 Página delantera > Programación > Almacenamiento en caché Next.js: potenciando su aplicación con una recuperación de datos eficiente
Página delantera > Programación > Almacenamiento en caché Next.js: potenciando su aplicación con una recuperación de datos eficiente
Almacenamiento en caché Next.js: potenciando su aplicación con una recuperación de datos eficiente
El almacenamiento en caché en Next.js no se trata solo de ahorrar tiempo: se trata de reducir las solicitudes de red redundantes, mantener los datos actualizados y hacer que su aplicación funcione como una estrella de rock.
Ya sea que esté intentando mantener los datos almacenados en caché por más tiempo o actualizarlos según sea necesario, Next.js le brinda todas las herramientas que necesita. En este artículo, analizaremos cómo utilizar el almacenamiento en caché de forma eficaz en Next.js
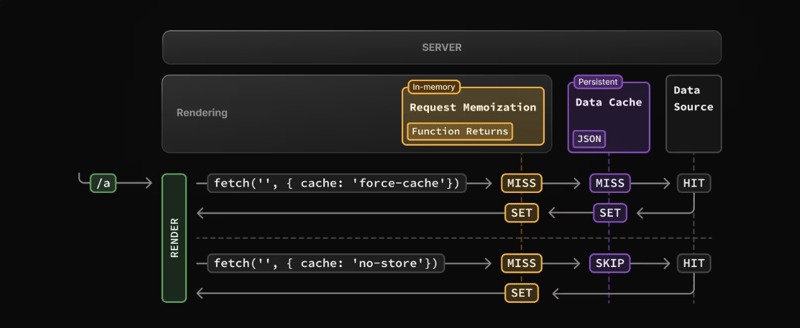
Next.js amplía la API de recuperación para brindarle superpoderes cuando se trata de almacenamiento en caché. Con opciones de recuperación simples como cache: 'no-store' y cache: 'force-cache', puedes controlar fácilmente cuándo y cómo se almacenan en caché los datos.
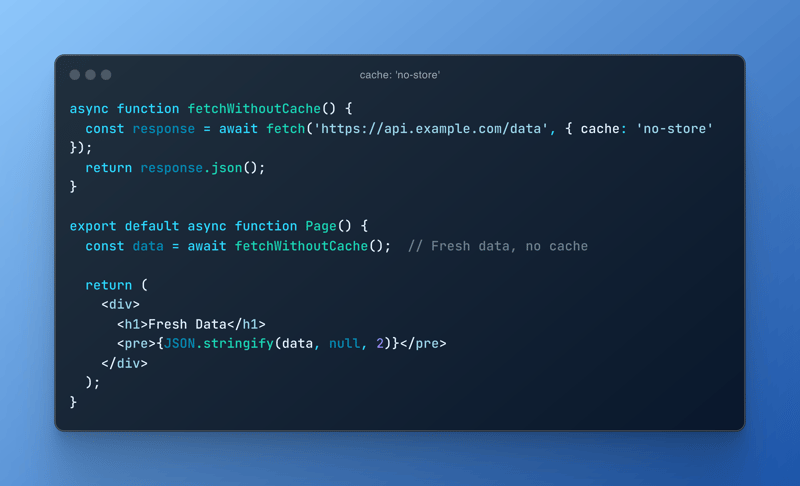
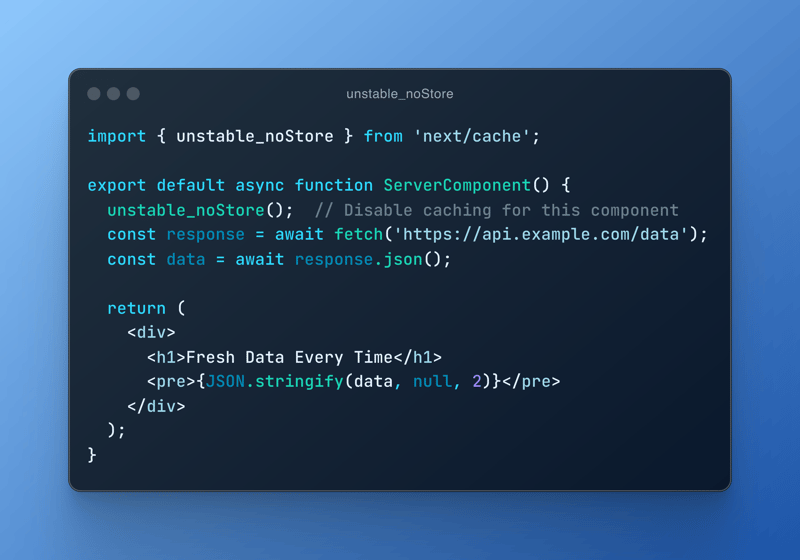
Always Fresh con caché: 'no-store' (Equivalente a unstable_noStore())
¿Quieres datos nuevos cada vez? cache: 'no-store' es el indicado. Esta opción de recuperación omite el caché por completo y obtiene los datos más recientes con cada solicitud. Es perfecto cuando necesitas precisión en tiempo real: no se permiten restos de la búsqueda de ayer.

