La tabla periódica en CSS
Al igual que el Sistema Solar, La Tabla Periódica se ha hecho en CSS muchas veces... pero nunca se ha hecho de manera tan simple, como estoy a punto de mostrarles.
Comencemos con algunas marcas semánticas básicas:
- H
Usamos una lista ordenada,
- , ya que este es un sistema ordenado de elementos.
- para cada elemento y una etiqueta .
El nombre del elemento es una abreviatura de la palabra “abreviación”, lo cual es lindo.
—Heydon Pickering.Ahora, en lugar de buscar en Google la masa atómica de cada elemento, simplemente le pedimos a ChatGPT que complete el resto del marcado. También le pedimos que agregue una clase de 3 letras a cada elemento, indicando qué tipo es el elemento, es decir. un "gas noble" (class="nbl"), etc. — y obtenemos 118 elementos:
- H
- He
- Li
No se ve muy bien todavía; es solo una lista numerada con abreviaturas de los elementos.
1. H 2. He 3. Li etc.
Convirtamos la lista en una cuadrícula de 18x10:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }Ahora, configuramos cada
- para que sea un cuadro cuadrado y creamos una cuadrícula interna para colocar el número atómico en la parte superior izquierda, la masa (data-mass) en la parte superior derecha y la etiqueta debajo. :
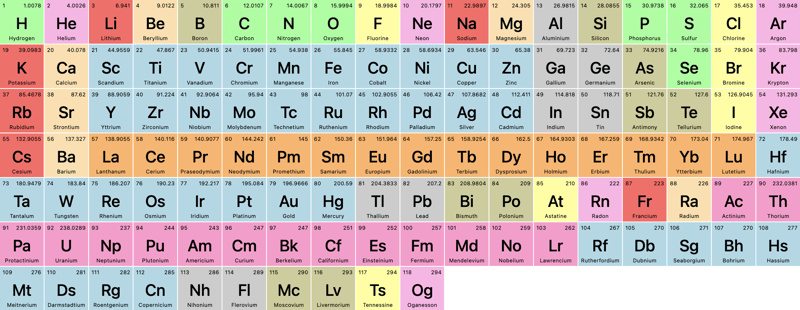
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }Antes de ver lo que hemos logrado, pidamos a ChatGPT que agregue algunos colores a las clases de "tipo de elemento" que agregó anteriormente. Ahora obtenemos:

Se ve genial, pero no exactamente como la tabla periódica que aprendimos en la escuela. Agreguemos algo de magia en la cuadrícula.
Para Helio, queremos que se envíe a la última columna. Como sabemos que la cuadrícula tiene 18 columnas de ancho, simplemente agregamos:
li { &:nth-of-type(2) { grid-column: 18; } }Dado que se trata de una lista ordenada, el valor enésimo de tipo siempre corresponderá al número atómico de cada elemento. Queremos mover Boro y Aluminio a la columna 13:
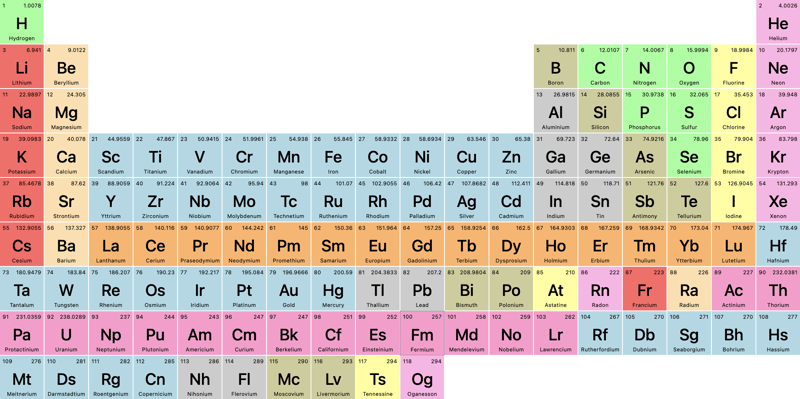
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }Veámoslo:

Una mejora, sin duda, pero dado que la columna de cuadrícula simplemente empuja la cuadrícula hacia adelante, ¿cómo podemos sacar los elementos 58-71 y 90-103 (los laténuros y actínidos) completamente fuera de su flujo de cuadrícula y agregarlos a esas 2 filas debajo de la cuadrícula principal?
Para eso, podemos usar grid-area, donde definimos:
inicio de fila/inicio de columna/fin de fila/fin de columna
En nuestro caso, será:
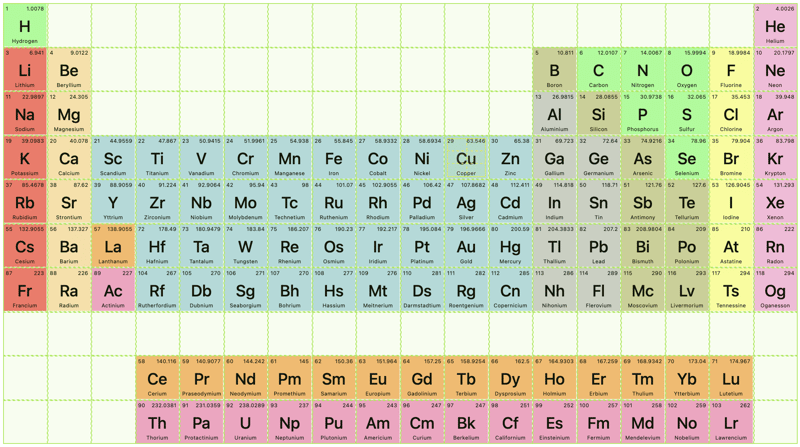
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }Y ahora obtenemos (para mayor claridad, he habilitado el visualizador de cuadrícula de Dev Tools:

