 Página delantera > Programación > Dominar las animaciones web: CSS versus rendimiento de JavaScript optimizado y no optimizado
Página delantera > Programación > Dominar las animaciones web: CSS versus rendimiento de JavaScript optimizado y no optimizado
Dominar las animaciones web: CSS versus rendimiento de JavaScript optimizado y no optimizado
Las animaciones web pueden mejorar significativamente la experiencia del usuario, pero también pueden afectar el rendimiento del sitio web si no se implementan con cuidado. En este artículo, compararé tres enfoques diferentes para animar un elemento circular que varía en tamaño. Usaré CSS, JavaScript no optimizado y JavaScript optimizado, y te mostraré cómo medir su rendimiento usando Chrome DevTools.
Introducción a las animaciones web
Las animaciones son una parte clave del diseño web moderno. Se pueden implementar utilizando varios métodos, más comúnmente con CSS o JavaScript puro. Sin embargo, no todos los métodos funcionan igual de bien. Para demostrar esto, decidí probar tres enfoques diferentes:
- Animaciones creadas con CSS.
- Animaciones no optimizadas usando JavaScript.
- Animaciones optimizadas usando JavaScript con requestAnimationFrame.
Configurando el proyecto
El proyecto está disponible en GitHub. Puedes descargarlo y probarlo fácilmente.
clon de git https://github.com/TomasDevs/animation-performance-test.git
prueba-de-rendimiento-de-animación-en-cd
Una vez que lo hayas descargado, revisa las carpetas css-animation, js-animation-optimized y js-animation-unptimized.
Prueba el proyecto en GitHub
Medición del desempeño
Para medir el rendimiento, utilicé el panel de rendimiento de Chrome DevTools. Cada animación se ejecutó durante 10 segundos.
Resultados y análisis de rendimiento
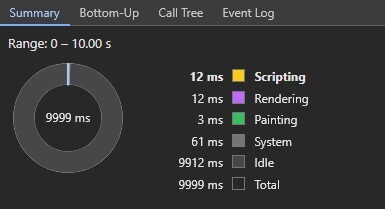
Animación CSS
 Fuente: Creado por TomasDevs (2024)
Fuente: Creado por TomasDevs (2024)
- Tiempo total de bloqueo: 390 ms
Notas:
Las animaciones CSS tienden a funcionar mejor porque se descargan en el motor de renderizado nativo del navegador, especialmente cuando se trabaja con propiedades como transformación u opacidad. Esta animación es muy eficiente con un impacto mínimo en los tiempos de secuencias de comandos y renderizado.
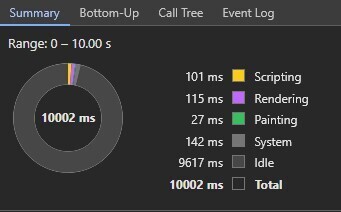
Animación JavaScript optimizada
 Fuente: Creado por TomasDevs (2024)
Fuente: Creado por TomasDevs (2024)
- Tiempo total de bloqueo: 400 ms
Notas:
La versión JS optimizada utiliza requestAnimationFrame y una función de onda sinusoidal suave para gestionar la animación. Si bien requiere más tiempo de programación que las animaciones CSS, aún se ejecuta de manera bastante eficiente y mantiene bajos los tiempos de renderizado y pintura.
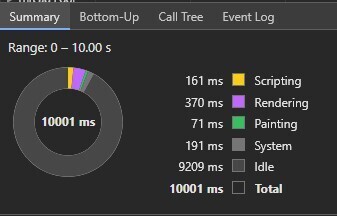
Animación JavaScript no optimizada
 Fuente: Creado por TomasDevs (2024)
Fuente: Creado por TomasDevs (2024)
- Tiempo total de bloqueo: 440 ms
Notas:
La versión JS no optimizada utiliza un bucle simple sin tener en cuenta la progresión del tiempo. Esto lleva a tiempos de secuencias de comandos, renderizado y pintura mucho más altos debido a cálculos ineficientes para cada fotograma de la animación.
Conclusión
- Las animaciones CSS son las más eficientes en general para animaciones simples. Se benefician de la aceleración de hardware por parte del navegador y reducen la carga en el hilo principal.
- Las animaciones de JavaScript optimizadas ocupan el segundo lugar. Cuando necesitas un control más dinámico sobre las animaciones, optimizar con requestAnimationFrame es esencial para garantizar un rendimiento fluido.
- Las animaciones de JavaScript no optimizadas funcionan peor, ya que ejercen una presión innecesaria sobre el motor de renderizado del navegador debido a cálculos ineficientes.
Únase a la discusión
¿Cuáles son sus experiencias con la optimización de animaciones web? ¿Tiene algún consejo o truco adicional para mejorar el rendimiento? ¡Déjamelo saber en los comentarios a continuación!
-
 ¿Cómo controlar los descansos y espacios de la línea en la impresión de Python?suprimiendo las nuevas líneas y espacios en la salida de impresión de Python en Python, invocar la función de impresión de forma predeterminad...Programación Publicado el 2025-04-15
¿Cómo controlar los descansos y espacios de la línea en la impresión de Python?suprimiendo las nuevas líneas y espacios en la salida de impresión de Python en Python, invocar la función de impresión de forma predeterminad...Programación Publicado el 2025-04-15 -
 ¿Puede la sobrecarga del operador de comas mejorar la legibilidad y el mantenimiento del código?sobrecargando el operador de coma: cuándo y cómo sobrecarga del operador de coma en c permite a los desarrolladores personalizar su comportami...Programación Publicado el 2025-04-15
¿Puede la sobrecarga del operador de comas mejorar la legibilidad y el mantenimiento del código?sobrecargando el operador de coma: cuándo y cómo sobrecarga del operador de coma en c permite a los desarrolladores personalizar su comportami...Programación Publicado el 2025-04-15 -
 ¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-04-15
¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-04-15 -
 VS Versión del navegador de código de varias aparienciasvs Code, construido con tecnologías web (HTML, CSS y JavaScript), se usa predominantemente como una aplicación instalada localmente. Sin embargo,...Programación Publicado el 2025-04-15
VS Versión del navegador de código de varias aparienciasvs Code, construido con tecnologías web (HTML, CSS y JavaScript), se usa predominantemente como una aplicación instalada localmente. Sin embargo,...Programación Publicado el 2025-04-15 -
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-15
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-04-15 -
 ¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-15
¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-15 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-15
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-15 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-15
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-15 -
 Método exitoso de cargar imágenes a la base de datos MySQL por PHPcargar imágenes en la base de datos MySQL usando el código PHP esta guía aborda el problema común enfrentado al intentar guardar imágenes en u...Programación Publicado el 2025-04-15
Método exitoso de cargar imágenes a la base de datos MySQL por PHPcargar imágenes en la base de datos MySQL usando el código PHP esta guía aborda el problema común enfrentado al intentar guardar imágenes en u...Programación Publicado el 2025-04-15 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-15
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-15 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-15
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-15 -
 ¿Cómo saltar de un bucle de una declaración de interruptor en C ++?broking fuera de los bucles desde los interruptores en c, a veces es necesario salir de un bucle desde una instrucción Switch. En el fragmento...Programación Publicado el 2025-04-15
¿Cómo saltar de un bucle de una declaración de interruptor en C ++?broking fuera de los bucles desde los interruptores en c, a veces es necesario salir de un bucle desde una instrucción Switch. En el fragmento...Programación Publicado el 2025-04-15 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-04-15
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-04-15 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-15
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-15 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-15
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-15
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























