Uso de Object.is() en el código fuente de Staat.
En este artículo, exploraremos cómo se utiliza el método Object.is() en el código fuente de Zustand.

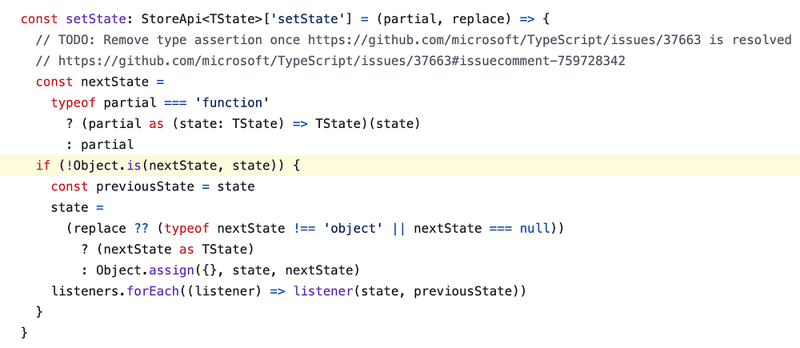
El fragmento de código anterior se seleccionó de vanilla.ts
El método Object.is() se utiliza en setState (más artículos sobre esto más adelante).
Primero comprendamos qué es un método Object.is().
Objeto.is()
El método estático Object.is() determina si dos valores son el mismo valor.
El siguiente ejemplo está seleccionado de MDN Docs:
console.log(Object.is('1', 1));
// Expected output: false
console.log(Object.is(NaN, NaN));
// Expected output: true
console.log(Object.is(-0, 0));
// Expected output: false
const obj = {};
console.log(Object.is(obj, {}));
// Expected output: false
Aquí hay un ejemplo JSON un poco complicado:
const jsonObject1 = {
name: "foo",
age: 30
};
const jsonObject2 = {
name: "bar",
age: 30
};
console.log(Object.is(jsonObject1, jsonObject2)); // false
¿Por qué Object.is() devuelve falso?
Aunque jsonObject1 y jsonObject2 tienen el mismo contenido, son objetos diferentes en la memoria. En JavaScript, los objetos se comparan por referencia, no por su contenido. Dado que estos dos objetos se almacenan en diferentes ubicaciones de memoria, Object.is() devuelve false.
Object.is(siguienteEstado, estado)
En el siguiente fragmento de código de Zustand, el método Object.is() se utiliza para determinar si nextState es realmente diferente del estado actual antes de proceder a actualizar el estado y notificar a los oyentes. Esta verificación es crucial para el rendimiento y para evitar actualizaciones de estado innecesarias.
const setState: StoreApi['setState'] = (partial, replace) => {
// TODO: Remove type assertion once https://github.com/microsoft/TypeScript/issues/37663 is resolved
// https://github.com/microsoft/TypeScript/issues/37663#issuecomment-759728342
const nextState =
typeof partial === 'function'
? (partial as (state: TState) => TState)(state)
: partial
if (!Object.is(nextState, state)) {
const previousState = state
state =
(replace ?? (typeof nextState !== 'object' || nextState === null))
? (nextState as TState)
: Object.assign({}, state, nextState)
listeners.forEach((listener) => listener(state, previousState))
}
}
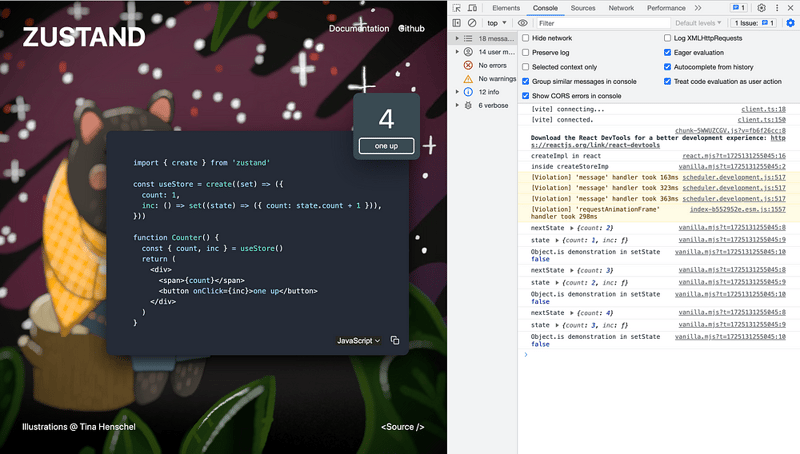
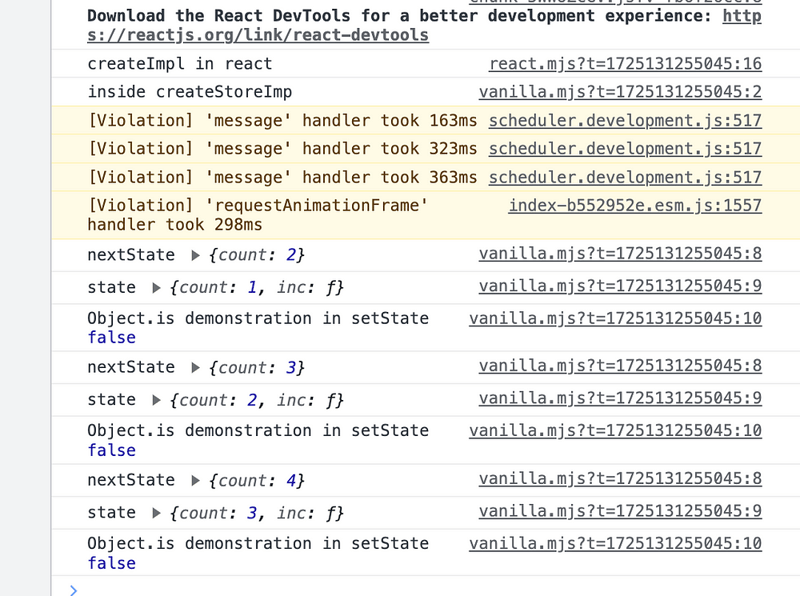
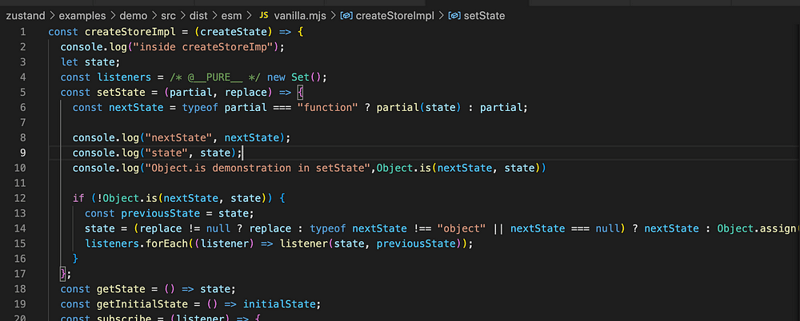
La siguiente imagen muestra Object.is() en acción


