 Página delantera > Programación > Por qué la API Streams cambia las reglas del juego para los desarrolladores web
Página delantera > Programación > Por qué la API Streams cambia las reglas del juego para los desarrolladores web
Por qué la API Streams cambia las reglas del juego para los desarrolladores web
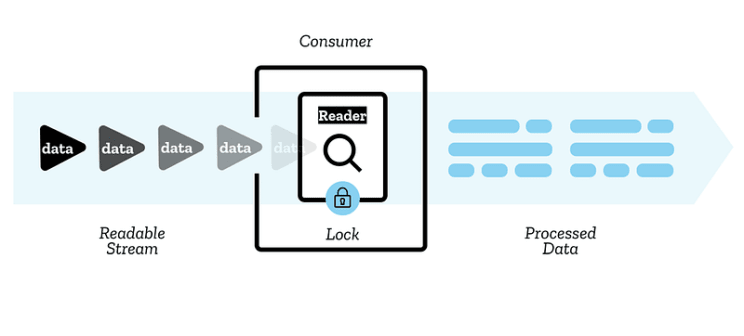
Comencemos explicando cómo se envían los datos a través de la web. No se envía como un único flujo continuo; en cambio, se divide en trozos más pequeños. En el lado receptor, el consumidor o la aplicación es responsable de volver a ensamblar estos fragmentos en el orden y formato correctos una vez que se hayan recibido todos los datos. Este proceso ocurre automáticamente para imágenes, videos y otros tipos de datos relativamente grandes.

Entonces, lo que ofrece Streams API es una forma de, en lugar de esperar a que todos tus datos estén disponibles
- maneja datos en tiempo real a medida que se reciben como fragmentos durante la etapa de consumo y eso es muy útil y casi esencial cuando se trata de grandes cantidades de datos como los ejemplos que mostraría en este artículo.
- también le permite tratar nuestros datos como una secuencia, lo cual es útil en el backend cuando desea enviar un tipo específico de fragmentos y en el frontend cuando utiliza trabajadores similares para enviar archivos grandes a través de la red"
Texto revisado: "Lo que ofrece Streams API es una forma de manejar los datos a medida que llegan, en lugar de esperar a que todo el conjunto de datos esté disponible. Aquí hay dos beneficios clave:
- Manejo de datos en tiempo real: le permite procesar datos en tiempo real a medida que se reciben en fragmentos. Esta capacidad es crucial cuando se trata de grandes cantidades de datos, como los ejemplos que analizaré en este artículo. (este artículo se centra en la primera parte)
- Gestión de datos basada en flujos: la API Streams le permite tratar los datos como un flujo continuo. Esto es útil en el back-end para enviar datos en fragmentos específicos y en el front-end para utilizar trabajadores web para cargar archivos grandes de manera eficiente.
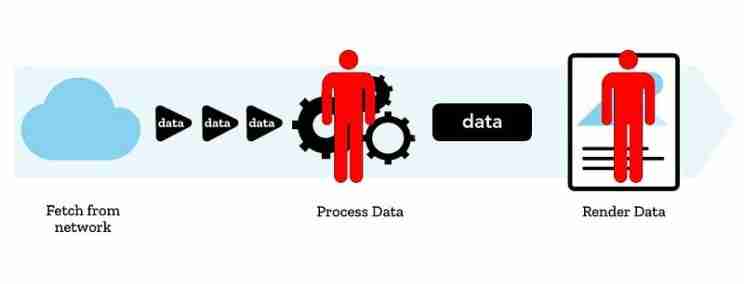
Comencemos comparando el método tradicional de recibir datos usando Fetch API con el nuevo enfoque de Streams API.
Enfoque tradicional con Fetch API
fetch("url") .then((response) => {
// Note that there is a middle step before we receive the final data
// Let's see what we actually receive
console.log(response.body); return response.text(); }) .then((data) => { // Perform operations with the data
});
En este ejemplo, respuesta.body es un objeto ReadableStream:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true }
Aquí nos encontramos con el primer componente de la API Streams: ReadableStream. El constructor ReadableStream crea y devuelve un objeto de transmisión legible, lo que nos permite manejar la transmisión de datos de manera más eficiente. Podemos usar este constructor para administrar datos en fragmentos en lugar de esperar a que todo el conjunto de datos esté disponible.
{ arrayBuffer(): Promise; blob(): Promise; formData(): Promise; json(): Promise; text(): Promise; }
Necesitamos implementar una función que maneje el objeto para acceder a los datos a medida que se envían en tiempo real. Esta función debería:
1 Reciba ReadableStream como promesa.
- Espere a que se reciban todos los fragmentos de datos.
