Dominar el método obsoleto `addRoutes` en Vue Router .roject
Mantenerse al día con el siempre cambiante mundo del desarrollo web puede ser una tarea desalentadora, ¡pero no temas! Este proyecto, "Agregar una advertencia de obsolescencia a Vue Router", está aquí para guiarlo a través del proceso de actualización de su aplicación Vue Router 3.4.9 para prepararse para los próximos cambios en Vue Router 4.

En este proyecto integral, aprenderá cómo identificar y modificar métodos obsoletos en una biblioteca, específicamente el método addRoutes en el archivo vue-router-3.4.9/src/index.js. Al agregar una advertencia de obsolescencia, podrá ayudar a los desarrolladores que utilizan la versión anterior de Vue Router a estar al tanto de los próximos cambios y migrar sin problemas al nuevo método router.addRoute().
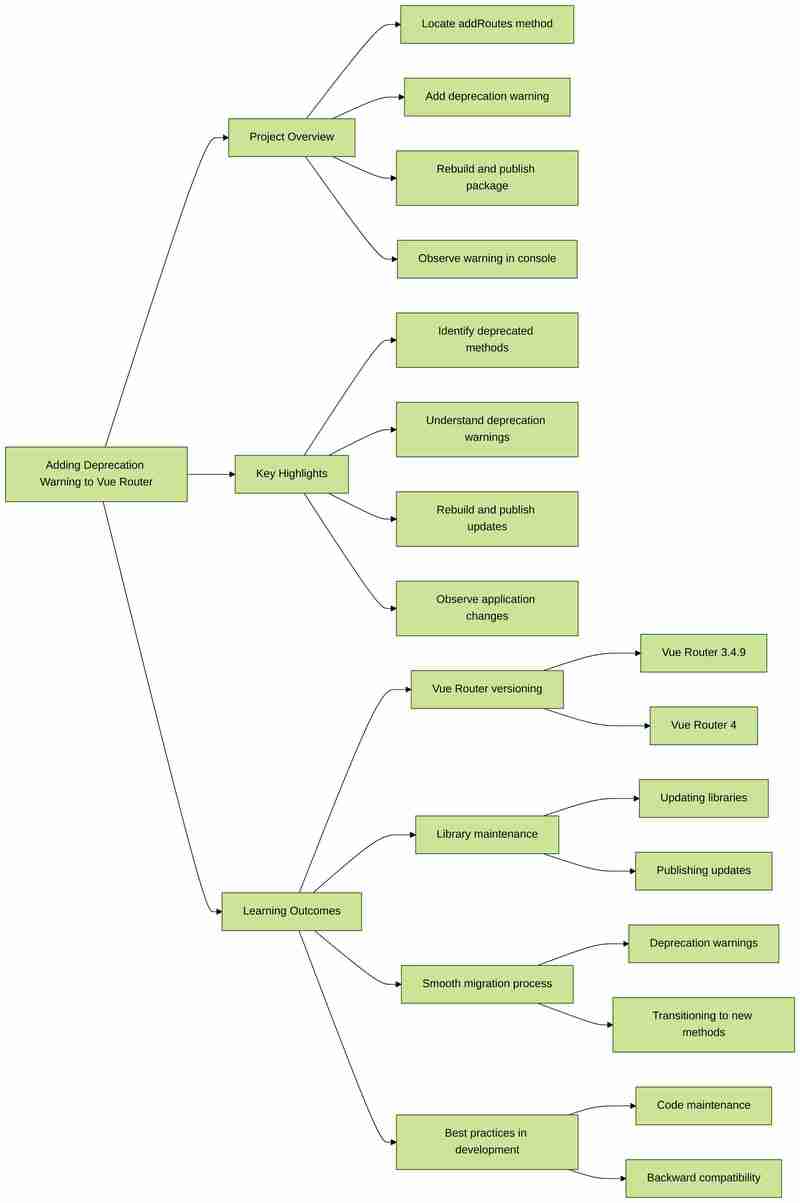
Descripción general del proyecto
A lo largo de este proyecto, te embarcarás en un viaje hacia:
- Localice el método addRoutes en el archivo vue-router-3.4.9/src/index.js
- Agregar una advertencia de obsolescencia al método addRoutes
- Reconstruir y publicar el paquete vue-router-3.4.9 actualizado
- Reinicie la aplicación y observe el mensaje de advertencia en la consola del navegador
Al final de este proyecto, comprenderá profundamente la importancia de proporcionar advertencias de obsolescencia para ayudar a los desarrolladores a realizar la transición a versiones más nuevas de una biblioteca. También aprenderá el proceso de reconstruir y publicar una versión actualizada de una biblioteca y observará los efectos de sus cambios en la aplicación en ejecución.
