ button removes the task entirely from the list.
We have been able to see matcha.css in a real-world project, and despite the application being small, it is very effective. But how does it perform when going head-to-head with a similar library?
If you want to know if combining matcha.css with other libraries is possible, the straight answer is yes, but there are conflicts. While matcha.css is mostly intended to be used along with semantic styling, the Matcha team advises that it is not a full-utility CSS framework and asks users to opt or consider using (or switching to) a utility-first CSS framework if you find the provided utility classes lacking or too limited.
When we attach Tailwind CSS’s script to an HTML file with Matcha originally in use, it overwrites some designs, like our projects after attaching this file:
It looks like this: 
The right way to be in the mix with these CSS frameworks is to use them for what they are for — matcha.css is not a CSS out-of-the-box utility class framework. Rather, it applies custom styles to individual elements, and this is what it should be used for.
Compare that to Tailwind which is a CSS out-of-the-box utility class framework, and therefore it should be used to personalize your design. For example, you may not be a fan of Matcha\\'s input styling, but then you prefer with the button styles. In this case, Tailwind should be used for the inputs and matcha.css should be use for the buttons.
Here\\'s an example where Tailwind ruins some matcha.css styles: 
With a few Tailwind edits like this:
document.addEventListener(\\\"DOMContentLoaded\\\", function () { const todoInput = document.getElementById(\\\"todo-input\\\"); const addBtn = document.getElementById(\\\"add-btn\\\"); const todoList = document.getElementById(\\\"todo-list\\\"); addBtn.addEventListener(\\\"click\\\", function () { const taskText = todoInput.value.trim(); if (taskText) { addTask(taskText); todoInput.value = \\\"\\\"; } }); function addTask(taskText) { const li = document.createElement(\\\"li\\\"); // Add light green border and padding to list items li.classList.add( \\\"border\\\", \\\"border-green-500\\\", \\\"p-4\\\", \\\"rounded-md\\\", \\\"mb-3\\\", \\\"shadow-sm\\\", \\\"mt-5\\\" ); const taskSpan = document.createElement(\\\"span\\\"); taskSpan.textContent = taskText; li.appendChild(taskSpan); // Button container with flex and spacing const buttonContainer = document.createElement(\\\"div\\\"); buttonContainer.classList.add(\\\"flex\\\", \\\"space-x-3\\\", \\\"mt-2\\\"); // Complete button with softer contrast const completeBtn = document.createElement(\\\"button\\\"); completeBtn.textContent = \\\"✔\\\"; completeBtn.classList.add( \\\"bg-green-400\\\", \\\"text-white\\\", \\\"px-2\\\", \\\"py-1\\\", \\\"rounded-md\\\", \\\"hover:bg-green-500\\\", \\\"focus:outline-none\\\", \\\"shadow-sm\\\" ); buttonContainer.appendChild(completeBtn); // Edit button with less aggressive yellow const editBtn = document.createElement(\\\"button\\\"); editBtn.textContent = \\\"✎\\\"; editBtn.classList.add( \\\"bg-yellow-300\\\", \\\"text-gray-800\\\", \\\"px-2\\\", \\\"py-1\\\", \\\"rounded-md\\\", \\\"hover:bg-yellow-400\\\", \\\"focus:outline-none\\\", \\\"shadow-sm\\\" ); buttonContainer.appendChild(editBtn); // Delete button with a softer red const deleteBtn = document.createElement(\\\"button\\\"); deleteBtn.type = \\\"reset\\\"; deleteBtn.textContent = \\\"✘\\\"; deleteBtn.classList.add( \\\"bg-red-200\\\", \\\"text-white\\\", \\\"px-2\\\", \\\"py-1\\\", \\\"rounded-md\\\", \\\"hover:bg-red-500\\\", \\\"focus:outline-none\\\", \\\"shadow-sm\\\" ); buttonContainer.appendChild(deleteBtn); li.appendChild(buttonContainer); completeBtn.addEventListener(\\\"click\\\", function () { li.classList.toggle(\\\"strikethrough\\\"); }); editBtn.addEventListener(\\\"click\\\", function () { const newTaskText = prompt(\\\"Edit your task:\\\", taskText); if (newTaskText) { taskSpan.textContent = newTaskText.trim(); } }); deleteBtn.addEventListener(\\\"click\\\", function () { li.remove(); }); todoList.appendChild(li); }});Then we can have this: 
Now we have seen how we can easily use matcha.css with Tailwind. Let\\'s look at how it performs against its peers.