- Combina los fragmentos en el conjunto de datos completo. Devolver los datos completos como promesa.

Sumergiendo en ReadableStream
interface ReadableStream{ readonly locked: boolean; cancel(reason?: any): Promise ; getReader(options: { mode: "byob" }): ReadableStreamBYOBReader; getReader(): ReadableStreamDefaultReader ; getReader(options?: ReadableStreamGetReaderOptions): ReadableStreamReader ; pipeThrough ( transform: ReadableWritablePair , options?: StreamPipeOptions ): ReadableStream ; pipeTo( destination: WritableStream , options?: StreamPipeOptions ): Promise ; tee(): [ReadableStream , ReadableStream ]; }
interface ReadableStreamDefaultReaderextends ReadableStreamGenericReader { read(): Promise >; releaseLock(): void; }
Para trabajar con la transmisión, usamos getReader() que devuelve un ReadableStreamDefaultReader.
Aquí hay un ejemplo en el que realizamos una solicitud a la API de Lichess.org para juegos en formato PGN (considérelo como texto) para un determinado usuario. El resultado final debe estar en texto.
fetch("https://lichess.org/api/games/user/gg").then((response) => {
console.log(response);
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
});
Producción:
ReadableStream { locked: false, state: 'readable', supportsBYOB: true } ReadableStreamDefaultReader { stream: ReadableStream { locked: true, state: 'readable', supportsBYOB: true }, readRequests: 0, close: Promise { } }
tenga en cuenta que no puede tener varios lectores al mismo tiempo, ya que getReader() arrojará un error si ReadableStream.locked = true, por lo que si desea cambiar el lector, primero debe liberar el bloqueo usando ReadableStreamDefaultReader. liberarBloqueo()
fetch("https://lichess.org/api/games/user/gg").then((response) => {
const readablestream = response.body;
console.log(readablestream);
const reader = readablestream.getReader();
console.log(reader);
try {
reader.releaseLock();
const reader2 = readablestream.getReader();
// won't throw an error
const reader3 = readablestream.getReader();
// will throw an error
} catch (e) {
console.error(e.message);
// Invalid state: ReadableStream is locked
}
});
ahora usamos la función de lectura dentro del lector que tiene dos variables
- valor: tiene el contenido del fragmento actual en UintArray que podemos convertir en una cadena convirtiendo cada int en char y fusionándolo o simplemente usando TextDecoder().decode()
let string = result.push(
value.reduce((p, c) => {
return p c.fromCharCode();
}, "")
); // or
let string = new TextDecoder().decode(value);
// both achieve the same thing converting Uint8Array to string
Ejemplo de código completo
- Aquí hay un ejemplo completo de cómo manejar la transmisión y fusionar fragmentos:
fetch("https://lichess.org/api/games/user/gg")
.then((response) => {
return new Promise((resolve, reject) => {
const readablestream = response.body;
const reader = readablestream.getReader();
let result = [];
reader.read().then(function handlechunks({ done, value }) {
if (done) {
resolve(result);
return;
}
const pgn = new TextDecoder().decode(value);
result.push(pgn);
reader.read().then(handlechunks);
});
});
})
.then((result) => {
console.log(result);
});
// console.log(value)
Uint8Array(551) [
91, 69, 118, 101, 110, 116, 32, 34, 82, 97, 116, 101,
100, 32, 98, 108, 105, 116, 122, 32, 103, 97, 109, 101,
34, 93, 10, 91, 83, 105, 116, 101, 32, 34, 104, 116,
116, 112, 115, 58, 47, 47, 108, 105, 99, 104, 101, 115,
115, 46, 111, 114, 103, 47, 90, 122, 78, 66, 90, 119,
100, 71, 34, 93, 10, 91, 68, 97, 116, 101, 32, 34,
50, 48, 50, 48, 46, 48, 49, 46, 49, 48, 34, 93,
10, 91, 87, 104, 105, 116, 101, 32, 34, 86, 101, 101,
118, 101, 101, 50,
... 451 more items
]
// console.log(new TextDecoder().decode(value))
[Event "Rated blitz game"]
[Site "https://lichess.org/ZzNBZwdG"]
[Date "2020.01.10"]
[White "Veevee222"]
[Black "gg"]
[Result "0-1"]
[UTCDate "2020.01.10"]
[UTCTime "20:21:02"]
[WhiteElo "1858"]
[BlackElo "1863"]
[WhiteRatingDiff "-6"]
[BlackRatingDiff " 35"]
[Variant "Standard"]
[TimeControl "180 0"]
[ECO "C00"]
[Termination "Normal"]
1. e4 e6 2. d4 d6 3. c4 Nf6 4. Nc3 c5 5. f4 cxd4 6. Qxd4 Nc6 7. Qd1 b6 8. g3 Bb7 9. Bg2 Rc8 10. Nf3 Be7 11. O-O O-O 12. b3 Nb4 13. Bb2 a5 14. Re1 Qc7 15. a3 Na6 16. Rc1 Nc5 17. Qd4 Nxb3 18. Qd1 Nxc1 19. e5 0-1
por ejemplo enlace
por ejemplo, código completo ir

Ahora podremos acceder a los PGN de los juegos de forma progresiva a medida que se envían a través de la red. Por ejemplo, si utilizamos los juegos cargados en la interfaz de usuario de un sitio web, el usuario no tendrá que esperar frente a una pantalla en blanco o de carga hasta que se carguen todos los juegos. En cambio, los datos se pueden mostrar progresivamente, lo cual es mucho mejor desde el punto de vista de UX.
