 Página delantera > Programación > Servicio de archivos estáticos Node.js de alto rendimiento: utilizando Rust
Página delantera > Programación > Servicio de archivos estáticos Node.js de alto rendimiento: utilizando Rust
Servicio de archivos estáticos Node.js de alto rendimiento: utilizando Rust
Hace unos meses lanzamos Encore.ts, un marco backend de código abierto para TypeScript/Node.js.
Dado que ya existen muchos marcos, queremos compartir algunas de las decisiones de diseño atípicas que hemos tomado y cómo conducen a un mejor rendimiento y experiencia del desarrollador.
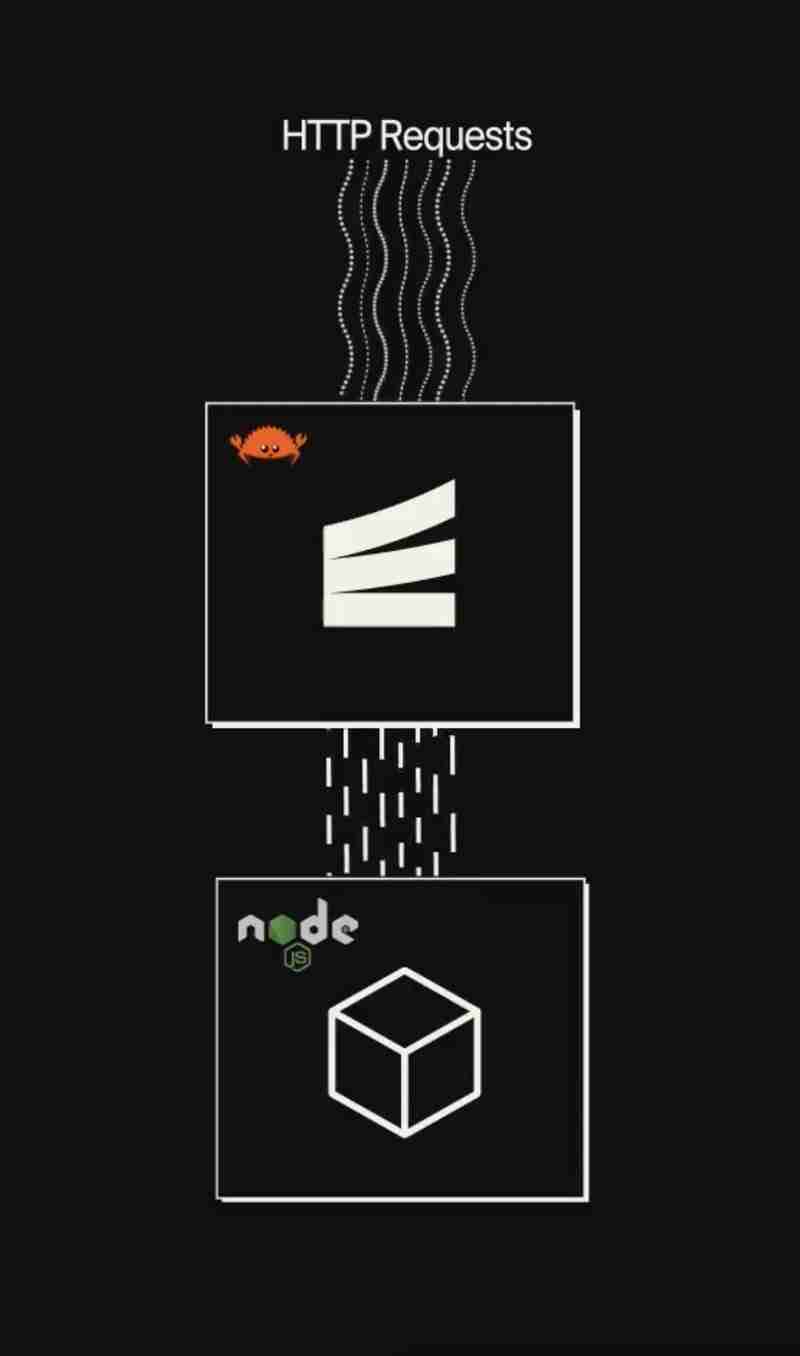
Sirviendo archivos estáticos en Node.js, usando Rust para un alto rendimiento
Encore.ts viene con soporte integrado para entregar recursos estáticos (como imágenes, archivos HTML y CSS, y archivos JavaScript).
