ReactDOM.unstable_batchedUpdates en el caso de prueba del estado.
En este artículo, analizaremos el uso de ReactDOM.unstable_batchedUpdates dentro de un caso de prueba, específicamente en Zustand, una popular biblioteca de administración de estado para React. También desglosaremos la prueba y explicaremos cómo las actualizaciones por lotes mejoran el rendimiento en React al minimizar las reproducciones innecesarias.
Comprensión del caso de prueba
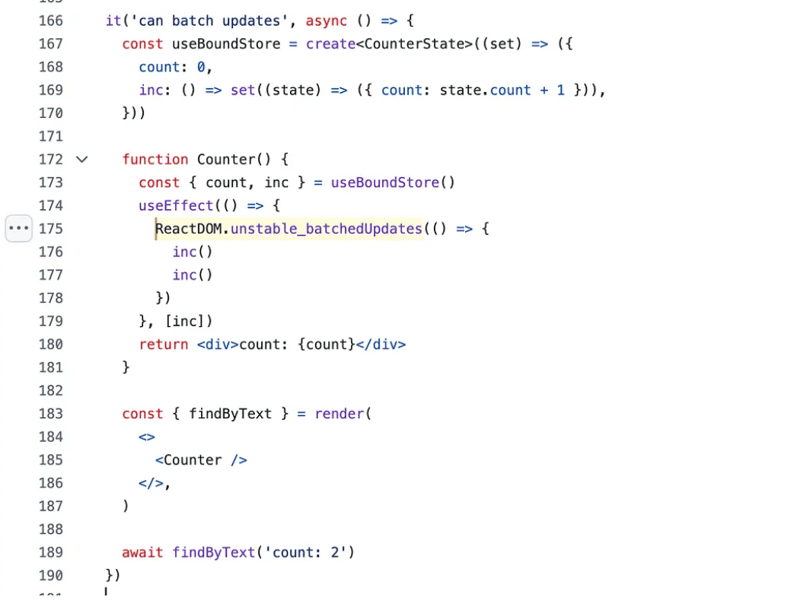
Aquí está el caso de prueba que examinaremos:

Este caso de prueba está escrito para verificar que se pueden aplicar actualizaciones por lotes cuando se usa Zustand con el sistema de renderizado de React.
Desglosando el caso de prueba
1. Configuración de la tienda Zustand: El primer paso consiste en crear una tienda Zustand usando la función de creación:
const useBoundStore = create( (set) => ({ count: 0, inc: () => set((state) => ({ count: state.count 1 })), }))
Aquí, la tienda mantiene un estado simple con una propiedad de recuento inicializada en 0 y una función inc para incrementar el recuento. La función set es la forma que tiene Zustand de actualizar el estado, similar a setState en React.
2. Componente contador: El componente contador utiliza useBoundStore para recuperar el recuento actual y la función inc:
const { count, inc } = useBoundStore()
Este componente se suscribe al estado de la tienda y cualquier cambio en el recuento hará que se vuelva a representar con el nuevo valor.
3. Usando ReactDOM.unstable_batchedUpdates para rendimiento: Dentro del gancho useEffect, la función inc se llama dos veces dentro de un bloque ReactDOM.unstable_batchedUpdates:
useEffect(() => {
ReactDOM.unstable_batchedUpdates(() => {
inc()
inc()
})
}, [inc])
Aquí es donde ocurre la magia. Normalmente, cada llamada a inc() activaría una actualización separada, provocando dos renderizaciones. Sin embargo, al envolver estas llamadas en unstable_batchedUpdates, React puede procesarlas juntas en una única actualización, lo que da como resultado un solo renderizado. Esto optimiza el rendimiento al reducir la cantidad de renderizados, lo cual es especialmente útil en aplicaciones críticas para el rendimiento.
4. Representar el componente y afirmar el resultado Finalmente, se renderiza el componente y la prueba espera a que el recuento llegue a 2:
const { findByText } = render(
Esta afirmación garantiza que después de dos incrementos, el recuento se actualice correctamente y se represente como "recuento: 2".
¿Qué es ReactDOM.unstable_batchedUpdates?
