 Página delantera > Programación > Análisis de la base de código de shadcn-ui/ui: ¿Cómo funciona la CLI de shadcn-ui? — Parte 5
Página delantera > Programación > Análisis de la base de código de shadcn-ui/ui: ¿Cómo funciona la CLI de shadcn-ui? — Parte 5
Análisis de la base de código de shadcn-ui/ui: ¿Cómo funciona la CLI de shadcn-ui? — Parte 5
Quería saber cómo funciona shadcn-ui CLI. En este artículo, analizo el código utilizado para crear la CLI shadcn-ui/ui.
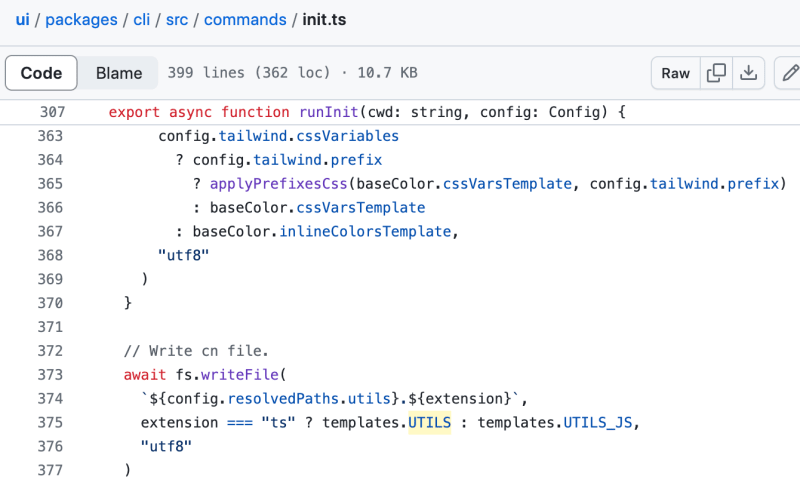
En la parte 2.11, analizamos la función runInit y cómo shadcn-ui/ui garantiza que existan los directorios proporcionados en resolvePaths en la configuración.
Las siguientes operaciones se realizan en la función runInit:

- Asegúrese de que existan todos los directorios de rutas resueltas.
- Escribir configuración de viento de cola.
- Escribir archivo css.
- Escribir archivo cn.
- Instalar dependencias.
1, 2, 3, 4 de lo anterior se tratan en las partes 2.12, 2.13 y 2.14, descubramos cómo se realiza la operación "Instalar dependencias".
Instalar dependencias
El siguiente fragmento de código se seleccionó de cli/src/commands/init.ts
// Install dependencies.
const dependenciesSpinner = ora(\`Installing dependencies...\`)?.start()
const packageManager = await getPackageManager(cwd)
// TODO: add support for other icon libraries.
const deps = \[
...PROJECT\_DEPENDENCIES,
config.style === "new-york" ? "@radix-ui/react-icons" : "lucide-react",
\]
await execa(
packageManager,
\[packageManager === "npm" ? "install" : "add", ...deps\],
{
cwd,
}
)
dependenciesSpinner?.succeed()
ora es un elegante selector de terminal y se utiliza para mostrar el mensaje "Instalando dependencias..." cuando ejecuta el comando npx shadcn init.
getPackageManager
getPackageManager son paquetes importados/cli/src/utils/get-package-manager.ts
import { detect } from "@antfu/ni"
export async function getPackageManager(
targetDir: string
): Promise {
const packageManager = await detect({ programmatic: true, cwd: targetDir })
if (packageManager === "yarn@berry") return "yarn"
if (packageManager === "pnpm@6") return "pnpm"
if (packageManager === "bun") return "bun"
return packageManager ?? "npm"
}
¿Alguna vez has usado npm en un proyecto pnpm? Lo he hecho y muchas veces no puedo instalar el paquete porque estás usando npm en un proyecto pnpm.
@antfu/ni te permite usar el administrador de paquetes correcto y detectar es una función que proporciona el administrador de paquetes utilizado en un proyecto determinado basado en cwd.
No puedo encontrar nada mencionado sobre el método de detección en el archivo Léame de @antfu/ni Github. ¿Cómo sabrías que existe un método de este tipo a menos que lo leas en algún código base de código abierto?
ejecutivo
Execa ejecuta comandos en su script, aplicación o biblioteca. A diferencia de los shells, está optimizado para uso programático. Construido sobre el módulo principal child_process. Esto fue construido por la leyenda Sindre Sorhus
shadcn-ui/ui CLI usa execa para instalar las dependencias necesarias como parte del comando init npx shadcn-ui.
Conclusión
shadcn-ui CLI usa execa, creado por la leyenda Sindre Sorhu. Execa se utiliza para instalar las dependencias necesarias en un archivo de script. Todos estamos familiarizados con la ejecución de comandos de instalación, pero si desea instalar algunos paquetes en un script mediante programación, puede utilizar execa.
shadcn-ui CLI detecta el administrador de paquetes utilizado en su proyecto usando el método de "detección" de @antfu/ni.
Este artículo marca mi búsqueda para estudiar y aprender qué sucede bajo el capó cuando ejecutas el comando npx shadcn-ui init como completado.
Continúo estudiando el comando agregar.
¿Quieres aprender a crear shadcn-ui/ui desde cero? Consulte compilación desde cero
Acerca de mí:
Sitio web: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
Correo electrónico: [email protected]
Crea shadcn-ui/ui desde cero
Referencias:
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/commands/init.ts#L382
- https://www.npmjs.com/package/ora
- https://github.com/shadcn-ui/ui/blob/main/packages/cli/src/utils/get-package-manager.ts#L3
- https://www.npmjs.com/package/@antfu/ni
- https://github.com/antfu-collective/ni#readme
- https://github.com/search?q=importar {detectar} de "@antfu/ni"&type=code
- https://www.npmjs.com/package/execa
- https://github.com/sindresorhus
-
 Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-04-19
Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-04-19 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el reino de PHP, puede encontr...Programación Publicado el 2025-04-19
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el reino de PHP, puede encontr...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-19
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-19 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-19
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-19 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-19
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-19
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-19
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-19 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-19
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-19 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-19
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-19
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-19 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-19
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-19 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-19
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-19 -
 Cree un rastreador de productos de sitio web de desplazamiento ilimitado con ZenrowsIn the realm of web scraping, accessing and extracting data from web pages that use infinite scrolling can be a challenge for developers. Many website...Programación Publicado el 2025-04-19
Cree un rastreador de productos de sitio web de desplazamiento ilimitado con ZenrowsIn the realm of web scraping, accessing and extracting data from web pages that use infinite scrolling can be a challenge for developers. Many website...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-04-19
¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-04-19 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-19
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-19
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























