Leer contactos telefónicos con JavaScript
Nota del autor: Las tecnologías y procesos descritos en este artículo son experimentales y solo funcionarán en unos pocos navegadores. Al momento de escribir este artículo, la API Contact Picker solo era compatible con Android Chrome (a partir de la versión 80) y iOS Safari (a partir de la versión 14.5, pero solo detrás de una bandera). Si desea revisar la funcionalidad, puede consultar una demostración en ejecución en mi sitio web.
La lectura de entradas de la lista de contactos en un teléfono o tableta tradicionalmente se ha limitado a aplicaciones nativas. Pero con la API Contact Picker, podemos hacer precisamente eso usando JavaScript.
Esta característica puede ser interesante en aplicaciones que necesitan información de contacto como números de teléfono o VoIP, redes sociales donde queremos descubrir personas conocidas o aplicaciones que requieren completar información de formulario sin intercambiar aplicaciones para ver los datos.
La API y el dispositivo limitarán las propiedades que estarán disponibles. Hay cinco estándares que los desarrolladores pueden seleccionar:
- Nombres
- Teléfonos
- Correos electrónicos
- Direcciones
- Iconos
Los plurales aquí son importantes, ya que un contacto puede tener más de un teléfono, correo electrónico o varias direcciones. Los datos devueltos siempre estarán dentro de matrices para mantener la coherencia, incluso si se trata de un valor único. Más sobre eso más adelante.
Privacidad y seguridad
La información de contacto almacenada en un teléfono puede contener información sensible que debemos tratar con cuidado. Por eso, existen consideraciones de privacidad y seguridad que debemos tener en cuenta:
- El código API del Selector de contactos debe ejecutarse en el contexto de navegación de nivel superior. Evita que el código externo, como anuncios o complementos de terceros, lea la lista de contactos de su teléfono.
- El código API del Selector de contactos solo se puede ejecutar después de un gesto del usuario. Por tanto, los desarrolladores no pueden automatizar completamente el proceso. El usuario debe actuar para activar la lectura del contacto.
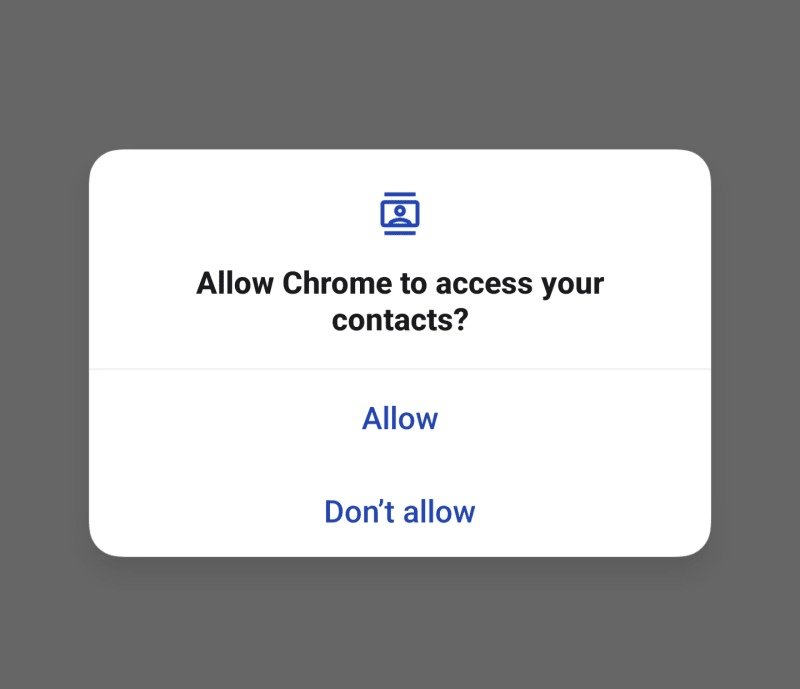
- La persona debe permitir el acceso a la lista de contactos. Esta restricción la impone el teléfono y no JS. El usuario debe otorgar permiso al navegador para acceder a los contactos (si aún no lo tiene).
La primera vez que utilizan un sitio web que utiliza la API Contact Picker, es posible que reciban un mensaje como este:

El teléfono mostrará esta ventana emergente cada vez hasta que el usuario toque "Permitir". La API del Selector de contactos no se ejecutará hasta que eso suceda. Lo cual es bueno; Queremos asegurarnos de que los usuarios otorguen los permisos adecuados. También es bueno que sea algo único; otorgar autorización cada vez que la página ejecuta el código API de Contact Picker sería un dolor de cabeza.
La API y el código
La API del Selector de contactos solo define dos métodos:
- getProperties(): devuelve una lista de las propiedades disponibles para leer en el dispositivo. En la definición, solo hay cinco: "dirección", "correo electrónico", "icono" (puede que no sea la imagen del contacto), "nombre", "tel" (teléfono), pero es posible que el dispositivo no permita el acceso a todos de ellos.