Para agregar las declaraciones de registro anteriores, compilé Zustand usando el comando pnpm run build y copié el dist en ejemplos/demo/src. Parece complicado, pero bueno, estamos experimentando y descubriendo cómo funciona Zustand internamente.

const useStore = create((set) => ({
count: 1,
inc: () => set((state) => ({ count: state.count 1 })),
}))
Llamar a inc de alguna manera activa setState, descubriremos cómo en los próximos artículos.
Sobre nosotros:
En Think Throo, tenemos la misión de enseñar las mejores prácticas inspiradas en proyectos de código abierto.
Mejore sus habilidades de codificación practicando conceptos arquitectónicos avanzados, aprenda las mejores prácticas y cree proyectos de nivel de producción.
Somos de código abierto — https://github.com/thinkthroo/thinkthroo (¡Danos una estrella!)
¿Necesitas ayuda con un proyecto de Next.js? Contáctenos en [email protected]
Sobre el autor:
Hola, soy Ram. Soy un apasionado ingeniero de software/OSS Tinkerer.
Visita mi sitio web: https://www.ramunarasinga.com/
Referencias:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L71
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Equality_comparisons_and_sameness#same-value_equality_using_object.is
-
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-18
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-18 -
 ¿Puede la interfaz de implementación del idioma GO de forma anónima?es una implementación de la interfaz anónima posible en Go? la capacidad de definir una implementación anónima de una interfaz usando funciones ...Programación Publicado el 2025-04-18
¿Puede la interfaz de implementación del idioma GO de forma anónima?es una implementación de la interfaz anónima posible en Go? la capacidad de definir una implementación anónima de una interfaz usando funciones ...Programación Publicado el 2025-04-18 -
 ¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-04-18
¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-04-18 -
 Guía de inicio rápido para relleno de viento de colaUna de las preocupaciones de diseño más comunes en cualquier proyecto es administrar el espacio, y ahí es donde el relleno de viento de cola entra en...Programación Publicado el 2025-04-18
Guía de inicio rápido para relleno de viento de colaUna de las preocupaciones de diseño más comunes en cualquier proyecto es administrar el espacio, y ahí es donde el relleno de viento de cola entra en...Programación Publicado el 2025-04-18 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-18
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-18 -
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-18
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-18 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-18
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-18 -
 ¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-18
¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-18 -
 Cómo usar las palabras clave C# como nombres de atributos en la vista ASP.NET MVCUse palabras clave como nombres de atributos en c# en ASP.NET MVC, es posible que desee usar la palabra clave C# como el nombre del atributo en...Programación Publicado el 2025-04-18
Cómo usar las palabras clave C# como nombres de atributos en la vista ASP.NET MVCUse palabras clave como nombres de atributos en c# en ASP.NET MVC, es posible que desee usar la palabra clave C# como el nombre del atributo en...Programación Publicado el 2025-04-18 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-18
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-18 -
 Jugando con API de lista de clases - Guía de SitepointKey Takeaways The classList API, introduced in HTML5, provides methods and properties to manage class names of DOM elements, making it easier to add,...Programación Publicado el 2025-04-18
Jugando con API de lista de clases - Guía de SitepointKey Takeaways The classList API, introduced in HTML5, provides methods and properties to manage class names of DOM elements, making it easier to add,...Programación Publicado el 2025-04-18 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-18
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-18 -
 Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-18
Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-18 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-18
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-18 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-18
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-18
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























