Reaccionar: cierre obsoleto
En esta publicación, mostraré cómo crear un cierre en una aplicación UseState Hook React.
No explicaré qué es un cierre, porque hay muchos recursos sobre este tema y no quiero ser repetitivo. Recomiendo la lectura de este artículo de @imranabdulmalik.
En resumen, un cierre es (de Mozilla):
... la combinación de una función agrupada (encerrada) con referencias a su estado circundante (el entorno léxico). En otras palabras, un cierre le da acceso al alcance de una función externa desde una función interna. En JavaScript, los cierres se crean cada vez que se crea una función, en el momento de la creación de la función.
En caso de que no estés familiarizado con el término entorno léxico, puedes leer este artículo de @soumyadey o, alternativamente, este.
el problema
En una aplicación React, puedes crear accidentalmente un cierre de una variable que pertenece al estado del componente creado con el gancho useState. Cuando esto sucede, te enfrentas a un problema de cierre obsoleto, es decir, cuando haces referencia a un valor antiguo del estado que mientras tanto ha cambiado, y por lo tanto no es más relevante.
POS
He creado una aplicación Demo React cuyo objetivo principal es incrementar un contador (perteneciente al estado) que se puede cerrar en un cierre en la devolución de llamada del método setTimeout.
En resumen, esta aplicación puede:
- Mostrar el valor del contador
- Incrementar en 1 el contador
- Inicia un cronómetro para incrementar el contador en 1 después de cinco segundos.
- Incrementar en 10 el contador
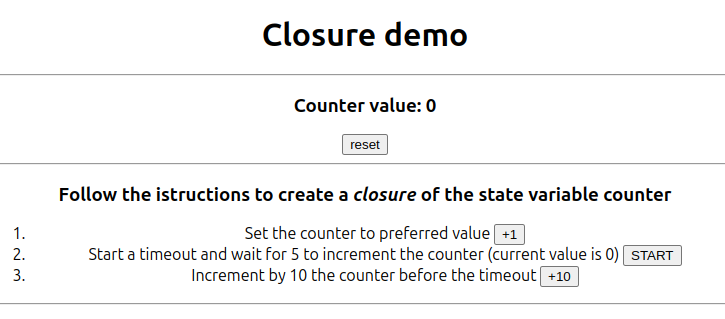
En la siguiente imagen, se muestra el estado inicial de la interfaz de usuario de la aplicación, con el contador a cero.

Simularemos el cierre del mostrador en tres pasos:
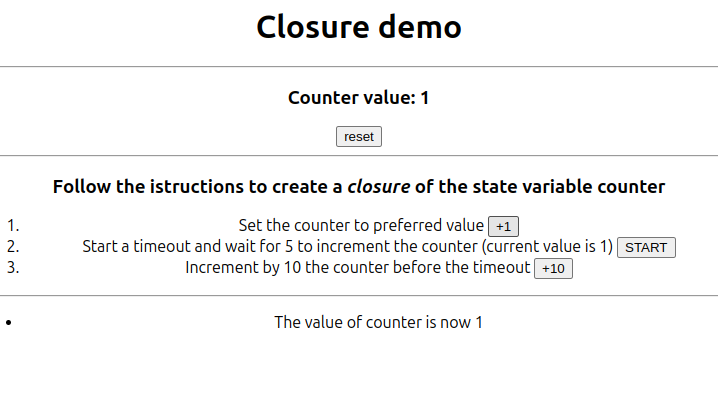
- Incrementando en 1 el contador

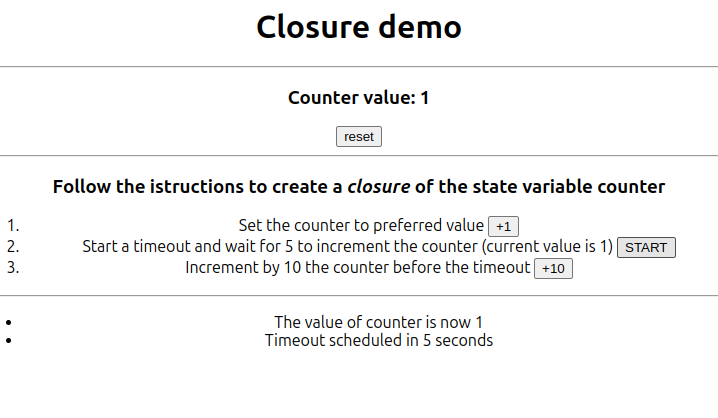
- Iniciando el cronómetro para incrementar en 1 después de cinco segundos

