
{error?.message ?? \\\"Something went wrong\\\"}
{/await}Así es básicamente como funciona el bloque #await en esbelto. Muestra contenido diferente según el estado de una promesa: un indicador de carga mientras está pendiente, resultados cuando se resuelve y un mensaje de error si se rechaza.
Pero digamos que quiero que se ejecute una determinada función cuando la promesa se haya resuelto o rechazado (como un brindis).
Así es como puedes ejecutar funciones específicas cuando la promesa se resuelve o rechaza:
{#await data.myPromise}{error?.message ?? \\\"Something went wrong\\\"}
{/await}Ahora, nuestra función se ejecutará cada vez que se alcance el bloque de código.
Pero una cosa más...
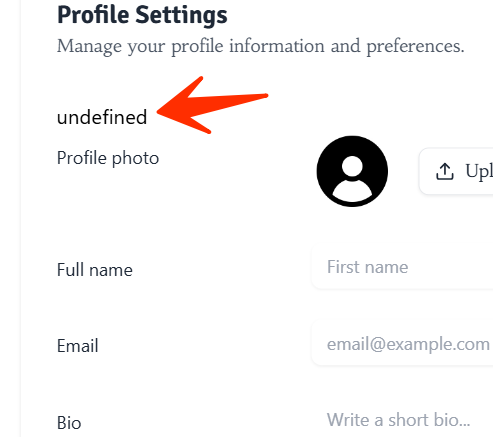
Cuando se ejecutan estas funciones, el texto devuelto aparecerá en el navegador, porque es una especie de solución alternativa. La sintaxis que utilizamos generalmente está destinada a mostrar cadenas/números devueltos en el navegador. Incluso si no se devuelve nada, se devolverá el valor predeterminado indefinido. Y esta cadena (que normalmente no tiene sentido) se mostrará al usuario final. Algo como esto:
¿No tiene sentido para el usuario final?♂️?♀️
Por lo tanto, asegúrese de devolver cadenas vacías o envuelva la función en un bloque oculto:
En este método, nos aseguraremos de devolver cadenas vacías de nuestras funciones.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}Esto asegurará que se devuelvan cadenas vacías.
--- O ---
En este método, ocultaremos el bloque de funciones en la interfaz de usuario, de modo que el texto devuelto quede oculto a la vista del usuario.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}Este método basado en CSS garantizará que el texto devuelto esté oculto a la vista.
felizhacking
 Página delantera > Programación > Ejecutar una función cuando un bloque #await se resuelve en Svelte(Kit)
Página delantera > Programación > Ejecutar una función cuando un bloque #await se resuelve en Svelte(Kit)
Saltar al contenido:
El bloque #await en svelte es muy útil para manejar datos asincrónicos:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Así es básicamente como funciona el bloque #await en esbelto. Muestra contenido diferente según el estado de una promesa: un indicador de carga mientras está pendiente, resultados cuando se resuelve y un mensaje de error si se rechaza.
Pero digamos que quiero que se ejecute una determinada función cuando la promesa se haya resuelto o rechazado (como un brindis).
Así es como puedes ejecutar funciones específicas cuando la promesa se resuelve o rechaza:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Ahora, nuestra función se ejecutará cada vez que se alcance el bloque de código.
Pero una cosa más...
Cuando se ejecutan estas funciones, el texto devuelto aparecerá en el navegador, porque es una especie de solución alternativa. La sintaxis que utilizamos generalmente está destinada a mostrar cadenas/números devueltos en el navegador. Incluso si no se devuelve nada, se devolverá el valor predeterminado indefinido. Y esta cadena (que normalmente no tiene sentido) se mostrará al usuario final. Algo como esto:

¿No tiene sentido para el usuario final?♂️?♀️
Por lo tanto, asegúrese de devolver cadenas vacías o envuelva la función en un bloque oculto:
En este método, nos aseguraremos de devolver cadenas vacías de nuestras funciones.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Esto asegurará que se devuelvan cadenas vacías.
--- O ---
En este método, ocultaremos el bloque de funciones en la interfaz de usuario, de modo que el texto devuelto quede oculto a la vista del usuario.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Este método basado en CSS garantizará que el texto devuelto esté oculto a la vista.
felizhacking

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3