 Página delantera > Programación > Proyecto f: Creé el formulario de registro. Conjuntos de campos, efectos de desplazamiento, degradados, ventanas emergentes, ¿aprender cómo?
Página delantera > Programación > Proyecto f: Creé el formulario de registro. Conjuntos de campos, efectos de desplazamiento, degradados, ventanas emergentes, ¿aprender cómo?
Proyecto f: Creé el formulario de registro. Conjuntos de campos, efectos de desplazamiento, degradados, ventanas emergentes, ¿aprender cómo?
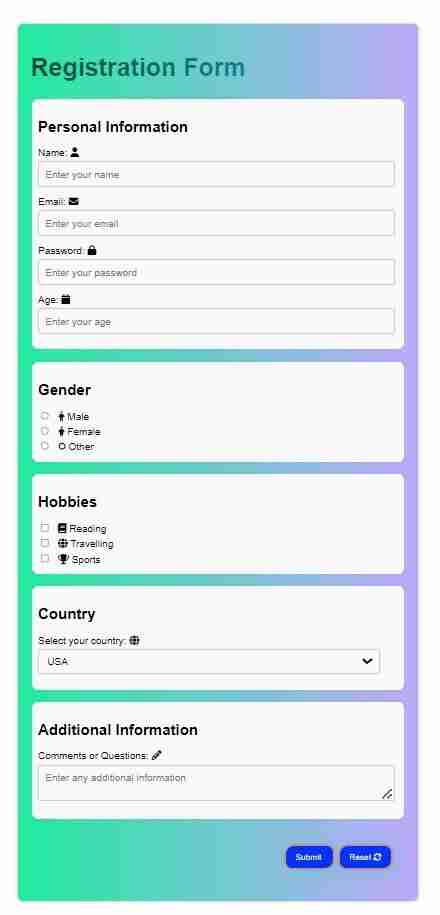
Crear un formulario de registro que sea elegante y responsivo es esencial para una experiencia web moderna. Aquí, desglosamos el código de un formulario de registro con confirmación emergente usando HTML, CSS y JavaScript. Profundicemos, conjunto de campos por conjunto de campos, para ver cómo cada parte contribuye a un formulario visualmente atractivo y fácil de usar.
En esta guía, aprenderemos paso a paso “Cómo crear un formulario de registro elegante y responsivo con confirmación emergente usando HTML, CSS y JavaScript”
¿Aprender cómo?
Formulario de inscripción:

-
 ¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-04-25
¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-04-25 -
 ¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-25
¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-25 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-25
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-25 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-04-25
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-04-25 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-25
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-25 -
 Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-04-25
Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-04-25 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-04-25
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-04-25 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-25
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-25 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-25
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-25 -
 Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-04-25
Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-04-25 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-25
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-25 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-25
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-25 -
 Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-25
Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-25 -
 Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-25
Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-25 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-25
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-25
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