We can see how matcha.css performs against Pico CSS:
| Comparison | Matcha CSS | Pico CSS |
|---|---|---|
| Semantic | ✔ | ✔ |
| Customizable | ✔ | ✔ |
| Open source | ✔ | ✔ |
| Theming | ✘ (Not inbuilt) | ✔ |
| Classes for styling | ✔ | ✔ |
| Responsiveness | ✔ | ✔ |
| Available on CDN and NPM | ✔ | ✔ |
| License | MIT License | MIT License |
| Utility CSS framework | Less support, as its original intent goes against it. | ✔ |
matcha.css holds its ground when it comes to styling HTML and is a solid option even after evaluation.
We\\'ve explored its use cases and how it can effectively fit into our project. It\\'s also important to note that matcha.css isn’t trying to compete as a full-utility CSS framework. If its built-in utilities feel too limited for your needs, the creators recommend considering a utility-first CSS framework as an alternative.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free.
","image":"http://www.luping.net/uploads/20241114/1731594610673609723b127.png","datePublished":"2024-11-14T22:41:21+08:00","dateModified":"2024-11-14T22:41:21+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Written by Emmanuel Odioko✏️
Matcha, a famous green tea, is known for its stress-reducing benefits. I wouldn't claim that this tea necessarily inspired the library name I’ll be discussing with you, but the similar naming is a little coincidental as the library also saves us developers from some unnecessary stress.
So let’s shine a light on the benefits, concepts, and components of matcha.css to see how developers can introduce it to their projects.
If you want HTML elements to go from this: 
To this: 
Without having to write a line of CSS, then stick around.
matcha.css is a pure CSS library designed to style HTML elements similarly to a default browser stylesheet. This means it applies basic styling to elements, so instead of having just this: 
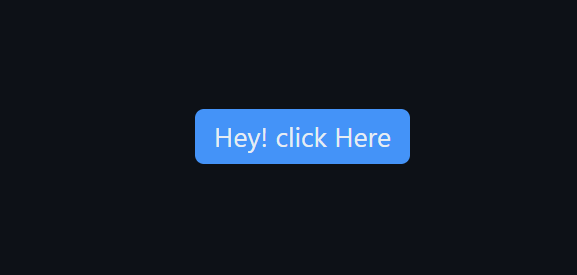
You can save yourself the stress of styling something so easy as a button by just linking Matcha’s stylesheet and having this: 
(Not to mention a bonus hover effect): 
matcha.css doesn't take away your freedom to uniquely style anything. For example, I can simply add this line of code:
button{
border-radius: 0;
background-color: #fff;
}
And get this: 
Now that we have seen the simplicity it brings, let's explore when exactly we should use this time-saving library.
According to the library creators, the following are good times to use matcha.css:
Let’s move on to learn more about other matcha.css benefits:
We know matcha.css saves time and effort, but how exactly does it do this?
Here’s a list of how the library works:
In addition to matcha.css being open source under the MIT License, it has several other key features.
Elements are styled to be responsive no matter the screen size.
The library works well with any type of document and covers more HTML elements than similar libraries. It stays out of the way of the existing structure of your HTML elements by using CSS pseudo-elements.
You can start using it just by adding a simple tag, and it can easily be done away with at any time without having to change or clean up your document.
The library styles elements based on how they are structured, offering helpful behaviors like showing submenus when

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3