Observe cómo los elementos de la cuadrícula después del elemento que hemos movido fuera del flujo, ¡continúan en el flujo principal!
Filtración
Ahora, usemos estas clases de "tipo de elemento", que ChatGPT generó anteriormente, para filtrar la tabla periódica.
Primero, agreguemos algo de HTML básico:
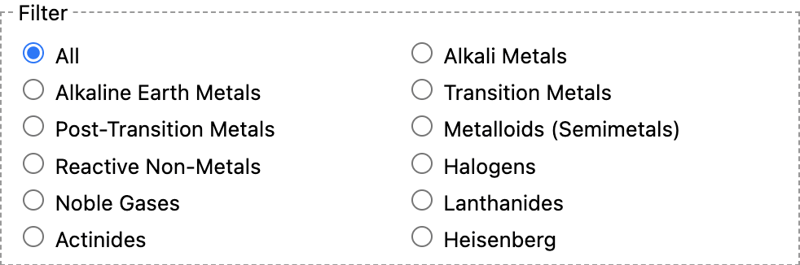
Luego, le pedimos a chatGPT que complete el resto y agregue una opción "Todos" sin identificación:

Necesitamos un montón de JavaScript para filtrar, ¿verdad? No, podemos hacer esto en CSS simple:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }La lógica funciona así: si el cuerpo contiene una casilla de verificación con id="alk" y está marcada, los estilos se aplicarán a todos los elementos
- que no tengan la extensión . clase alk.
Repetir para todos los tipos y clases.
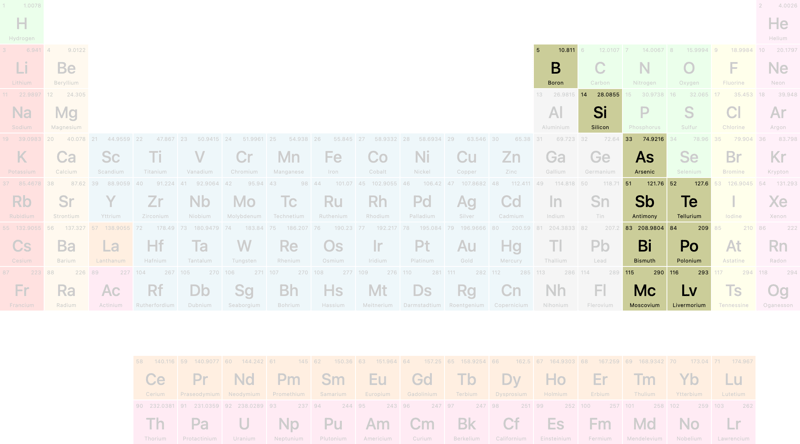
Hagamos clic en "metaloides":

¿Qué tan genial es eso?
Con esto concluye este tutorial... pero espera... ¿qué hace ese filtro Heisenberg? ¿No estaba en la lista de filtros de ChatGPT?
Hagamos clic en él:

… ¡y ahora ya conoces mi programa de televisión favorito de todos los tiempos!
Manifestación
Aquí hay un Codepen; aunque responde completamente, recomiendo verlo en pantallas más grandes:
Luego tenemos una etiqueta
-
 Explicación detallada y aplicación de la ley de rendimientos decrecientesEl principio de los rendimientos decrecientes dicta que, si bien agregar ciertos elementos inicialmente mejora un producto o experiencia, exceder ...Programación Publicado el 2025-04-17
Explicación detallada y aplicación de la ley de rendimientos decrecientesEl principio de los rendimientos decrecientes dicta que, si bien agregar ciertos elementos inicialmente mejora un producto o experiencia, exceder ...Programación Publicado el 2025-04-17 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-17
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-17 -
 ¿Cómo agregar una secuencia constante en Spark DataFrame?agregando columnas constantes en Spark DataFrames en Spark, agregando una columna constante a un marcador de datos con un valor específico para ...Programación Publicado el 2025-04-17
¿Cómo agregar una secuencia constante en Spark DataFrame?agregando columnas constantes en Spark DataFrames en Spark, agregando una columna constante a un marcador de datos con un valor específico para ...Programación Publicado el 2025-04-17 -
 Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-17
Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-17 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-17
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-17 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-04-17
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-04-17 -
 Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-17
Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-17 -
 ¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-17
¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-17 -
 ¿Cómo puedo mantener la representación de celda JTable personalizada después de la edición de la celda?manteniendo la representación de la celda JTable después de la edición de celda en una jtable, implementar capacidades de representación y edi...Programación Publicado el 2025-04-17
¿Cómo puedo mantener la representación de celda JTable personalizada después de la edición de la celda?manteniendo la representación de la celda JTable después de la edición de celda en una jtable, implementar capacidades de representación y edi...Programación Publicado el 2025-04-17 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-17
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-17 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-17
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-17 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-17
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-17 -
 Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-04-17
Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-04-17 -
 ¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-17
¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-17 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-17
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-17
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