Esto es útil cuando desea servir un sitio web estático o una aplicación de una sola página (SPA) que ha sido precompilada en archivos estáticos.
Al definir archivos estáticos, los archivos se entregan directamente desde Encore.ts Rust Runtime.
Esto significa que no se ejecuta ningún código JavaScript para entregar los archivos, lo que libera el tiempo de ejecución de Node.js para centrarse en la ejecución de la lógica empresarial.

Esto acelera drásticamente el servicio de archivos estáticos y mejora la latencia de los puntos finales de su API.
Recientemente publicamos puntos de referencia que muestran cómo es 9 veces más rápido que las aplicaciones Node basadas en Express.js.
Obtenga más información en los documentos
Aplicación de ejemplo que muestra cómo servir archivos estáticos con Encore.ts
Ejemplo de código
Servir archivos estáticos en Encore.ts funciona de manera similar a definir puntos finales de API, pero usando la función api.static en lugar de la función api normal.
import { api } from "encore.dev/api";
export const assets = api.static(
{ expose: true, path: "/frontend/*path", dir: "./assets" },
);
Esto servirá para todos los archivos en el directorio ./assets bajo el prefijo de ruta /frontend.
Encore sirve automáticamente archivos index.html en la raíz de un directorio. En el caso anterior, eso significa que al solicitar la URL /frontend se entregará el archivo ./assets/index.html, y /frontend/hello se entregará el archivo ./assets/hello o ./assets/hello/index.html ( el que exista).
Concluyendo
Al utilizar un tiempo de ejecución basado en Rust junto con Node.js, Encore.ts puede mejorar el rendimiento de las aplicaciones TypeScript.
Si el rendimiento es importante para tu proyecto, podría ser una buena idea probar Encore.ts.
Y todo es de código abierto, por lo que puedes consultar el código y contribuir en GitHub.
-
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-11-09
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-11-09 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-11-09
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-11-09 -
 ¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-11-09
¿Qué pasó con la compensación de columnas en Bootstrap 4 Beta?Bootstrap 4 Beta: eliminación y restauración del desplazamiento de columnasBootstrap 4, en su versión Beta 1, introdujo cambios significativos en la f...Programación Publicado el 2024-11-09 -
 ¿Cómo devolver archivos desde un controlador API web ASP.NET Core?Tratamiento de descargas de archivos en ASP.NET Core Web APIAl intentar devolver un archivo desde un controlador ASP.NET Web API, puede encontrar prob...Programación Publicado el 2024-11-09
¿Cómo devolver archivos desde un controlador API web ASP.NET Core?Tratamiento de descargas de archivos en ASP.NET Core Web APIAl intentar devolver un archivo desde un controlador ASP.NET Web API, puede encontrar prob...Programación Publicado el 2024-11-09 -
 ¿Cómo evitar que Pandas agregue una columna de índice al guardar un CSV?Evitar la columna de índice en CSV guardado con PandasAl guardar un archivo csv después de realizar modificaciones con Pandas, el comportamiento prede...Programación Publicado el 2024-11-09
¿Cómo evitar que Pandas agregue una columna de índice al guardar un CSV?Evitar la columna de índice en CSV guardado con PandasAl guardar un archivo csv después de realizar modificaciones con Pandas, el comportamiento prede...Programación Publicado el 2024-11-09 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-11-09
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-11-09 -
 ¿Cómo restringir el sitio móvil a la orientación horizontal y desactivar la rotación automática?Mejora de la experiencia del sitio móvil: aplicar la orientación horizontal y deshabilitar la rotación automáticaAl diseñar para la capacidad de respu...Programación Publicado el 2024-11-09
¿Cómo restringir el sitio móvil a la orientación horizontal y desactivar la rotación automática?Mejora de la experiencia del sitio móvil: aplicar la orientación horizontal y deshabilitar la rotación automáticaAl diseñar para la capacidad de respu...Programación Publicado el 2024-11-09 -
