Cómo monitorear las aplicaciones App Router Next.js con New Relic
Next.js es un potente marco de JavaScript que ofrece velocidad y rendimiento optimizados tanto para el desarrollo como para el tiempo de ejecución. Con el lanzamiento de Next.js 13, App Router se ha convertido en la forma recomendada de manejar el enrutamiento en aplicaciones Next.js. Este nuevo enrutador aprovecha las últimas funciones de React, como Server Components y Streaming, para ofrecer un enfoque más moderno y eficiente para crear aplicaciones web.
En esta publicación de blog, aprenderá cómo configurar el monitoreo del rendimiento de las aplicaciones para el lado del servidor y el monitoreo del navegador para el frontend utilizando el nuevo App Router, lo que le brindará observabilidad completa en su aplicación Next.js. Para comenzar, necesitará una cuenta de New Relic y una clave de licencia, ambas disponibles de forma gratuita.
Instalación del agente y middleware
Ejecute el siguiente comando en su proyecto Next.js para instalar el agente APM New Relic Node.js y el middleware New Relic para Next.js.
npm install newrelic @newrelic/next
Después de que el comando se complete correctamente, verás las dependencias incluidas en tu archivo package.json.
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
El paquete @newrelic/next proporciona instrumentación oficial para el monitoreo de New Relic de las aplicaciones Next.js. Se centra en la representación del lado del servidor, el middleware y la denominación de transacciones para solicitudes de página y del servidor, lo que garantiza una observabilidad integral de las actividades del lado del servidor.
Este paquete se instala por separado pero se integra perfectamente con el agente New Relic Node.js, ofreciendo todas las capacidades del agente para mejorar el monitoreo del rendimiento y el seguimiento de errores en las aplicaciones Next.js.
Si bien no cubre acciones del lado del cliente, puedes inyectar el agente de navegador New Relic para la telemetría del lado del cliente (más sobre esto más adelante en esta publicación de blog).
Configuración
Para instrumentar eficazmente una aplicación Next.js con New Relic, debe modificar el archivo next.config.js. Esta configuración garantiza que los módulos admitidos por New Relic no sean destruidos por el paquete web y externaliza esos módulos.
Cree o actualice el archivo next.config.js en la raíz de su proyecto con el siguiente contenido:
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
A continuación, modifique su desarrollador e inicie los scripts npm modificando la sección de scripts del archivo package.json. Permita que su aplicación se ejecute con la opción -r de Node, que precargará @newrelic/next middleware.
"scripts": {
"dev": "NODE_OPTIONS='-r @newrelic/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @newrelic/next' next start",
"lint": "next lint"
}
Antes de ejecutar su aplicación, agregue el archivo de configuración del agente AMP newrelic.js al directorio raíz de su proyecto. Para obtener más información, consulte un archivo de configuración de ejemplo para su aplicación Next.js.
Además, use NEW_RELIC_APP_NAME y NEW_RELIC_LICENSE_KEY en su archivo .env como se muestra en un archivo .env de ejemplo para su aplicación.