Aspectos destacados clave
- Identificar y modificar métodos obsoletos: obtenga la capacidad de identificar y modificar métodos obsoletos en una biblioteca, garantizando que su aplicación se mantenga actualizada con las mejores prácticas más recientes.
- Comprenda las advertencias de obsolescencia: aprecie la importancia de proporcionar advertencias de obsolescencia para ayudar a los desarrolladores a realizar la transición a versiones más nuevas de una biblioteca, lo que garantiza un proceso de migración fluido y fluido.
- Reconstruir y publicar actualizaciones de biblioteca: conozca los pasos necesarios para reconstruir y publicar una versión actualizada de una biblioteca, lo que le brindará las habilidades para mantener y mejorar las herramientas que utiliza en sus proyectos de desarrollo.
- Observar cambios en la aplicación: desarrolle la capacidad de observar los efectos de sus cambios en la aplicación en ejecución, lo que le permitirá validar la efectividad de sus actualizaciones y garantizar una experiencia de usuario fluida.
¿Listo para sumergirte? Inscríbase en el curso Proyecto: Agregar advertencia de obsolescencia a Vue Router y emprenda su viaje para dominar el método addRoutes obsoleto en Vue Router 3.4.9.
Aprendizaje práctico con LabEx
LabEx es una plataforma única de aprendizaje de programación que ofrece una experiencia inmersiva de aprendizaje en línea. Cada curso va acompañado de un entorno de juegos exclusivo, que permite a los alumnos poner en práctica sus nuevos conocimientos de inmediato. Esta perfecta integración de teoría y aplicación es un sello distintivo del enfoque LabEx.
Lo que distingue a LabEx son sus tutoriales paso a paso, lo que lo convierte en una plataforma ideal para principiantes. Cada paso está diseñado con validación automática, lo que proporciona a los alumnos comentarios oportunos sobre su progreso. Además, LabEx cuenta con un asistente de aprendizaje de IA que ofrece servicios de corrección de códigos y explicación de conceptos, lo que garantiza que los alumnos reciban el apoyo que necesitan para tener éxito.
Al combinar entornos interactivos de Playground, tutoriales estructurados y asistencia impulsada por IA, LabEx permite a los estudiantes profundizar en conceptos de programación y perfeccionar sus habilidades prácticas. Ya sea que sea un desarrollador novato o experimentado, LabEx brinda la combinación perfecta de orientación y experiencia práctica para ayudarlo a alcanzar nuevas alturas en su viaje de codificación.
¿Quieres saber más?
- ? Explora 20 árboles de habilidades
- ? Practica cientos de proyectos de programación
- ? Únase a nuestro Discord o envíenos un tweet a @WeAreLabEx
-
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-07-09
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-07-09 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-09
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-09 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-07-09
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-07-09 -
 El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-09
El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-09 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-07-09
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-07-09 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-07-09
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-07-09 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-07-09
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-07-09 -
 ¿Cómo puedo diseñar la primera instancia de un tipo de elemento específico en un documento HTML completo?que coincida con el primer elemento de cierto tipo en todo el documento El primer elemento de un tipo específico en un documento HTML complet...Programación Publicado el 2025-07-09
¿Cómo puedo diseñar la primera instancia de un tipo de elemento específico en un documento HTML completo?que coincida con el primer elemento de cierto tipo en todo el documento El primer elemento de un tipo específico en un documento HTML complet...Programación Publicado el 2025-07-09 -
 ¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-07-09
¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-07-09 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-09
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-09 -
 ¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-07-09
¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-07-09 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-09
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-09 -
 CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-07-09
CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-07-09 -
 Async void vs. async tarea en ASP.NET: ¿Por qué el método de async void a veces arroja excepciones?comprensión de la distinción entre la tarea async void y async en asp.net en aplicaciones ASP.NET, la programación asíncrona juega un papel cr...Programación Publicado el 2025-07-09
Async void vs. async tarea en ASP.NET: ¿Por qué el método de async void a veces arroja excepciones?comprensión de la distinción entre la tarea async void y async en asp.net en aplicaciones ASP.NET, la programación asíncrona juega un papel cr...Programación Publicado el 2025-07-09 -
 PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-07-09
PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-07-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























