Necesito ayuda para mi proyecto usando React+GSAP Flip
 He estado intentando recrear un proyecto de CodePen que vi el otro día. Aquí está el proyecto CodePen que estoy intentando replicar.
He estado intentando recrear un proyecto de CodePen que vi el otro día. Aquí está el proyecto CodePen que estoy intentando replicar.
https://codepen.io/cmalven/pen/RwGqewd?editors=0110
He trabajado mucho y pasado mucho tiempo perfeccionando esto, pero no puedo lograr el mismo resultado. Sospecho que el problema podría estar relacionado con el CSS de mi proyecto. Aquí está mi proyecto en StackBlitz.
https://stackblitz.com/edit/gsap-react-basic-f48716-dbpaw5?file=src/index.js
Creo en aprender haciendo, así que si hay algunos errores que parecen obvios, indíquelos. Además, si me he equivocado en ciertos lugares, agradecería cualquier consejo sobre cómo corregirlo.
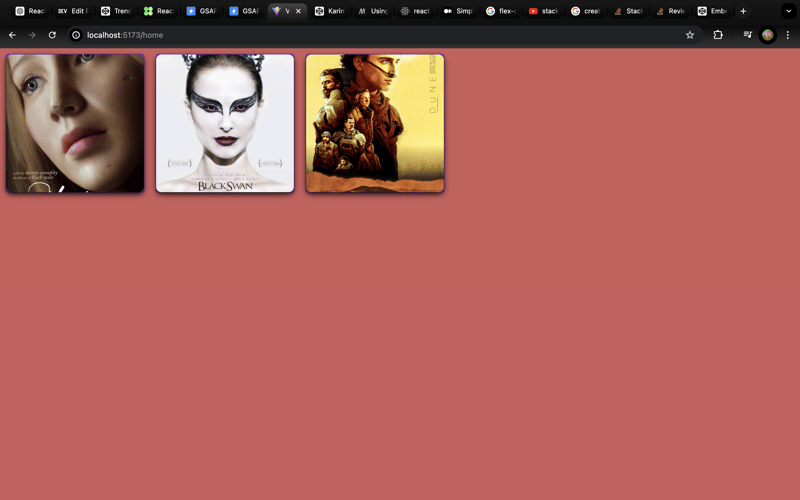
Quiero lograr un tipo de resultado similar al que aparece en codepen. Al hacer clic en la imagen, el contenedor siempre debería aparecer en el lado izquierdo de la pantalla.
¡Gracias por su ayuda!
-
 ¿Cómo implementar el manejo de excepciones personalizadas con el módulo de registro de Python?que el manejo de errores personalizados con el módulo de registro de Python asegurando que las excepciones no capturadas se manejen y registre...Programación Publicado el 2025-02-07
¿Cómo implementar el manejo de excepciones personalizadas con el módulo de registro de Python?que el manejo de errores personalizados con el módulo de registro de Python asegurando que las excepciones no capturadas se manejen y registre...Programación Publicado el 2025-02-07 -
 ¿Cómo puedo instalar MySQL en Ubuntu sin un mensaje de contraseña?Instalación no interactiva de mySql en ubuntu el método estándar de instalar el servidor MySQL en Ubuntu usando SUDO apt-get Instalar mySql in...Programación Publicado el 2025-02-07
¿Cómo puedo instalar MySQL en Ubuntu sin un mensaje de contraseña?Instalación no interactiva de mySql en ubuntu el método estándar de instalar el servidor MySQL en Ubuntu usando SUDO apt-get Instalar mySql in...Programación Publicado el 2025-02-07 -
 ¿Cómo ordenar datos por longitud de cadena en mySQL usando char_length ()?Seleccionando datos mediante la longitud de cadena en mysql para ordenar datos basados en la longitud de cadena en mysql, en lugar de usar s...Programación Publicado el 2025-02-07
¿Cómo ordenar datos por longitud de cadena en mySQL usando char_length ()?Seleccionando datos mediante la longitud de cadena en mysql para ordenar datos basados en la longitud de cadena en mysql, en lugar de usar s...Programación Publicado el 2025-02-07 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-02-07
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-02-07 -
 ¿Cómo garantizar que Hibernate preserva los valores de Enum al asignar a una columna MySQL enum?preservando los valores de enum en Hibernate: Solución de problemas Tipo de columna incorrecta en el reino de la persistencia de datos, asegur...Programación Publicado el 2025-02-07
¿Cómo garantizar que Hibernate preserva los valores de Enum al asignar a una columna MySQL enum?preservando los valores de enum en Hibernate: Solución de problemas Tipo de columna incorrecta en el reino de la persistencia de datos, asegur...Programación Publicado el 2025-02-07 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-02-07
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-02-07 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-02-07
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-02-07 -
 ¿`Exec ()` actualiza las variables locales en Python 3, y si no, cómo se puede hacer?Exec. ¿Puede actualizar las variables locales dentro de una función? El dilema de Python 3 en Python 3, el siguiente fragmento de código no...Programación Publicado el 2025-02-07
¿`Exec ()` actualiza las variables locales en Python 3, y si no, cómo se puede hacer?Exec. ¿Puede actualizar las variables locales dentro de una función? El dilema de Python 3 en Python 3, el siguiente fragmento de código no...Programación Publicado el 2025-02-07 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-02-07
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-02-07 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-02-07
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-02-07 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-02-07
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-02-07 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-02-07
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-02-07 -
 ¿Cómo puedo verificar de manera confiable la existencia de columna en una tabla MySQL?determinando la existencia de la columna en una tabla mysql en mysql, verificar la presencia de una columna en una tabla puede ser un poco per...Programación Publicado el 2025-02-07
¿Cómo puedo verificar de manera confiable la existencia de columna en una tabla MySQL?determinando la existencia de la columna en una tabla mysql en mysql, verificar la presencia de una columna en una tabla puede ser un poco per...Programación Publicado el 2025-02-07 -
 ¿Puedo usar SVG como contenido de pseudo-elemento en CSS?usando SVGS como pseudo-elemento contenido La propiedad de contenido CSS permite insertar varios tipos de contenido antes o después de un elem...Programación Publicado el 2025-02-07
¿Puedo usar SVG como contenido de pseudo-elemento en CSS?usando SVGS como pseudo-elemento contenido La propiedad de contenido CSS permite insertar varios tipos de contenido antes o después de un elem...Programación Publicado el 2025-02-07 -
 ¿Cómo puedo eliminar un elemento DIV mientras mantiene intacto su contenido?eliminando un div mientras preservan sus elementos para mover elementos de un divirio a los tamaños de pantalla variables, una alternativa a R...Programación Publicado el 2025-02-07
¿Cómo puedo eliminar un elemento DIV mientras mantiene intacto su contenido?eliminando un div mientras preservan sus elementos para mover elementos de un divirio a los tamaños de pantalla variables, una alternativa a R...Programación Publicado el 2025-02-07
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