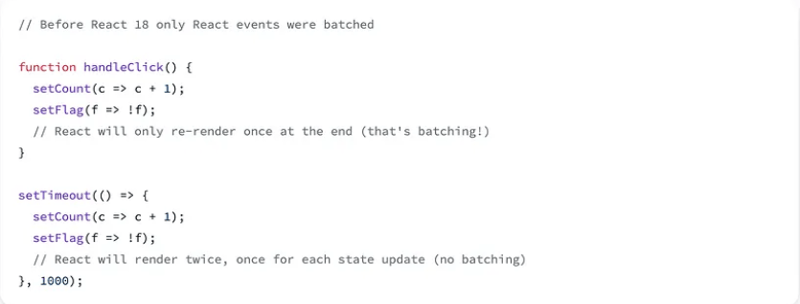
ReactDOM.unstable_batchedUpdates es un método proporcionado por React que permite procesar múltiples actualizaciones de estado en un solo ciclo de renderizado. De forma predeterminada, las actualizaciones por lotes de React se activan dentro de los controladores de eventos (por ejemplo, evento de clic), lo que significa que si actualiza varios estados en respuesta a una interacción del usuario, React representará el componente solo una vez. Sin embargo, fuera de los controladores de eventos (como dentro de setTimeout o useEffect), las actualizaciones no se agrupan automáticamente.
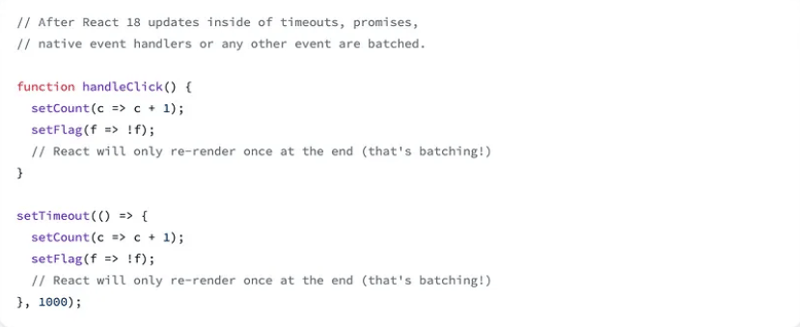
Pero esto ha cambiado después de React 18. A continuación se muestran las capturas de pantalla seleccionadas de react.dev


Tenga en cuenta que la documentación sugiere que las actualizaciones dentro de tiempos de espera, promesas, controladores de eventos nativos o cualquier otro evento se agruparán de la misma manera que las actualizaciones dentro de los eventos de React. Pero en este caso de prueba de Zustand, las actualizaciones por lotes se aplican dentro de useEffect`. Aquí es donde unstable_batchedUpdates se vuelve útil. Obliga a React a agrupar múltiples actualizaciones de estado en un solo renderizado, incluso fuera de contextos controlados por eventos, minimizando los renderizados y mejorando el rendimiento.
Ejemplo:
Sin actualizaciones inestables_batched:
inc() // triggers one render inc() // triggers another render
Con actualizaciones inestables_batched:
ReactDOM.unstable_batchedUpdates(() => {
inc() // triggers only one render for both updates
inc()
})
El método está etiquetado como "inestable" porque no forma parte de la API pública oficial de React, pero aún se usa ampliamente en la comunidad para optimizaciones de rendimiento. Puede volverse más estable o integrado como parte de las nuevas capacidades de renderizado simultáneo de React en el futuro.
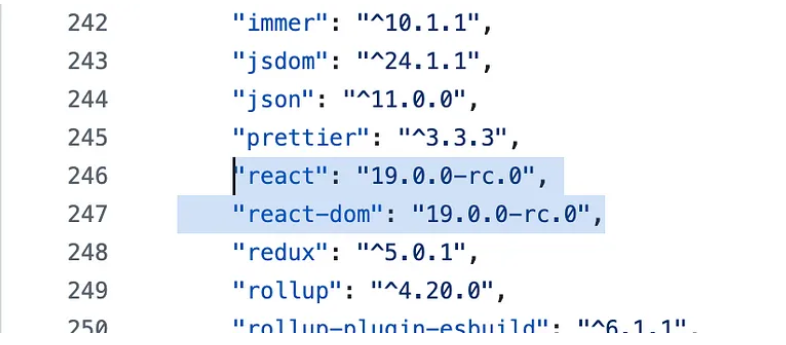
Dato curioso: la versión 4.5.5 de Zustand usa la versión: 19.0.0-rc.0

¿Por qué utilizar ReactDOM.unstable_batchedUpdates en Zustand?