- select(): abre la ventana emergente de contacto y devuelve la selección una vez que el usuario completa la acción. Se necesitan dos parámetros: una lista de las propiedades a leer y un objeto opcional con opciones.
Ambos métodos devuelven promesas, pero teniendo en cuenta que las acciones que desencadenan bloquean el flujo regular de la aplicación, debemos usar async / await al manejarlas.
Puede resultar tentador ignorar getProperties() y solicitar todas las propiedades directamente. Pero tenga cuidado si hace eso: probablemente funcionará, pero si alguna de las propiedades especificadas no está disponible, el método select() generará una excepción.
Ejemplo
Una demostración de la API Contact Picker está en acción (ejecútela en línea aquí o mire este video). Si la API es compatible, muestra un botón que lee el número de teléfono, el nombre y el correo electrónico del contacto para mostrarlo.
Primero, necesitamos el botón. Como se detalló anteriormente en la sección Privacidad y seguridad, se requiere una acción del usuario antes de que podamos llamar a la API, por lo que no podemos activar nada sin la interacción del usuario:
El código principal estará en la función getContactData(). Pero antes de eso, ¿cuál sería el punto de mostrar el botón si la API del Selector de contactos no está disponible? Ocultemos el botón si no está disponible. O mejor aún, ocultemos el botón de forma predeterminada (agregando el atributo oculto) y solo lo mostremos si la API está disponible.
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
Ahora que la lógica del botón está implementada, centrémonos en getContactData(). Aquí hay una versión comentada de la función:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
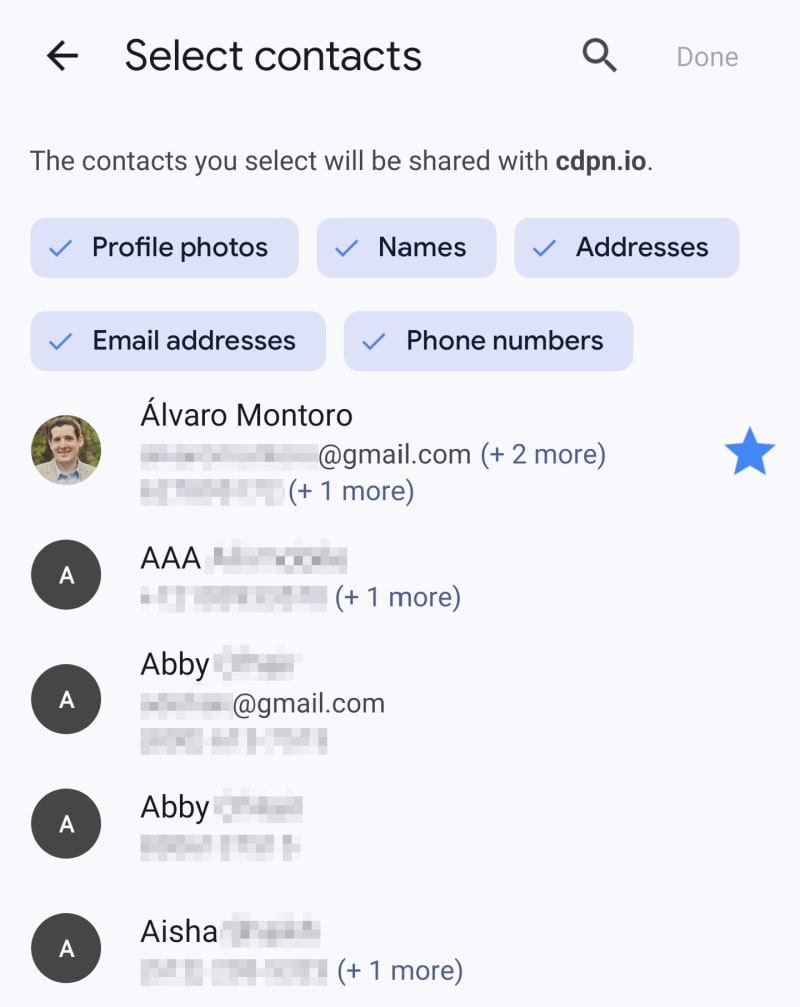
Una vez que el botón activa esta función, y si el navegador tiene permisos (ver captura de pantalla en la sección anterior), aparecerá el modal de contacto, indicando información esencial: la URL que lee los datos, qué datos devolverá y el lista de contactos para elegir.

Después de cerrar el modal, la variable contactos almacenará los datos en JSON como un array con un objeto que contiene la información solicitada (puede estar vacío si no está disponible en la tarjeta de contacto).
Por ejemplo, este es el resultado después de seleccionarme como contacto (datos falsos):
[
{
"address": [],
"email": [ "[email protected]" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
,
"icono": [],
"nombre": , "tel":
} ]Si los datos incluyen un ícono, será un blob con la imagen. Si los datos incluyen una dirección, será un objeto más complejo con calle, ciudad, país, código postal, etc. Puede consultar los valores devueltos en la especificación.
Pero ¿por qué una matriz si solo seleccionamos un contacto? ¡Porque hay una opción para elegir más de un contacto!