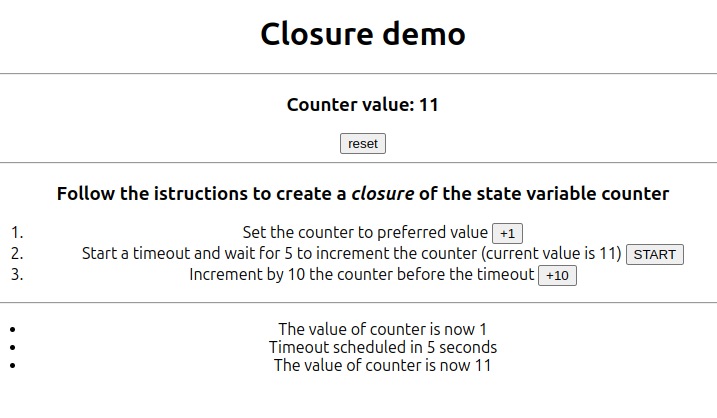
- Incrementar en 10 antes de que se active el tiempo de espera

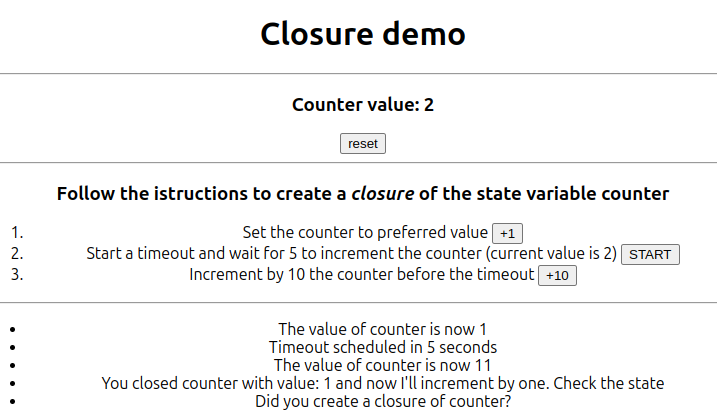
Después de 5 segundos, el valor del contador es 2.

El valor esperado del contador debería ser 12, pero obtenemos 2.
La razón por la que esto sucede es porque hemos creado un cierre del contador en la devolución de llamada pasada a setTimeout y cuando se activa el tiempo de espera configuramos el contador a partir de su valor anterior (que era 1).
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Siguiendo el código completo del componente de la aplicación.
function App() {
const [counter, setCounter] = useState(0)
const timeOutInSeconds: number = 5
const [startTimeout, setStartTimeout] = useState(false)
const [timeoutInProgress, setTimeoutInProgress] = useState(false)
const [logs, setLogs] = useState>([])
useEffect(() => {
if (startTimeout && !timeoutInProgress) {
setTimeoutInProgress(true)
setLogs((l) => [...l, `Timeout scheduled in ${timeOutInSeconds} seconds`])
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
}
}, [counter, startTimeout, timeoutInProgress])
function renderLogs(): React.ReactNode {
const listItems = logs.map((log, index) =>
{log}
);
return {listItems}
;
}
function updateCounter(value: number) {
setCounter(value)
setLogs([...logs, `The value of counter is now ${value}`])
}
function reset() {
setCounter(0)
setLogs(["reset done!"])
}
return (
Closure demo
Counter value: {counter}
Follow the istructions to create a closure of the state variable counter
- Set the counter to preferred value
- Start a timeout and wait for {timeOutInSeconds} to increment the counter (current value is {counter})
- Increment by 10 the counter before the timeout
{
renderLogs()
}
);
}
export default App;
Solución
La solución se basa en el uso del gancho useRef que le permite hacer referencia a un valor que no es necesario para la representación.