Zustand es una biblioteca de administración de estado liviana que funciona con el ciclo de vida de los componentes de React. Aunque Zustand maneja eficientemente las actualizaciones de estado, el sistema de reactividad de React activará renderizados cada vez que cambie el estado. En escenarios donde ocurren múltiples cambios de estado en un período corto, usar ReactDOM.unstable_batchedUpdates puede evitar múltiples renderizaciones y actualizaciones por lotes, lo que permite una experiencia de usuario más fluida y eficiente.
En el caso de prueba proporcionado, llamar a inc dos veces dentro de una actualización por lotes garantiza que el recuento solo se actualice una vez, lo que lo hace más eficiente en comparación con ejecutar cada actualización individualmente.
Sobre nosotros:
En Think Throo, tenemos la misión de enseñar los conceptos arquitectónicos avanzados de base de código utilizados en proyectos de código abierto.
10 veces tus habilidades de codificación practicando conceptos arquitectónicos avanzados en Next.js/React, aprende las mejores prácticas y crea proyectos de nivel de producción.
Somos de código abierto: https://github.com/thinkthroo/thinkthroo (¡Danos una estrella!)
Mejora las habilidades de tu equipo con nuestros cursos avanzados basados en arquitectura de base de código. ¡Comuníquese con nosotros en [email protected] para obtener más información!
Referencias:
https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L175C7-L175C39
https://dev.to/devmoustafa97/do-you-know-unstablebatchedupdates-in-react-enforce-batching-state-update-5cn2
https://dev.to/jackbuchananconroy/react-18-what-s-changed-automatic-batching-13ec
https://react.dev/blog/2022/03/08/react-18-upgrade-guide#automatic-batching
https://github.com/pmndrs/zustand/blob/v4.5.5/package.json#L246C4-L247C32
-
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-11-09
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-11-09 -
 ¿Cómo enviar actualizaciones de Websocket dirigidas a clientes específicos en Go (Gorilla)?Envío de actualizaciones de Websocket a clientes específicos en Go (Gorilla)A pesar de ser un novato en Go, buscas orientación sobre cómo implementar ...Programación Publicado el 2024-11-09
¿Cómo enviar actualizaciones de Websocket dirigidas a clientes específicos en Go (Gorilla)?Envío de actualizaciones de Websocket a clientes específicos en Go (Gorilla)A pesar de ser un novato en Go, buscas orientación sobre cómo implementar ...Programación Publicado el 2024-11-09 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-11-09
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-11-09 -
 Utilice swoole como marco de puerta de enlace de IOT en la nube para un controlador programable de script basado en ESP6Las funciones locales del controlador programable script están casi completadas y comienzan a implementar las funciones relacionadas remotamente. La a...Programación Publicado el 2024-11-09
Utilice swoole como marco de puerta de enlace de IOT en la nube para un controlador programable de script basado en ESP6Las funciones locales del controlador programable script están casi completadas y comienzan a implementar las funciones relacionadas remotamente. La a...Programación Publicado el 2024-11-09 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-11-09
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-11-09 -
 ¿Cómo evitar que Pandas agregue una columna de índice al guardar un CSV?Evitar la columna de índice en CSV guardado con PandasAl guardar un archivo csv después de realizar modificaciones con Pandas, el comportamiento prede...Programación Publicado el 2024-11-09
¿Cómo evitar que Pandas agregue una columna de índice al guardar un CSV?Evitar la columna de índice en CSV guardado con PandasAl guardar un archivo csv después de realizar modificaciones con Pandas, el comportamiento prede...Programación Publicado el 2024-11-09 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-11-09
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-11-09 -