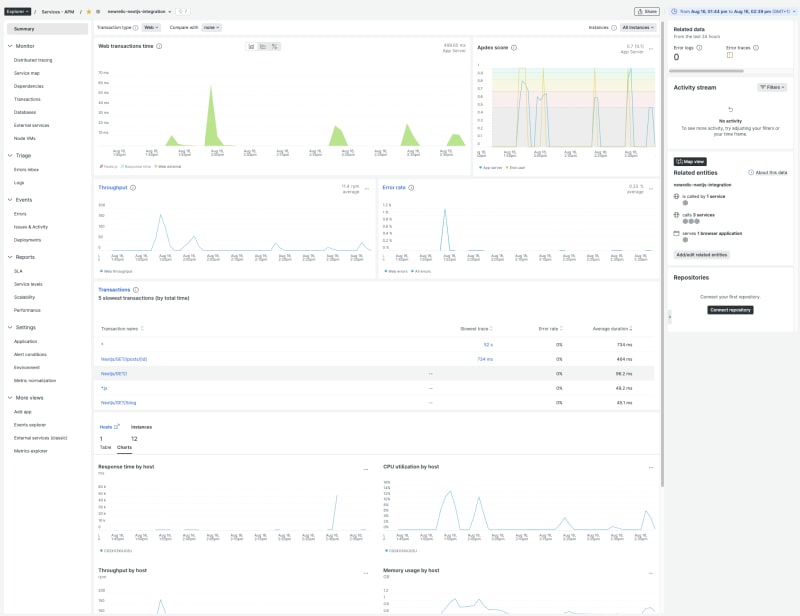
Ver datos de rendimiento en New Relic
Ejecute su aplicación y vaya a la página de APM en New Relic. Verás que los datos del lado del servidor de tu aplicación fluyen hacia New Relic.

Observabilidad frontal
Para inyectar el agente del navegador cuando se utiliza App Router, editaremos el archivo app/layout.js(.ts).
import Script from 'next/script'
import Link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function RootLayout({ children }) {
if (newrelic.agent.collector.isConnected() === false) {
await new Promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browserTimingHeader = newrelic.getBrowserTimingHeader({
hasToRemoveScriptWrapper: true,
allowTransactionlessInjection: true,
})
return (
- Home
- Users
- About
Estos son los pasos para este proceso:
- Instale el paquete newrelic npm si aún no lo ha hecho con el comando npm install newrelic @newrelic/next.
-
Agregue el método newrelic.getBrowserTimingHeader.
- Pase hasToRemoveScriptWrapper: true como argumento para newrelic.getBrowserTimingHeader para que el script del navegador se devuelva sin el contenedor
- Pase enableTransactionlessInjection: true como argumento para newrelic.GetBrowserTimingHeader para permitir la inyección del agente del navegador cuando no esté en una transacción.
En el método de renderizado, inyecte el script del agente New Relic Browser al final del
del documento. El archivo layout.js(.ts) debe estar en la raíz del directorio de aplicaciones de tu proyecto.
Para ver el archivo layout.js(.ts) de ejemplo, visite el siguiente enlace.
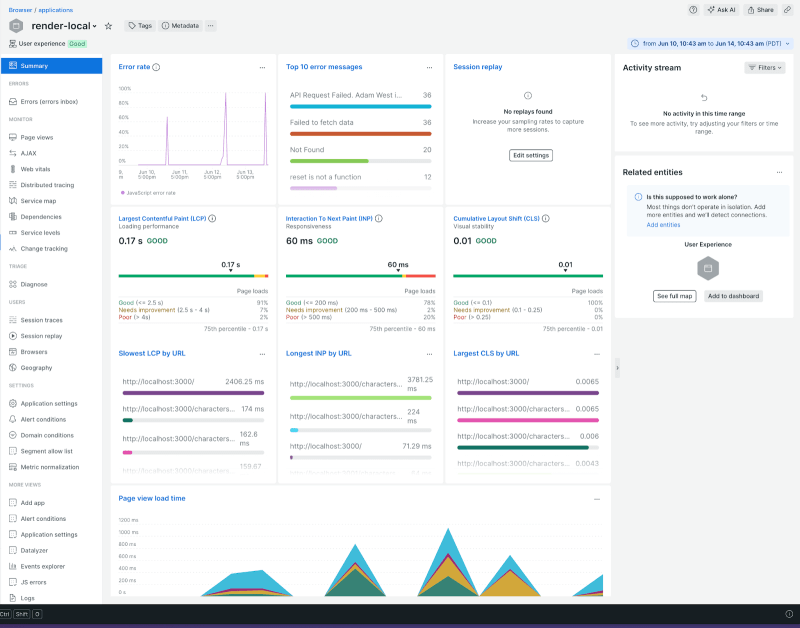
Ver datos del navegador en New Relic
Inicie la aplicación y luego vaya a la página de monitoreo del navegador en New Relic para ver los datos del lado del cliente de su aplicación que fluyen hacia New Relic.