Entonces agregamos al componente de la aplicación:
const currentCounter = useRef(counter)
Luego modificaremos la devolución de llamada de setTimeout como se muestra a continuación:
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${currentCounter.current}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(currentCounter.current 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Nuestra devolución de llamada necesita leer el valor del contador porque registramos el valor actual antes de incrementarlo.
En caso de que no necesites leer el valor, puedes evitar el cierre del contador simplemente usando la notación funcional para actualizar el contador.
seCounter(c => c 1)
Recursos
- Dmitri Pavlutin Tenga cuidado con los cierres obsoletos al utilizar ganchos de React
- Imran Abdulmalik Dominando los cierres en JavaScript: una guía completa
- Alcance léxico de Keyur Paralkar en JavaScript – Guía para principiantes
- Souvik Paul Cierres obsoletos en React
- Soumya Dey: comprensión del alcance léxico y cierres en JavaScript
- Desbordamiento de pila de Subash Mahapatra
-
 Una nueva forma de contribuir en Hacktoberfest: directamente en Frontend AIHacktoberfest está de regreso, y este año trae una nueva y emocionante forma para que los desarrolladores participen. En lugar de las tradicionales so...Programación Publicado el 2024-11-07
Una nueva forma de contribuir en Hacktoberfest: directamente en Frontend AIHacktoberfest está de regreso, y este año trae una nueva y emocionante forma para que los desarrolladores participen. En lugar de las tradicionales so...Programación Publicado el 2024-11-07 -
 ¿Por qué \"cout\" imprime \"1\" cuando se utiliza un puntero de función sin paréntesis?¿Por qué "cout una función sin llamarla (no f() sino f;). Imprimir 1 siempre?"En este código, el código intenta "llamar" una funci...Programación Publicado el 2024-11-07
¿Por qué \"cout\" imprime \"1\" cuando se utiliza un puntero de función sin paréntesis?¿Por qué "cout una función sin llamarla (no f() sino f;). Imprimir 1 siempre?"En este código, el código intenta "llamar" una funci...Programación Publicado el 2024-11-07 -
 Haz tu página web más rápida¿Qué es un DOM? ¿Qué come? El DOM (Document Object Model) es la base de las páginas web y su desarrollo. Es una interfaz de programación para...Programación Publicado el 2024-11-07
Haz tu página web más rápida¿Qué es un DOM? ¿Qué come? El DOM (Document Object Model) es la base de las páginas web y su desarrollo. Es una interfaz de programación para...Programación Publicado el 2024-11-07 -
 Requiere importación Vs en JavaScriptRecuerdo que cuando comencé a codificar veía algunos archivos js usando require() para importar módulos y otros archivos usando import. Esto siempre m...Programación Publicado el 2024-11-07
Requiere importación Vs en JavaScriptRecuerdo que cuando comencé a codificar veía algunos archivos js usando require() para importar módulos y otros archivos usando import. Esto siempre m...Programación Publicado el 2024-11-07 -
 Implementación de una aplicación Vite/React con imágenes: una guía completaImplementar una aplicación Vite/React en páginas de GitHub es un hito emocionante, pero el proceso a veces puede presentar desafíos inesperados, espec...Programación Publicado el 2024-11-07
Implementación de una aplicación Vite/React con imágenes: una guía completaImplementar una aplicación Vite/React en páginas de GitHub es un hito emocionante, pero el proceso a veces puede presentar desafíos inesperados, espec...Programación Publicado el 2024-11-07 -
 Cómo optimicé las llamadas API en mi aplicación ReactComo desarrolladores de React, a menudo nos enfrentamos a escenarios en los que es necesario sincronizar múltiples cambios de estado rápidos con una A...Programación Publicado el 2024-11-07
Cómo optimicé las llamadas API en mi aplicación ReactComo desarrolladores de React, a menudo nos enfrentamos a escenarios en los que es necesario sincronizar múltiples cambios de estado rápidos con una A...Programación Publicado el 2024-11-07 -