 Creación de proyectos Python en Mac OS XIntroducción PyFabricate es una aplicación de Mac OS X que simplifica la creación de proyectos de Python. Desde que lo escribí, obviamente e...Programación Publicado el 2024-11-09
Creación de proyectos Python en Mac OS XIntroducción PyFabricate es una aplicación de Mac OS X que simplifica la creación de proyectos de Python. Desde que lo escribí, obviamente e...Programación Publicado el 2024-11-09 -
 ¿Cómo solucionar el error "Intentando obtener propiedad de no objeto" en PHP?Resolviendo el error "Intentando obtener propiedad de no objeto" en PHPAl trabajar con PHP, puede encontrar el error "Intentando para o...Programación Publicado el 2024-11-09
¿Cómo solucionar el error "Intentando obtener propiedad de no objeto" en PHP?Resolviendo el error "Intentando obtener propiedad de no objeto" en PHPAl trabajar con PHP, puede encontrar el error "Intentando para o...Programación Publicado el 2024-11-09 -
 ## ¿Cómo se puede modificar el código fuente de Python conservando el formato y los comentarios?Modificar el código fuente de Python usando ASTAnalizar, modificar y reescribir el código fuente de Python es una tarea valiosa para tareas como las p...Programación Publicado el 2024-11-09
## ¿Cómo se puede modificar el código fuente de Python conservando el formato y los comentarios?Modificar el código fuente de Python usando ASTAnalizar, modificar y reescribir el código fuente de Python es una tarea valiosa para tareas como las p...Programación Publicado el 2024-11-09 -
 ¿Cómo completar un menú desplegable según la selección en otro usando JavaScript?Completa un menú desplegable según la selección en otro usando JavaScriptCuando te enfrentas a la tarea de actualizar dinámicamente las opciones en un...Programación Publicado el 2024-11-09
¿Cómo completar un menú desplegable según la selección en otro usando JavaScript?Completa un menú desplegable según la selección en otro usando JavaScriptCuando te enfrentas a la tarea de actualizar dinámicamente las opciones en un...Programación Publicado el 2024-11-09 -
 ¿Cómo crear un marco de datos de Pandas a partir de un diccionario con diferentes longitudes de matriz?Creación de marcos de datos a partir de diccionarios con longitudes de entrada desigualesEn Python, es posible crear un marco de datos a partir de un ...Programación Publicado el 2024-11-09
¿Cómo crear un marco de datos de Pandas a partir de un diccionario con diferentes longitudes de matriz?Creación de marcos de datos a partir de diccionarios con longitudes de entrada desigualesEn Python, es posible crear un marco de datos a partir de un ...Programación Publicado el 2024-11-09 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-09
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-09 -
 ¿Por qué obtengo números aleatorios idénticos cuando uso la misma semilla en Java?Números aleatorios de Java con semilla fija: ¿por qué resultados idénticos?En su código, ha definido un método para generar números aleatorios usando ...Programación Publicado el 2024-11-09
¿Por qué obtengo números aleatorios idénticos cuando uso la misma semilla en Java?Números aleatorios de Java con semilla fija: ¿por qué resultados idénticos?En su código, ha definido un método para generar números aleatorios usando ...Programación Publicado el 2024-11-09 -
 ¿Cómo jQuery Chaining agiliza el desarrollo y mejora la eficiencia del código?Comprensión del encadenamiento de objetos y métodos en jQueryEn jQuery, el encadenamiento permite la concatenación de múltiples métodos jQuery en una ...Programación Publicado el 2024-11-09
¿Cómo jQuery Chaining agiliza el desarrollo y mejora la eficiencia del código?Comprensión del encadenamiento de objetos y métodos en jQueryEn jQuery, el encadenamiento permite la concatenación de múltiples métodos jQuery en una ...Programación Publicado el 2024-11-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