Selección de múltiples contactos
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
Es posible seleccionar más de un contacto. Si queremos hacer eso, debemos pasar un segundo parámetro al método navigator.contacts.select() indicando esta opción.const props = ["tel", "dirección", "icono", "nombre", "correo electrónico"]; // sólo una opción disponible: leer varias o sólo una (predeterminado) opciones constantes = {múltiples: verdadero}; intentar { contactos constantes = espera navigator.contacts.select(accesorios, opciones); //...
El resultado es una serie de contactos, por lo que el resto del código podría seguir siendo el mismo para este ejemplo.
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
El código anterior puede resultar intimidante, principalmente por todos los comentarios que agregué. Aquí hay una versión ligeramente comentada del código anterior. Como podrás notar, es bastante simple:función asíncrona getContactData() { if ("contactos" en el navegador) { props const = espera navigator.contacts.getProperties(); opciones constantes = {múltiples: verdadero}; intentar { contactos constantes = espera navigator.contacts.select(accesorios, opciones); si (contactos.longitud) { // código que gestiona los datos seleccionados } demás { // código cuando no se seleccionó nada } } atrapar (ej.) { // código si hubo un error } } }
Puedes ver una demostración en funcionamiento en mi sitio web
. No te preocupes, no hago nada con la información de contacto más allá de escribirla en la pantalla. Pero revisa el código antes si no confías en mí.
Conclusión: Privacidad frente a piratería
La información de contacto es PII (Información de Identificación Personal), y debemos tratarla con todo el cuidado y seguridad que requieren los datos sensibles.
- Aparte de posibles requisitos legales que no voy a cumplir (porque no los conozco y cambian de un país a otro), aquí te dejo algunas pautas básicas a la hora de tratar datos sensibles:
- Respeta la privacidad de las personas. No los obligues a compartir información que no quieren compartir.
- Trata los datos con cuidado y de forma segura. ¿Estarías cómodo si los datos que estás procesando fueran tuyos?
- No almacene datos si no los necesita. Léelo, úsalo, olvídalo. No almacene datos que no esté utilizando.
Obtenga solo los datos que necesita. No seas astuto ni turbio. Obtenga justo lo que necesita para generar credibilidad y confianza.
Supongamos que una aplicación web intenta leer direcciones, nombres o correos electrónicos mientras selecciona un número de teléfono. Si eso me sucediera, automáticamente rechazaría el permiso y abandonaría el sitio web.
Por lo tanto, explora JavaScript y la API Contact Picker, pero recuerda siempre que hay una persona detrás de la pantalla y que los datos que comparte podrían ser riesgosos si caen en las manos equivocadas. No seas imprudente.
Si disfrutaste este artículo sobre JavaScript y te gusta probar las API web y diferentes cosas con JS, consulta este otro artículo:

Desarrollar un juego de Rock Band con HTML y JavaScript
-
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-18
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-18 -
 Llame a la función Python desde C/C ++ y obtenga el método de valor de retornoextrayendo valor de retorno de una función python llamada en c/c llamando a una función de python personalizada de c/c permite una funcionalid...Programación Publicado el 2025-04-18
Llame a la función Python desde C/C ++ y obtenga el método de valor de retornoextrayendo valor de retorno de una función python llamada en c/c llamando a una función de python personalizada de c/c permite una funcionalid...Programación Publicado el 2025-04-18 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-04-18
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-04-18 -
 Consejos para convertir el tiempo de cadena para pasar la estructura de tiempoConvirtiendo el tiempo de cadena para ir estructura de tiempo En Go, puede encontrar situaciones en las que necesita convertir un valor de tie...Programación Publicado el 2025-04-18
Consejos para convertir el tiempo de cadena para pasar la estructura de tiempoConvirtiendo el tiempo de cadena para ir estructura de tiempo En Go, puede encontrar situaciones en las que necesita convertir un valor de tie...Programación Publicado el 2025-04-18 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-18
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-18 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-18
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-18 -
 ¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-18
¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-18 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-18
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-18 -
 ¿Cómo acceder dinámicamente a las variables globales en JavaScript?Acceder a variables globales dinámicamente por nombre en javascript a las variables globales durante el tiempo de ejecución puede ser un requisi...Programación Publicado el 2025-04-18
¿Cómo acceder dinámicamente a las variables globales en JavaScript?Acceder a variables globales dinámicamente por nombre en javascript a las variables globales durante el tiempo de ejecución puede ser un requisi...Programación Publicado el 2025-04-18 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-18
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-18 -
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-18
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-18 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-18
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-18 -
 ¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-18
¿Cómo resolver el error \ "Uso no válido de la función de grupo \" en MySQL al encontrar el recuento máximo?cómo recuperar el recuento máximo usando mysql en mysql, puede que pueda un problema al intentar encontrar el recuento máximo de valores agrup...Programación Publicado el 2025-04-18 -
 ¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-04-18
¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-04-18 -
 ¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-18
¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-18
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























