

Este tutorial presenta uno de los conceptos centrales no solo de Modulo, sino de muchos marcos web modernos populares, incluidos React.js, Vue.js y otros. Este es el concepto de Estado.
Hasta ahora, nuestros componentes han sido estáticos y sin cambios. No pueden hacer mucho. Podrían resultar útiles para refactorizar HTML en formato más D.R.Y. (\\\"Don't Repite Yourself\\\"), componentes reutilizables, pero no mucho más que eso. No pueden validar datos de formularios, usar API ni usarse en aplicaciones completas. De hecho, no pueden tener ningún tipo de interacción de ningún tipo, ni ningún contenido dinámico o cambiante. Queremos reactividad en nuestros componentes.
Puedes pensar en el concepto de estas variables de estado como \\\"depósitos de datos\\\" o \\\"espacios en blanco que se pueden completar\\\". Nos permiten \\\"dar un nombre\\\" para referirnos a los datos, lo que permite escribir códigos y plantillas más genéricos. De esa manera, su componente puede tener contenido cambiante: ¡cambie el estado, vea el resultado!
Estado Las partes de los componentes se definen de manera muy similar a Props, excepto que en lugar de simplemente enumerar los nombres de los atributos, los valores iniciales deben proporcionarse como predeterminados. Podemos \\\"transformar\\\" nuestros Props en State así:
Estado se puede insertar en tu Plantilla al igual que Props. De hecho, todo lo que necesitamos hacer para que el ejemplo anterior funcione nuevamente con nuestra novedosa parte Estado es simplemente cambiar los accesorios a estado, de la siguiente manera:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Si realizas estos dos pasos correctamente, tu generador de historias seguirá funcionando, excepto que ya no necesitará los atributos, ya que los datos provendrán del \\\"estado\\\". Esto significa que debes recordar eliminarlos del uso del componente en la parte inferior, para que se vea así:
Hasta ahora, podemos cambiar manualmente el estado en el código fuente, pero nuestra aplicación aún no es interactiva, ya que los usuarios reales (es decir, los que no codifican) no pueden cambiar el estado. Aquí es donde entra en juego la \\\"vinculación\\\", donde la entrada del usuario está \\\"vinculada\\\" al estado, de modo que los usuarios de su aplicación también pueden modificar las variables de estado mientras usan su aplicación.
Para \\\"vincular\\\", necesitaremos usar una directiva. Una directiva es un tipo de atributo HTML. Puede reconocer la directiva detectando ciertos caracteres especiales en el nombre del atributo. Hay otras directivas, pero por ahora, solo nos ocuparemos de una directiva: [state.bind].
¿Qué quiere decir esto? \\\"Sincronizará\\\" la entrada con el estado después de cada pulsación de tecla. El enlace es \\\"bidireccional\\\": modificar el estado modifica la entrada y modificar la entrada modifica el estado. Por ejemplo, es una etiqueta HTML de entrada con una directiva [state.bind]. En este caso, \\\"vinculará\\\" la entrada a la variable de estado \\\"animal\\\".
En nuestro caso, para agregar una entrada etiquetada que esté vinculada a nuestra variable Estado \\\"animal\\\", podemos hacer esto:
Ahora, \\\"enjuague y repita\\\" para todas las entradas restantes:
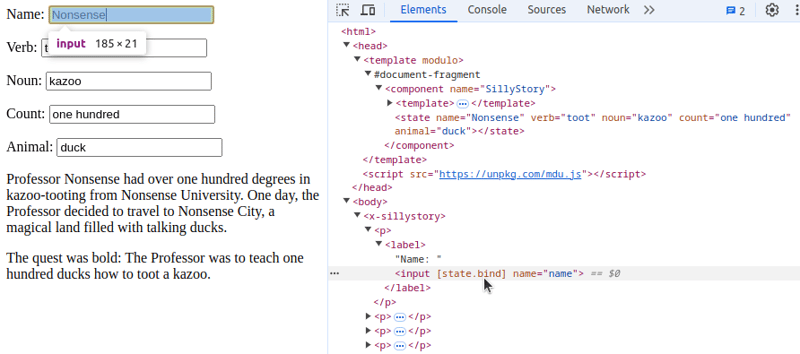
Aquí se explica cómo probarlo: Primero, asegúrese de que todas las entradas comiencen a completarse (si tuvo un error tipográfico en un nombre, podría causar que esto no se muestre; verifique las herramientas de desarrollo para ver si hay errores). Luego, intente editar cada una de sus diferentes entradas. ¿Ves cómo \\\"reacciona\\\" a tu escritura, volviendo a representar automáticamente cada historia a medida que escribes nuevas palabras tontas?