Nota: También puedes usar unstable_noStore() si deseas omitir el caché en un componente del servidor. La sintaxis puede cambiar más adelante, así que quédate con cache: 'no-store' para mayor estabilidad.
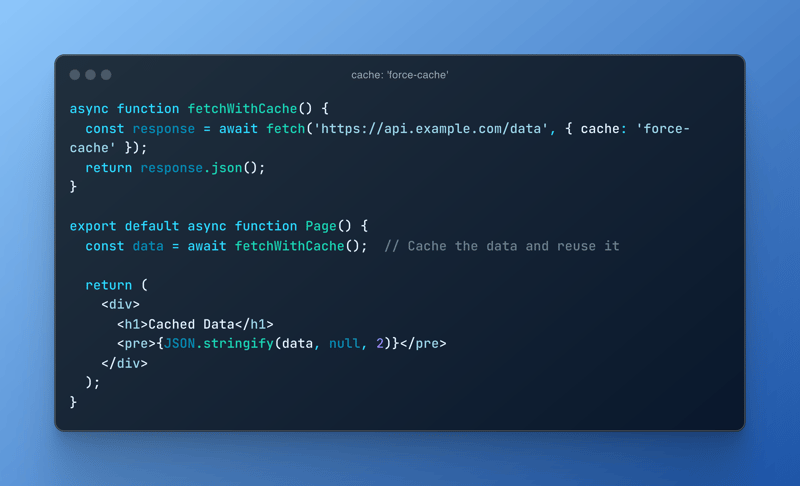
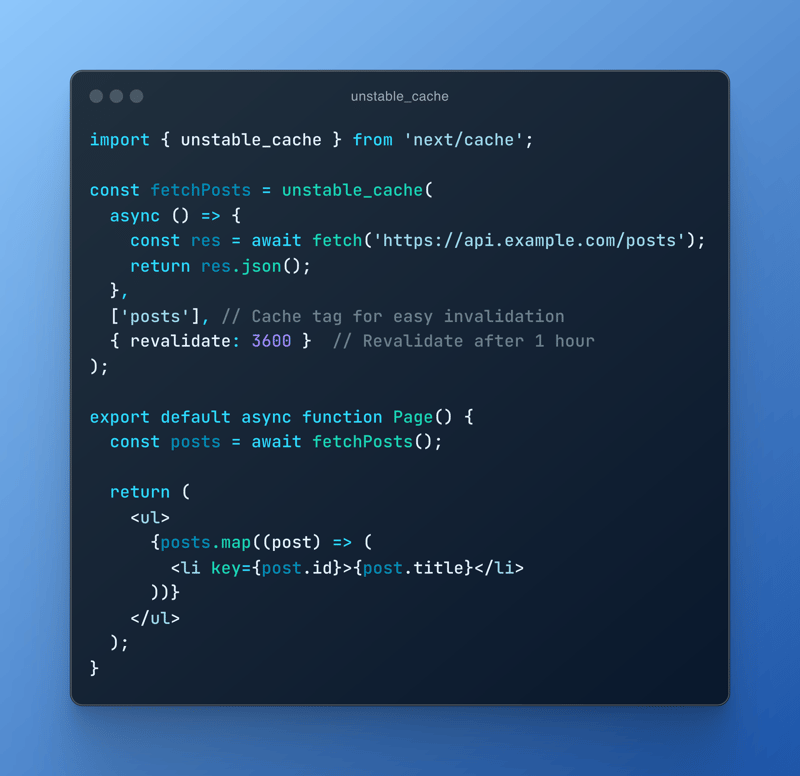
Reutilizar datos con caché: 'force-cache' (Equivalente a unstable_cache())
Por otro lado, si estás de acuerdo con el uso de datos almacenados en caché (piensa en contenido estático que no cambia con frecuencia), elige cache: 'force-cache'. Guardará la respuesta para uso futuro y omitirá solicitudes de red redundantes.