por ejemplo, el código completo va aquí
-
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-12
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-12 -
 UTF-8 vs. Latin-1: ¡la codificación del secreto del carácter!Distinguing UTF-8 y LATIN1 Cuando se trata de codificar, emergen dos opciones prominentes: UTF-8 y LATIN1. En medio de sus aplicaciones, surge...Programación Publicado el 2025-03-12
UTF-8 vs. Latin-1: ¡la codificación del secreto del carácter!Distinguing UTF-8 y LATIN1 Cuando se trata de codificar, emergen dos opciones prominentes: UTF-8 y LATIN1. En medio de sus aplicaciones, surge...Programación Publicado el 2025-03-12 -
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-12
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-12 -
 Parte Serie de inyección SQL: explicación detallada de las técnicas avanzadas de inyección SQLautor: trix cyrus WayMap Pentesting Tool: Haga clic aquí Trixsec Github: haga clic aquí TrixSec Telegram: haga clic aquí Explotos ...Programación Publicado el 2025-03-12
Parte Serie de inyección SQL: explicación detallada de las técnicas avanzadas de inyección SQLautor: trix cyrus WayMap Pentesting Tool: Haga clic aquí Trixsec Github: haga clic aquí TrixSec Telegram: haga clic aquí Explotos ...Programación Publicado el 2025-03-12 -
 ¿Cómo podemos asegurar las cargas de archivos contra contenido malicioso?Las preocupaciones de seguridad con las cargas de archivo Los archivos de carga a un servidor pueden introducir riesgos de seguridad significa...Programación Publicado el 2025-03-12
¿Cómo podemos asegurar las cargas de archivos contra contenido malicioso?Las preocupaciones de seguridad con las cargas de archivo Los archivos de carga a un servidor pueden introducir riesgos de seguridad significa...Programación Publicado el 2025-03-12 -
 ¿Cómo eliminar los descansos de línea de las cadenas usando expresiones regulares en JavaScript?Eliminación de rupturas de línea de las cadenas En este escenario de código, el objetivo es eliminar las rupturas de línea de una cadena de text...Programación Publicado el 2025-03-12
¿Cómo eliminar los descansos de línea de las cadenas usando expresiones regulares en JavaScript?Eliminación de rupturas de línea de las cadenas En este escenario de código, el objetivo es eliminar las rupturas de línea de una cadena de text...Programación Publicado el 2025-03-12 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-12
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-12 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-12
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-12 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-12
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-12 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-12
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-12 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-12
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-12 -
 Explicación detallada del método de adquisición de elementos aleatorios de Java Hashset/Linkedhashsetpara encontrar un elemento aleatorio en un set en programación, puede ser útil seleccionar un elemento aleatorio de una colección, como un conju...Programación Publicado el 2025-03-12
Explicación detallada del método de adquisición de elementos aleatorios de Java Hashset/Linkedhashsetpara encontrar un elemento aleatorio en un set en programación, puede ser útil seleccionar un elemento aleatorio de una colección, como un conju...Programación Publicado el 2025-03-12 -
 ¿Cuándo los atributos CSS se vuelven a caer a los píxeles (PX) sin unidades?fallback para atributos CSS sin unidades: un estudio de caso atributos CSS a menudo requiere unidades (por ejemplo, PX, EM, %) para especifica...Programación Publicado el 2025-03-12
¿Cuándo los atributos CSS se vuelven a caer a los píxeles (PX) sin unidades?fallback para atributos CSS sin unidades: un estudio de caso atributos CSS a menudo requiere unidades (por ejemplo, PX, EM, %) para especifica...Programación Publicado el 2025-03-12 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-12
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-12 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-12
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-12
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