Combinándolo todo, obtenemos los siguientes (tontos) resultados:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Algo para reflexionar: ¿Cómo se puede utilizar esto en el desarrollo de la interfaz de usuario? Piense en el Estado en las aplicaciones web cotidianas: formularios, pestañas, interfaces emergentes modales... En realidad, cualquier cosa que sea dinámica o reactiva. Todos estos están cambiando de estado. State puede contener clases CSS, valores CSS, estar vinculado a controles deslizantes y otros tipos de entradas, ¡y mucho más! En otras palabras, tenemos mucho más que cubrir sobre Estado, pero lo guardaremos para la Parte 4. Asegúrese de seguir más tutoriales como este y, como siempre, no dude en hacer preguntas. o sugerencias en los comentarios.
","image":"http://www.luping.net/uploads/20241015/1728970205670dfdddbcc08.png","datePublished":"2024-11-07T01:50:26+08:00","dateModified":"2024-11-07T01:50:26+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}} Página delantera > Programación > Aprenda a gestionar el estado creando un generador de historias (tonto) (Aprenda Modulo.js - Parte f
Página delantera > Programación > Aprenda a gestionar el estado creando un generador de historias (tonto) (Aprenda Modulo.js - Parte f
? ¡Bienvenido de nuevo! ¿No entendiste la Parte 1? ¡No te preocupes, puedes empezar desde el principio o simplemente sumergirte aquí!
Nuestra tarea en este tutorial será construir un componente generador de historias. Esto nos dará mucha práctica en el uso de Estado. La última vez terminamos con un fragmento similar al que aparece a continuación. Sin embargo, en este tutorial, hemos cambiado la "Plantilla" para mostrar una historia tonta, generada por palabras dadas como Accesorios. Esto permite que el componente se "reutilice" con diferentes palabras tontas. Para comenzar este tutorial, copie y pegue lo siguiente en un archivo nuevo y ábralo en su navegador:
Professor {{ props.name }} had over {{ props.count }} degrees in {{ props.noun }}-{{ props.verb }}ing from {{ props.name }} University. One day, the Professor decided to travel to {{ props.name }} City, a magical land filled with talking {{ props.animal }}s.
The quest was bold: The Professor was to teach {{ props.count }} {{ props.animal }}s how to {{ props.verb }} a {{ props.noun }}.

Este tutorial presenta uno de los conceptos centrales no solo de Modulo, sino de muchos marcos web modernos populares, incluidos React.js, Vue.js y otros. Este es el concepto de Estado.
Hasta ahora, nuestros componentes han sido estáticos y sin cambios. No pueden hacer mucho. Podrían resultar útiles para refactorizar HTML en formato más D.R.Y. ("Don't Repite Yourself"), componentes reutilizables, pero no mucho más que eso. No pueden validar datos de formularios, usar API ni usarse en aplicaciones completas. De hecho, no pueden tener ningún tipo de interacción de ningún tipo, ni ningún contenido dinámico o cambiante. Queremos reactividad en nuestros componentes.
