 Página delantera > Programación > Cómo eliminar la flecha en el tipo de entrada Número con Tailwind CSS
Página delantera > Programación > Cómo eliminar la flecha en el tipo de entrada Número con Tailwind CSS
Cómo eliminar la flecha en el tipo de entrada Número con Tailwind CSS
Al diseñar formularios con Tailwind CSS, es posible que desees eliminar las flechas predeterminadas (también conocidas como hilanderos) de los campos de entrada de números. Estas flechas pueden interferir con los diseños personalizados y es difícil aplicar estilos consistentes en diferentes navegadores.
En este tutorial, exploraremos cómo lograr esto usando Tailwind CSS, tanto con estilos en línea como mediante un enfoque CSS global.
El problema
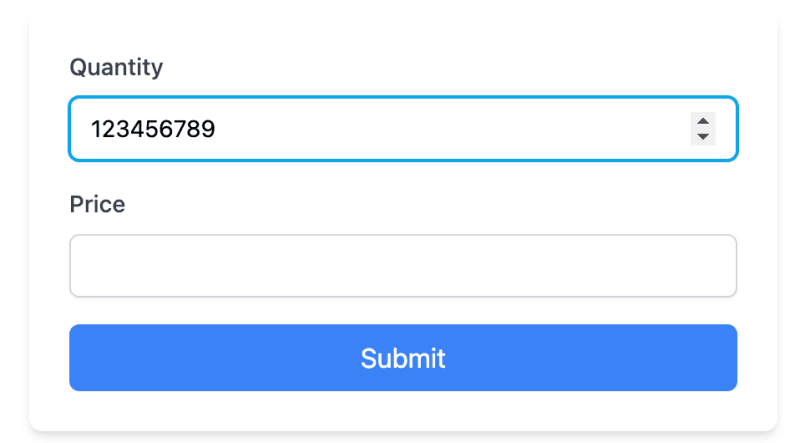
De forma predeterminada, los navegadores agregan flechas de incremento y decremento a los elementos . Si bien son funcionales, estas flechas a menudo chocan con los diseños personalizados y puede resultar difícil diseñarlas de manera uniforme en varios navegadores.

La solución
Usaremos las clases de utilidad CSS de Tailwind para eliminar estas flechas y crear entradas numéricas limpias y personalizadas. También veremos cómo aplicar este estilo globalmente para proyectos más grandes.
Enfoque en línea
Comencemos con un ejemplo que utiliza clases Tailwind en línea:
Las clases clave para eliminar las flechas son:
- [apariencia:campo de texto]: Elimina el estilo predeterminado en Firefox.
- [&::-webkit-outer-spin-button]:apariencia-none: elimina el botón de giro externo en los navegadores WebKit.
- [&::-webkit-inner-spin-button]:apariencia-none: elimina el botón de giro interno en los navegadores WebKit.

Enfoque global
Para proyectos más grandes, es posible que desees aplicar este estilo a todas las entradas numéricas. Puedes hacer esto agregando estilos a tu archivo CSS global:
Abra su archivo global.css (o equivalente, como app.css o estilos.css) según su marco y configuración.
Agregue el siguiente CSS:
/* In your global.css file */
@layer utilities {
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type="number"] {
-moz-appearance: textfield;
}
}
- Asegúrese de que este archivo CSS se importe en su archivo CSS principal de Tailwind o se incluya en su HTML.
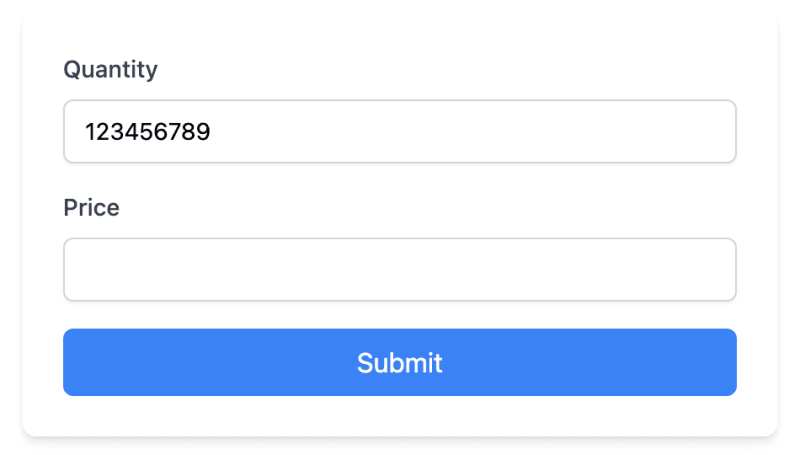
Después de agregar estos estilos globales, puedes simplificar tu HTML:
Observe que hemos eliminado las clases que eliminan flechas de las entradas individuales, ya que ahora son manejadas por el CSS global.
Agregar flechas personalizadas
Si bien eliminar las flechas predeterminadas mejora la coherencia del diseño, es posible que desees agregar botones personalizados de incremento/disminución para una mejor experiencia de usuario. A continuación se explica cómo crear flechas personalizadas que coincidan con el diseño de nuestro formulario:
Desglosemos los componentes clave de esta implementación:
Envolvemos la entrada en un div de posición relativa para permitir el posicionamiento absoluto de nuestros botones personalizados.
El campo de entrada conserva su estilo original, incluidas las clases para eliminar las flechas predeterminadas:
[appearance:textfield] [&::-webkit-outer-spin-button]:appearance-none [&::-webkit-inner-spin-button]:appearance-none
- Agregamos un div con posicionamiento absoluto para contener nuestros botones personalizados:
Esto posiciona los botones en el lado derecho de la entrada y los centra verticalmente.
- Cada botón tiene un estilo que se combina con la entrada:
- h-full hace que el botón ocupe la altura de la entrada.
- border-l agrega un separador sutil entre botones.
- text-gray-500 y hover:text-sky-500 proporcionan un cambio de color al pasar el mouse que coincide con el estado de enfoque de nuestro formulario.
Usamos íconos SVG para las flechas hacia arriba y hacia abajo, con el tamaño adecuado con w-4 h-4.
Los eventos onclick utilizan los métodos stepUp() y stepDown() de JavaScript para cambiar el valor de entrada:
onclick="document.getElementById('quantity').stepUp()" onclick="document.getElementById('quantity').stepDown()"Consideraciones importantes
Hay algunas cosas que debes considerar:
Eliminar flechas puede afectar a los usuarios que dependen de ellas. Considere proporcionar métodos alternativos de incremento/disminución si es necesario.
Esta solución funciona en navegadores modernos. Los navegadores más antiguos pueden requerir CSS o JavaScript adicional.
Conclusión
Al implementar esto, ya sea en línea o globalmente, puedes eliminar de manera efectiva las flechas predeterminadas de las entradas numéricas en todo tu proyecto.
Para aquellos que buscan mejorar aún más su proceso de desarrollo de Tailwind CSS, consulte el creador de páginas DevDojo Tails, que puede ayudarlo a crear diseños increíbles con facilidad.
¡Feliz codificación!
-
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-11
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-11 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-11
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-03-11 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-03-11
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-03-11 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-10
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-10 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-10
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-03-10 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-10
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-10 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-10
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-10 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-10
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-10 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-10
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-10 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-10
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-10 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-10
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-10 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-10
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-10 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-10
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-10 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-10
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-10 -
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-10
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-10
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