Nota: unstable_cache() también almacena datos en caché, pero usar el cache estable: 'force-cache' es más confiable si evitas sorpresas en el futuro.

Manténgalo actualizado con revalidaciones
A veces, los datos almacenados en caché necesitan una actualización, ya sea después de un tiempo determinado o cuando los activa un evento. Por suerte para ti, Next.js te permite revalidar tus datos almacenados en caché de varias maneras.
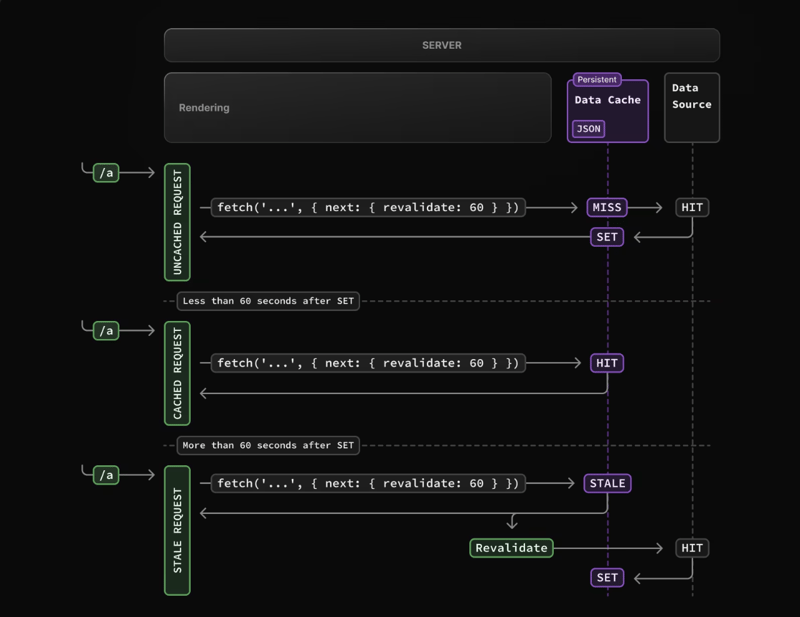
Revalidar con tiempo: next.revalidate
Si sus datos necesitan actualizarse periódicamente (como cada hora o día), puede establecer un período de revalidación usando la opción next.revalidate en su solicitud de recuperación. Tomará los datos más recientes después del tiempo que especifiques y mantendrá los datos en caché el resto del tiempo.

fetch('https://api.example.com/data', {
next: { revalidate: 3600 } // Revalidate data every hour (3600 seconds)
});
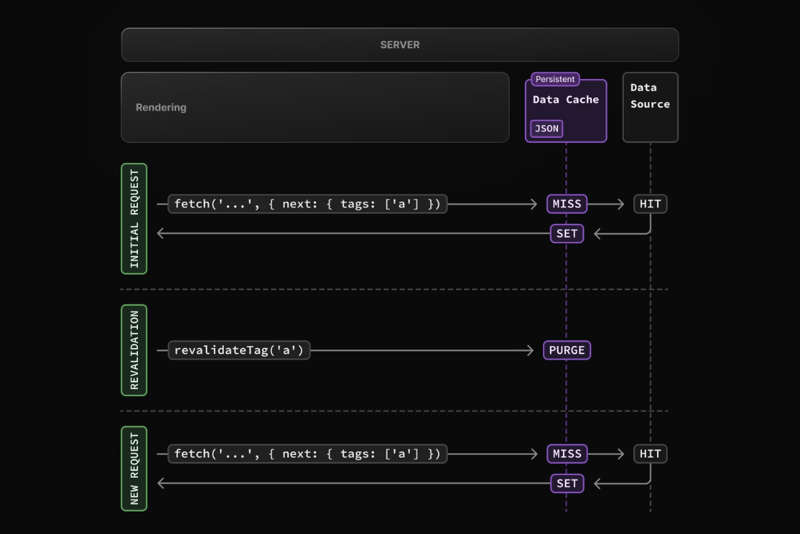
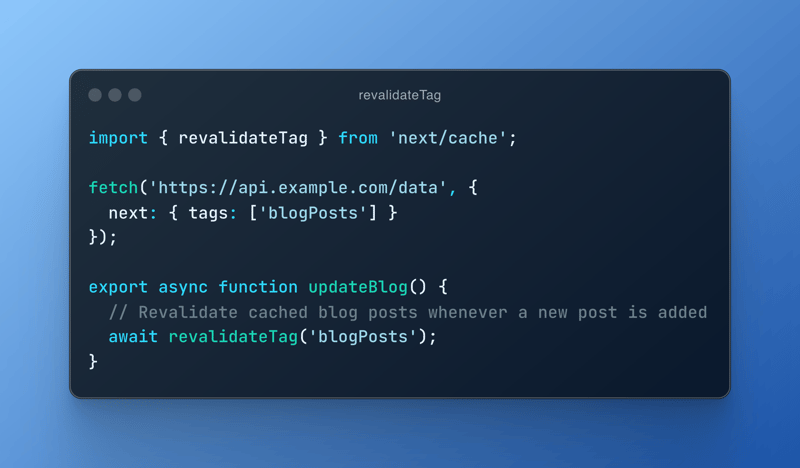
Revalidación bajo demanda con etiquetas: revalidateTag()
Ahora, imagina que puedes decirle a Next.js que actualice bits específicos de datos almacenados en caché cuando sucede algo importante, como el envío de un formulario o la publicación de una nueva publicación de blog. Puede asignar etiquetas a sus datos almacenados en caché y luego revalidar esas etiquetas cuando sea necesario.


De esta manera, puedes actualizar manualmente partes de tu caché cuando lo solicites sin tener que esperar a la siguiente revalidación programada.
Usando los métodos inestables
Si eres del tipo aventurero, también puedes usar los métodos unstable_noStore() y unstable_cache() directamente en los componentes del servidor para administrar el comportamiento del almacenamiento en caché. Solo tenga en cuenta que estos son "inestables" por una razón, por lo que podrían cambiar en el futuro (o podrían haber sido modificados en el momento en que lo lee).