Puedes pensar en el concepto de estas variables de estado como "depósitos de datos" o "espacios en blanco que se pueden completar". Nos permiten "dar un nombre" para referirnos a los datos, lo que permite escribir códigos y plantillas más genéricos. De esa manera, su componente puede tener contenido cambiante: ¡cambie el estado, vea el resultado!
Estado Las partes de los componentes se definen de manera muy similar a Props, excepto que en lugar de simplemente enumerar los nombres de los atributos, los valores iniciales deben proporcionarse como predeterminados. Podemos "transformar" nuestros Props en State así:
Estado se puede insertar en tu Plantilla al igual que Props. De hecho, todo lo que necesitamos hacer para que el ejemplo anterior funcione nuevamente con nuestra novedosa parte Estado es simplemente cambiar los accesorios a estado, de la siguiente manera:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Si realizas estos dos pasos correctamente, tu generador de historias seguirá funcionando, excepto que ya no necesitará los atributos, ya que los datos provendrán del "estado". Esto significa que debes recordar eliminarlos del uso del componente en la parte inferior, para que se vea así:
Hasta ahora, podemos cambiar manualmente el estado en el código fuente, pero nuestra aplicación aún no es interactiva, ya que los usuarios reales (es decir, los que no codifican) no pueden cambiar el estado. Aquí es donde entra en juego la "vinculación", donde la entrada del usuario está "vinculada" al estado, de modo que los usuarios de su aplicación también pueden modificar las variables de estado mientras usan su aplicación.
Para "vincular", necesitaremos usar una directiva. Una directiva es un tipo de atributo HTML. Puede reconocer la directiva detectando ciertos caracteres especiales en el nombre del atributo. Hay otras directivas, pero por ahora, solo nos ocuparemos de una directiva: [state.bind].
¿Qué quiere decir esto? "Sincronizará" la entrada con el estado después de cada pulsación de tecla. El enlace es "bidireccional": modificar el estado modifica la entrada y modificar la entrada modifica el estado. Por ejemplo, es una etiqueta HTML de entrada con una directiva [state.bind]. En este caso, "vinculará" la entrada a la variable de estado "animal".
En nuestro caso, para agregar una entrada etiquetada que esté vinculada a nuestra variable Estado "animal", podemos hacer esto:
Ahora, "enjuague y repita" para todas las entradas restantes:
Aquí se explica cómo probarlo: Primero, asegúrese de que todas las entradas comiencen a completarse (si tuvo un error tipográfico en un nombre, podría causar que esto no se muestre; verifique las herramientas de desarrollo para ver si hay errores). Luego, intente editar cada una de sus diferentes entradas. ¿Ves cómo "reacciona" a tu escritura, volviendo a representar automáticamente cada historia a medida que escribes nuevas palabras tontas?
Combinándolo todo, obtenemos los siguientes (tontos) resultados:
Professor {{ state.name }} had over {{ state.count }} degrees in {{ state.noun }}-{{ state.verb }}ing from {{ state.name }} University. One day, the Professor decided to travel to {{ state.name }} City, a magical land filled with talking {{ state.animal }}s.
The quest was bold: The Professor was to teach {{ state.count }} {{ state.animal }}s how to {{ state.verb }} a {{ state.noun }}.
Algo para reflexionar: ¿Cómo se puede utilizar esto en el desarrollo de la interfaz de usuario? Piense en el Estado en las aplicaciones web cotidianas: formularios, pestañas, interfaces emergentes modales... En realidad, cualquier cosa que sea dinámica o reactiva. Todos estos están cambiando de estado. State puede contener clases CSS, valores CSS, estar vinculado a controles deslizantes y otros tipos de entradas, ¡y mucho más! En otras palabras, tenemos mucho más que cubrir sobre Estado, pero lo guardaremos para la Parte 4. Asegúrese de seguir más tutoriales como este y, como siempre, no dude en hacer preguntas. o sugerencias en los comentarios.

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3