Comparación de imágenes simple en CSS
Truco simple para comparar imágenes en CSS

Creemos un control deslizante de rango de entrada y dos divs debajo con nombres de clase .front, .back dentro del div principal con nombre de clase '.img-before-after '. Asignar estilo en línea width:50% a .front div
Crear CSS para img-before-after, rango de entrada, pulgar-deslizador de entrada, frontal, atrás
body {
background: #d6d6d6;
}
.img-before-after {
position: relative;
width: 900px;
height: 600px;
}
input[type="range"] {
background: transparent;
width: 100%;
height: 100%;
margin: 0;
outline: none;
position: absolute;
z-index: 2;
-webkit-appearance: none;
}
input[type="range"]::-webkit-slider-thumb {
width: 10px;
height: 600px;
cursor: pointer;
-webkit-appearance: none;
background: black;
}
Agregar imagen de fondo para las divisiones .front y .back.
.front, .back {
position: absolute;
width: 100%;
height: 600px;
background: url("https://shorturl.at/kbKhz") no-repeat;
background-size: cover;
z-index: 1;
}
Enviemos .back div detrás de .front div con z-index y convirtámoslo en escala de grises.
.back {
filter: grayscale(1);
z-index: 0;
}
Necesitamos aumentar/disminuir el ancho de '.front' div dinámicamente cuando arrastramos el control deslizante de entrada. Tenemos que agregar el valor del rango de entrada al ancho de la división '.front'.
oninput="this.nextElementSibling.style.width = `${this.value}%`"
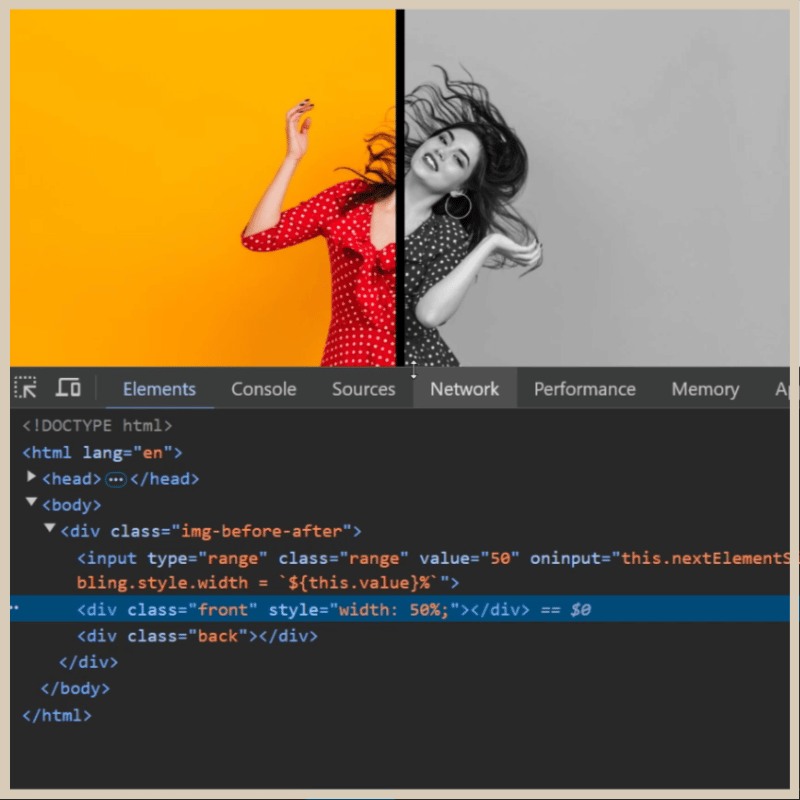
Producción:

A continuación puedes ver cómo el ancho aumenta y disminuye en las herramientas de desarrollo cuando arrastramos el rango del control deslizante.

Puedes probar con diferentes variaciones en CSS como desenfocar, invertir, etc., como se muestra a continuación.
difuminar
.back {
filter: blur(5px);
z-index: 0;
}

invertir
.back {
filter: invert(1);
z-index: 0;
}

Resultado final: con escala de grises

Gracias por mirar...
-
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-07-06
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-07-06 -
 Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-07-06
Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-07-06 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-07-06
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-07-06 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-07-06
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-07-06 -
 ¿Cómo detectar eficientemente las matrices vacías en PHP?Comprobando el vacío de la matriz en php una matriz vacía se puede determinar en PHP a través de varios enfoques. Si la necesidad es verificar...Programación Publicado el 2025-07-06
¿Cómo detectar eficientemente las matrices vacías en PHP?Comprobando el vacío de la matriz en php una matriz vacía se puede determinar en PHP a través de varios enfoques. Si la necesidad es verificar...Programación Publicado el 2025-07-06 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-07-06
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-07-06 -
 El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-06
El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-06 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-07-06
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-07-06 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-07-06
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-07-06 -
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-07-06
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-07-06 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-06
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-06 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-06
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-06 -
 Métodos de acceso y gestión de las variables de entorno de PythonAccediendo a las variables de entorno en python para acceder a las variables de entorno en Python, utilizar el objeto os.environ , que repres...Programación Publicado el 2025-07-06
Métodos de acceso y gestión de las variables de entorno de PythonAccediendo a las variables de entorno en python para acceder a las variables de entorno en Python, utilizar el objeto os.environ , que repres...Programación Publicado el 2025-07-06 -
 El método de la base de datos MySQL no es necesario para descargar la misma instanciacopiando una base de datos MySQL en la misma instancia sin verting copiando una base de datos en la misma instancia de MySQL se puede hacer si...Programación Publicado el 2025-07-06
El método de la base de datos MySQL no es necesario para descargar la misma instanciacopiando una base de datos MySQL en la misma instancia sin verting copiando una base de datos en la misma instancia de MySQL se puede hacer si...Programación Publicado el 2025-07-06 -
 Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-07-06
Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-07-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