Envío de información de error detallada a New Relic
Para capturar información detallada sobre los errores en su aplicación Next.js, debe manejar los errores tanto del lado del cliente como del lado del servidor.
Errores del lado del cliente
Para errores del lado del cliente, puede usar el archivo error.ts(.js) para capturar y enviar detalles del error a New Relic. A continuación se muestra un ejemplo de cómo se puede implementar esto:
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return Something went wrong;
};
export default Error;
En este ejemplo, el gancho useEffect se usa para llamar a window.newrelic.noticeError cada vez que ocurre un error. Esto envía los detalles del error a New Relic para su posterior análisis.
El archivoerror.js(.ts) define un límite de interfaz de usuario de error para un segmento de ruta. Para manejar errores en el diseño raíz, use global-error.js(.ts) y colóquelo en el directorio raíz de la aplicación.
Para obtener más información sobre el manejo de errores en Next.js, consulte la documentación de Next.js.
Errores del lado del servidor
Para los errores provenientes del backend, el módulo @newrelic/next los maneja de forma inmediata. No es necesario agregar ningún código adicional para el seguimiento de errores del lado del servidor; el módulo capturará e informará automáticamente estos errores a New Relic.
Esto garantiza que los errores tanto del lado del cliente como del servidor sean monitoreados y reportados efectivamente a New Relic, proporcionando un seguimiento completo de errores para su aplicación Next.js.
Próximos pasos
Puedes encontrar todos los ejemplos de código en esta publicación de blog en el repositorio de GitHub newrelic-node-examples. Puedes darnos tu opinión en la sección de problemas del repositorio de GitHub.
Consulte nuestra página de integración de Next.js en GitHub.
Regístrese para obtener una cuenta gratuita de New Relic. Su cuenta gratuita incluye 100 GB/mes de ingesta de datos gratuita, un usuario gratuito con acceso completo y usuarios básicos gratuitos ilimitados.
-
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación 发布于2025-07-07
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación 发布于2025-07-07 -
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación 发布于2025-07-07
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación 发布于2025-07-07 -
 ¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( únicos_ptr ) mantenga el principal de la propiedad ...Programación 发布于2025-07-07
¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( únicos_ptr ) mantenga el principal de la propiedad ...Programación 发布于2025-07-07 -
 ¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación 发布于2025-07-07
¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación 发布于2025-07-07 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación 发布于2025-07-07
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación 发布于2025-07-07 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación 发布于2025-07-07
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación 发布于2025-07-07 -
 Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación 发布于2025-07-07
Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación 发布于2025-07-07 -
 ¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, como...Programación 发布于2025-07-07
¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, como...Programación 发布于2025-07-07 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación 发布于2025-07-07
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación 发布于2025-07-07 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación 发布于2025-07-07
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación 发布于2025-07-07 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación 发布于2025-07-07
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación 发布于2025-07-07 -
 ¿Cómo insertar o actualizar eficientemente filas basadas en dos condiciones en MySQL?solución: La respuesta se encuentra en la sintaxis de la actualización de clave duplicada de MySQL. Esta potente característica permite una mani...Programación 发布于2025-07-07
¿Cómo insertar o actualizar eficientemente filas basadas en dos condiciones en MySQL?solución: La respuesta se encuentra en la sintaxis de la actualización de clave duplicada de MySQL. Esta potente característica permite una mani...Programación 发布于2025-07-07 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación 发布于2025-07-07
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación 发布于2025-07-07 -
 ¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación 发布于2025-07-07
¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación 发布于2025-07-07 -
 ¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Public st...Programación 发布于2025-07-07
¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Public st...Programación 发布于2025-07-07
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