O si te gusta el almacenamiento en caché, así es como puedes usar unstable_cache():

Evite la perforación de utilería
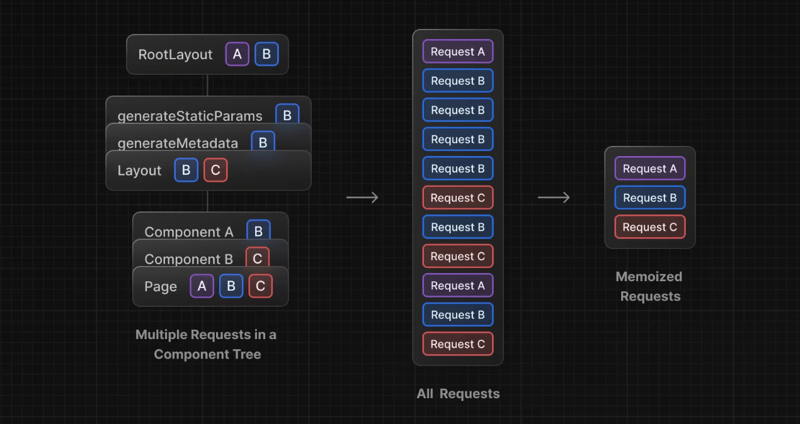
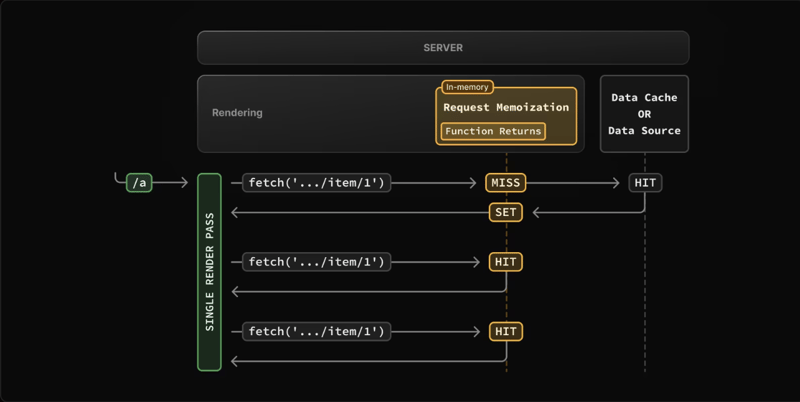
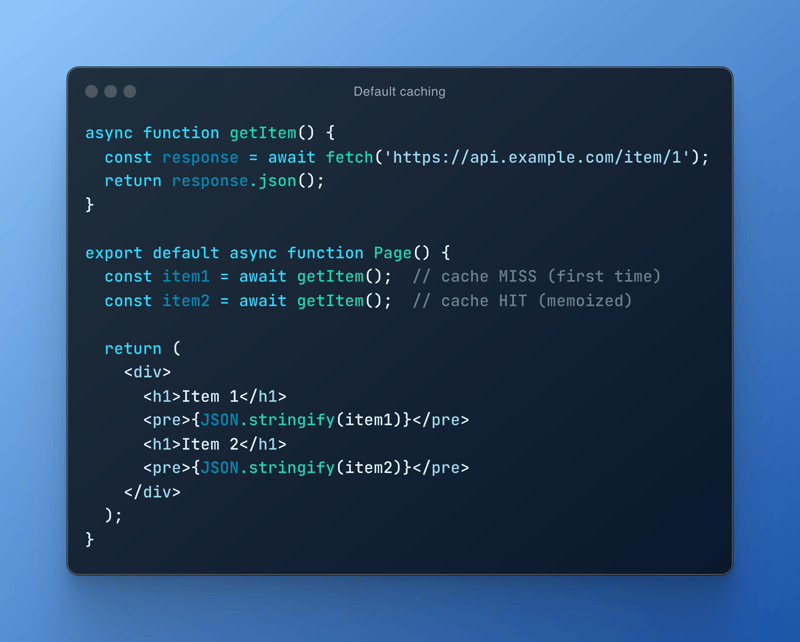
Aquí tienes un buen truco: si estás obteniendo los mismos datos en varios componentes (como un diseño, una página y algunos componentes internos), no te preocupes por buscarlos una vez en la parte superior y pasarlos hacia abajo o tener que hacerlo. realice una solicitud de esos datos varias veces en múltiples componentes que causan una ralentización del rendimiento. Next.js memoriza automáticamente las solicitudes de recuperación durante la representación del servidor, lo que significa que si recupera los mismos datos varias veces, es lo suficientemente inteligente como para acceder a la red solo una vez y compartir el resultado en varios componentes.



Resumiendo
Next.js le brinda todas las herramientas que necesita para administrar el almacenamiento en caché de manera efectiva, ya sea a través de opciones de recuperación de API como cache: 'no-store' y cache: 'force-cache', o los métodos más experimentales unstable_noStore() y unstable_cache(). Agregue estrategias de revalidación como next.revalidate y revalidateTag y tendrá todo lo que necesita para mantener sus datos actualizados sin sudar.
Fuentes:
Almacenamiento en caché de Next.js
-
 ¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-07-16
¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-07-16 -
 Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-07-16
Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-07-16 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-07-16
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-07-16 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-07-16
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-07-16 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-16
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-16 -
 Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-07-16
Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-07-16 -
 ¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-07-16
¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-07-16 -
 ¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-07-16
¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-07-16 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-07-16
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-07-16 -
 ¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-07-16
¿Cómo puedo generar eficientemente las babosas amigables con la URL a partir de cuerdas Unicode en PHP?elaborando una función para una generación de babosas eficiente creando babosas, representaciones simplificadas de las cadenas unicode utiliza...Programación Publicado el 2025-07-16 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-16
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-16 -
 ¿Cómo descubrir dinámicamente los tipos de paquetes de exportación en el idioma GO?para encontrar tipos de paquetes exportados dinámicamente en contraste con las capacidades de descubrimiento de tipo limitado en el paquete re...Programación Publicado el 2025-07-16
¿Cómo descubrir dinámicamente los tipos de paquetes de exportación en el idioma GO?para encontrar tipos de paquetes exportados dinámicamente en contraste con las capacidades de descubrimiento de tipo limitado en el paquete re...Programación Publicado el 2025-07-16 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-16
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-16 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-07-16
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-07-16 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-07-16
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-07-16
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























