 Página delantera > Programación > Proyecto recomendado: Implementación de MobileNet con TensorFlow.js y Flask
Página delantera > Programación > Proyecto recomendado: Implementación de MobileNet con TensorFlow.js y Flask
Proyecto recomendado: Implementación de MobileNet con TensorFlow.js y Flask
Desbloquee el poder del aprendizaje automático en sus aplicaciones web con este proyecto integral de LabEx. En este curso práctico, aprenderá cómo implementar un modelo MobileNetV2 previamente entrenado usando TensorFlow.js dentro de una aplicación web Flask, lo que permite una clasificación perfecta de imágenes directamente en el navegador.

Sumérgete en el mundo del aprendizaje automático interactivo basado en la web
A medida que el panorama digital continúa evolucionando, la demanda de aplicaciones web interactivas y responsivas que aprovechen los últimos avances en aprendizaje automático (ML) va en aumento. Este proyecto, Implementación de MobileNet con TensorFlow.js y Flask, le brinda las habilidades para crear este tipo de aplicaciones, permitiéndole llevar el poder del aprendizaje profundo al alcance de sus usuarios.
Aspectos destacados clave del proyecto
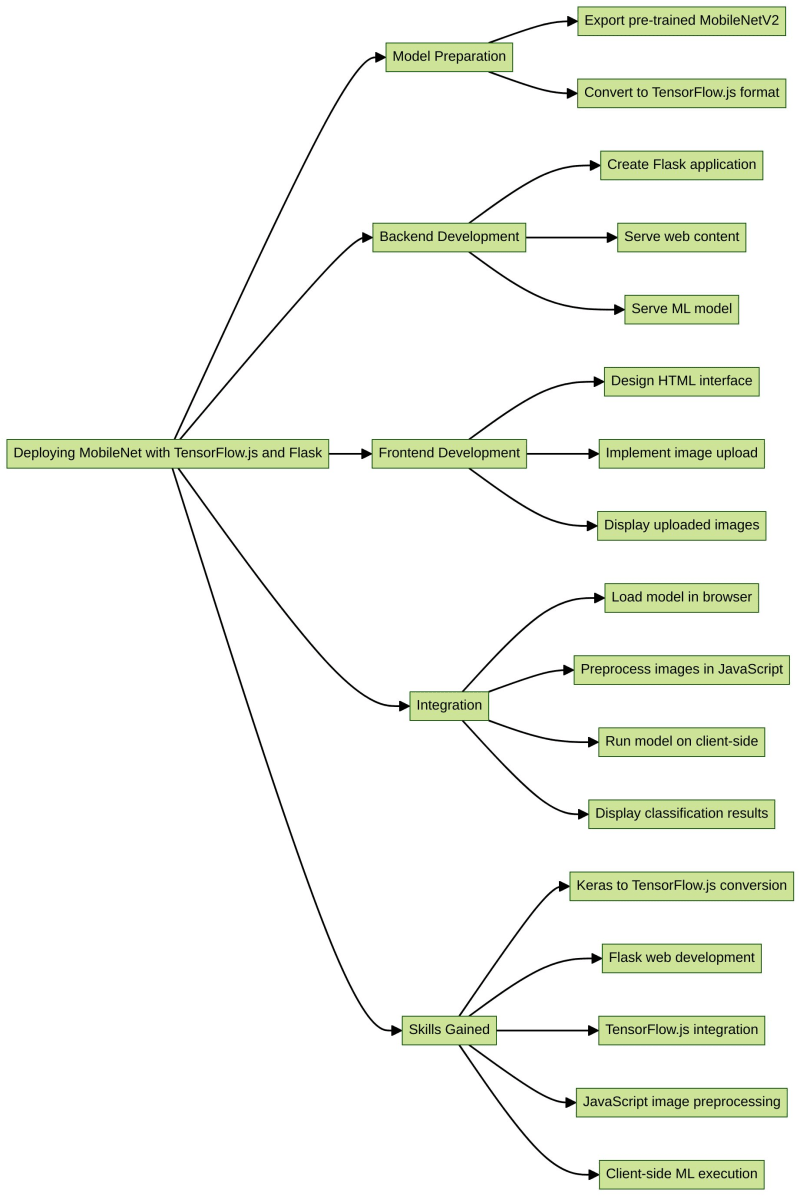
A lo largo de este proyecto, te embarcarás en un viaje apasionante, explorando los siguientes aspectos clave:
1. Exportación de un modelo MobileNetV2 previamente entrenado
Aprenda cómo exportar un modelo MobileNetV2 previamente entrenado desde Keras a un formato compatible con TensorFlow.js, lo que permite una integración perfecta con su aplicación web.