 ¡Vamos!Por qué necesitas probar GO Go es un lenguaje compilado rápido, liviano y de tipo estático que es perfecto para crear aplicaciones eficientes...Programación Publicado el 2024-11-06
¡Vamos!Por qué necesitas probar GO Go es un lenguaje compilado rápido, liviano y de tipo estático que es perfecto para crear aplicaciones eficientes...Programación Publicado el 2024-11-06 -
 ¿Cómo codificar imágenes PNG como Base64 para URI de datos CSS?Uso de codificación Base64 para imágenes PNG en URI de datos CSSPara incrustar imágenes PNG en hojas de estilo CSS utilizando URI de datos, los datos ...Programación Publicado el 2024-11-06
¿Cómo codificar imágenes PNG como Base64 para URI de datos CSS?Uso de codificación Base64 para imágenes PNG en URI de datos CSSPara incrustar imágenes PNG en hojas de estilo CSS utilizando URI de datos, los datos ...Programación Publicado el 2024-11-06 -
 Carrusel de JavaScript responsivo para datos por hora de APII almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...Programación Publicado el 2024-11-06
Carrusel de JavaScript responsivo para datos por hora de APII almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...Programación Publicado el 2024-11-06 -
 ¿Cuáles son las diferencias clave entre PHP y JavaScript para el desarrollo web?PHP vs JavaScript: lado del servidor vs lado del cliente PHP cumple una función diferente a JavaScript. PHP se ejecuta en el lado del servido...Programación Publicado el 2024-11-06
¿Cuáles son las diferencias clave entre PHP y JavaScript para el desarrollo web?PHP vs JavaScript: lado del servidor vs lado del cliente PHP cumple una función diferente a JavaScript. PHP se ejecuta en el lado del servido...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo iterar sobre estructuras y miembros de clase en C++ para acceder a sus nombres y valores en tiempo de ejecución?Iteración sobre estructuras y miembros de claseEn C, es posible iterar a través de los miembros de una estructura o clase para recuperar sus nombres y...Programación Publicado el 2024-11-06
¿Cómo puedo iterar sobre estructuras y miembros de clase en C++ para acceder a sus nombres y valores en tiempo de ejecución?Iteración sobre estructuras y miembros de claseEn C, es posible iterar a través de los miembros de una estructura o clase para recuperar sus nombres y...Programación Publicado el 2024-11-06 -
 Ítem Evite flotar y duplicar si se requieren respuestas exactasProblema con flotante y doble: Diseñado para cálculos científicos y matemáticos, realiza aritmética binaria de punto flotante. No apto para cálculos m...Programación Publicado el 2024-11-06
Ítem Evite flotar y duplicar si se requieren respuestas exactasProblema con flotante y doble: Diseñado para cálculos científicos y matemáticos, realiza aritmética binaria de punto flotante. No apto para cálculos m...Programación Publicado el 2024-11-06 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-06
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-06 -
 ¿Cómo ejecutar Selenium Webdriver con Proxy en Python?Ejecutando Selenium Webdriver usando un proxy en PythonCuando intentas exportar un script de Selenium Webdriver como un script de Python y ejecutarlo ...Programación Publicado el 2024-11-06
¿Cómo ejecutar Selenium Webdriver con Proxy en Python?Ejecutando Selenium Webdriver usando un proxy en PythonCuando intentas exportar un script de Selenium Webdriver como un script de Python y ejecutarlo ...Programación Publicado el 2024-11-06 -
 ¿Cuándo ocurre el || ¿El operador actúa como operador predeterminado en JavaScript?Comprensión del propósito de || Operador con operandos no booleanos en JavaScriptEn JavaScript, el || El operador, a menudo denominado operador lógico...Programación Publicado el 2024-11-06
¿Cuándo ocurre el || ¿El operador actúa como operador predeterminado en JavaScript?Comprensión del propósito de || Operador con operandos no booleanos en JavaScriptEn JavaScript, el || El operador, a menudo denominado operador lógico...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