 ¿Por qué establecer la semilla en la clase aleatoria de Java devuelve el mismo número?Generación de números aleatorios de Java: ¿Por qué configurar la semilla devuelve el mismo número?A pesar de configurar la semilla de la clase Random ...Programación Publicado el 2024-11-09
¿Por qué establecer la semilla en la clase aleatoria de Java devuelve el mismo número?Generación de números aleatorios de Java: ¿Por qué configurar la semilla devuelve el mismo número?A pesar de configurar la semilla de la clase Random ...Programación Publicado el 2024-11-09 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-09
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-09 -
 ¿Cómo superar que SetCan() siempre devuelve falso al establecer valores de campo de estructura mediante la reflexión?Explorando Reflection con SetString para StructsReflection proporciona poderosas herramientas para manipular estructuras Go dinámicamente. En este eje...Programación Publicado el 2024-11-09
¿Cómo superar que SetCan() siempre devuelve falso al establecer valores de campo de estructura mediante la reflexión?Explorando Reflection con SetString para StructsReflection proporciona poderosas herramientas para manipular estructuras Go dinámicamente. En este eje...Programación Publicado el 2024-11-09 -
 ¿Por qué las consultas \"IN\" con subconsultas en MySQL son lentas y cómo puedo mejorar el rendimiento?Consultas "IN" lentas con subconsultas en MySQLLas consultas MySQL que utilizan el operador "IN" pueden presentar una degradación ...Programación Publicado el 2024-11-09
¿Por qué las consultas \"IN\" con subconsultas en MySQL son lentas y cómo puedo mejorar el rendimiento?Consultas "IN" lentas con subconsultas en MySQLLas consultas MySQL que utilizan el operador "IN" pueden presentar una degradación ...Programación Publicado el 2024-11-09 -
 ¿Cómo puedo obtener la resolución de la pantalla usando WinAPI?Obtención de resolución de pantalla usando WinAPIEn WinAPI, existen varias funciones para determinar la resolución de pantalla actual. La elección ade...Programación Publicado el 2024-11-09
¿Cómo puedo obtener la resolución de la pantalla usando WinAPI?Obtención de resolución de pantalla usando WinAPIEn WinAPI, existen varias funciones para determinar la resolución de pantalla actual. La elección ade...Programación Publicado el 2024-11-09 -
 ¿Cómo solucionar el error \"400 Solicitud incorrecta + Condición previa fallida\" al enviar correos electrónicos a través de la API REST de Gmail?API REST de Gmail: resolviendo el error "Condición previa fallida de solicitud 400 incorrecta"Al intentar enviar correos electrónicos utiliz...Programación Publicado el 2024-11-09
¿Cómo solucionar el error \"400 Solicitud incorrecta + Condición previa fallida\" al enviar correos electrónicos a través de la API REST de Gmail?API REST de Gmail: resolviendo el error "Condición previa fallida de solicitud 400 incorrecta"Al intentar enviar correos electrónicos utiliz...Programación Publicado el 2024-11-09 -
 ¿Cómo importar archivos XML a MySQL con una columna de ID faltante usando LOAD XML y XML_LOAD()?Importación de archivos XML a MySQL usando la función XML_LOAD()En este escenario, se encuentra con un error al intentar importar un archivo XML a una...Programación Publicado el 2024-11-09
¿Cómo importar archivos XML a MySQL con una columna de ID faltante usando LOAD XML y XML_LOAD()?Importación de archivos XML a MySQL usando la función XML_LOAD()En este escenario, se encuentra con un error al intentar importar un archivo XML a una...Programación Publicado el 2024-11-09 -
 ¿Cómo se organiza la memoria para objetos C++?Diseño de memoria de objetos CLas conversiones dinámicas y las operaciones de reinterpretación a menudo implican la manipulación de punteros de memori...Programación Publicado el 2024-11-09
¿Cómo se organiza la memoria para objetos C++?Diseño de memoria de objetos CLas conversiones dinámicas y las operaciones de reinterpretación a menudo implican la manipulación de punteros de memori...Programación Publicado el 2024-11-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