2. Desarrollar un backend de Flask
Descubra el proceso de creación de una aplicación Flask simple para servir su contenido web y modelo de aprendizaje automático, proporcionando un backend sólido para su aplicación web interactiva.
3. Diseño de una interfaz de usuario intuitiva
Sumérgete en el arte de diseñar una página HTML que permita a los usuarios cargar y mostrar imágenes para clasificarlas, creando una experiencia atractiva y fácil de usar.
4. Integración de TensorFlow.js
Explore el poder de TensorFlow.js y aprenda cómo cargar el modelo exportado en el navegador, habilitando capacidades de aprendizaje automático del lado del cliente.
5. Preprocesamiento de imágenes en JavaScript
Comprender la importancia del preprocesamiento de imágenes para que coincidan con los requisitos de entrada del modelo MobileNetV2 e implementar los pasos necesarios en JavaScript.
6. Ejecutar el modelo y mostrar los resultados
Sea testigo de la magia mientras ejecuta el modelo de aprendizaje automático en el navegador y muestra dinámicamente los resultados de la clasificación en la página web, brindando a sus usuarios información en tiempo real.
Libera tu potencial con este proyecto
Al completar este proyecto, obtendrás la capacidad de:
- Convierta modelos Keras previamente entrenados a un formato compatible con TensorFlow.js, liberando el potencial para el aprendizaje automático del lado del cliente.
- Desarrolle una aplicación web basada en Flask para ofrecer su contenido basado en aprendizaje automático.
- Integre TensorFlow.js sin problemas en su aplicación web, permitiendo la ejecución de tareas de aprendizaje automático directamente en el navegador.
- Preprocesar imágenes en JavaScript para garantizar la compatibilidad con modelos de aprendizaje profundo.
- Aproveche un modelo MobileNetV2 previamente entrenado para clasificar imágenes y mostrar los resultados dinámicamente en la página web.
Embárquese en este emocionante viaje e inscríbase hoy en el proyecto "Implementación de MobileNet con TensorFlow.js y Flask". Libere el poder del aprendizaje automático interactivo basado en la web y eleve sus habilidades de desarrollo web a nuevas alturas.
Potenciando el aprendizaje práctico con LabEx
LabEx es una plataforma distintiva de aprendizaje de programación que ofrece una experiencia inmersiva en línea. Cada curso de LabEx va acompañado de un entorno Playground dedicado, que permite a los alumnos poner en práctica sus nuevos conocimientos de inmediato. Esta perfecta integración de teoría y aplicación es un sello distintivo del enfoque de LabEx, lo que lo convierte en una opción ideal tanto para principiantes como para aspirantes a desarrolladores.
Los tutoriales paso a paso proporcionados por LabEx están meticulosamente diseñados para guiar a los alumnos a través del proceso de aprendizaje. Cada paso está respaldado por una verificación automatizada, lo que garantiza que los alumnos reciban comentarios oportunos sobre su progreso y comprensión. Esta experiencia de aprendizaje estructurado ayuda a construir una base sólida, mientras que el asistente de aprendizaje impulsado por IA lleva la experiencia al siguiente nivel.
El asistente de aprendizaje de IA en LabEx brinda un soporte invaluable, ofreciendo corrección de errores de código y explicaciones de conceptos para ayudar a los estudiantes a superar desafíos y profundizar su comprensión. Esta asistencia personalizada garantiza que los alumnos nunca se sientan perdidos o abrumados, fomentando un ambiente de aprendizaje positivo y productivo.
Al combinar la conveniencia del aprendizaje en línea con el poder de la práctica práctica y el soporte impulsado por IA, LabEx permite a los estudiantes desbloquear todo su potencial y acelerar su viaje hacia el dominio de las habilidades de programación y aprendizaje automático.
¿Quieres saber más?
- ? Explora 20 árboles de habilidades
- ? Practica cientos de proyectos de programación
- ? Únase a nuestro Discord o envíenos un tweet a @WeAreLabEx
-
 ¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-08
¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-08 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-08
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-08
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-08 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-08
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-08 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-08
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-08 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-08
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-08 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-08
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-08
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-08 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-08
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-08 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-08
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-08 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-08
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-08
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-08 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-08
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-08 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-08
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-08 -
 Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-04-08
Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-04-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























