Lanzamiento de nuestro SDK JS/TS para búsqueda AI y RAG
Si ha utilizado Trieve en una aplicación JavaScript, probablemente sepa que necesita realizar la mayoría de sus llamadas a Trieve utilizando fetch. Si bien este enfoque es bueno, no es ideal y queremos ofrecer a los usuarios una forma más sencilla de utilizar nuestras API.
Bueno, detrás de escena hemos estado trabajando para hacer que Trieve sea más fácil de usar que nunca en aplicaciones JavaScript y eso incluye crear un nuevo SDK de JavaScript que simplifica mucho la integración de Trieve en cualquier aplicación.
Lo primero es lo primero, puedes instalar el nuevo trieve-ts-sdk con tu administrador de paquetes favorito:
yarn add trieve-ts-sdk # or npm install trieve-ts-sdk # or pnpm install trieve-ts-sdk
Y ahora veamos cómo funciona y tomemos una llamada de búsqueda como ejemplo.
Antes tendrías que hacer algo como:
fetch('https://api.trieve.ai/api/chunk/search', {
method: 'POST',
headers: {
'TR-Dataset': 'dc6f3b0d-cf21-412b-9d16-fb7ade090365',
Authorization: 'tr-********************************',
},
body: JSON.stringify({
query: 'Sonic the Hedgehog',
}),
});
Si bien este método funciona bien, no es el enfoque más limpio. Necesitará tener la documentación abierta junto a su editor de código, ya que no hay tipos que lo ayuden a realizar sus llamadas a funciones. Ahora, con el nuevo SDK puede llamarlo así:
import { TrieveSDK } from 'trieve-ts-sdk';
export const trieve = new TrieveSDK({
apiKey: '',
datasetId: '',
});
const results = await trieve.search({
query: 'Sonic the Hedgehog',
});
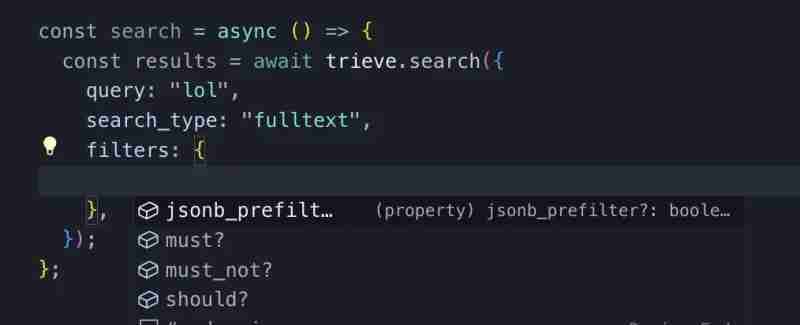
Con la ayuda de los tipos exportados también es mucho más fácil crear una búsqueda mucho más complicada que incluya, por ejemplo, filtros:
import { TrieveSDK } from 'trieve-ts-sdk';
const results = await trieve.search({
query: 'Sonic the Hedgehog',
search_type: 'hybrid',
filters: {
must: [
{
field: 'meta.rating',
range: {
gt: 80,
},
},
],
must_not: [
{
field: 'metadata.console',
match: ['gba', 'wii'],
},
],
},
});

Y no se trata solo de métodos para fragmentos, tenemos funciones para la mayoría de nuestra API que puedes usar. ¿Quieres transmitir una finalización de RAG? Lo tenemos:
const reader = await trieve.createMessageReader({
topic_id: id || currentTopic,
new_message_content: currentQuestion,
llm_options: {
completion_first: true,
},
});
handleReader(reader);
También creamos documentos completos para que todas estas funciones sean fáciles de encontrar, ya sea que uses TypeScript o no.
¡Bien, el último paso es instalarlo y comenzar a crear búsqueda y RAG en tu aplicación!
-
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-16
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-16 -
 Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-16
Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-16 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-16
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-16 -
 ¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-04-16
¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-04-16 -
 ¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-04-16
¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-04-16 -
 Métodos y técnicas para encontrar tipos de MIME en PythonBuscando tipos de mime en python cuando almacenan archivos, como imágenes o documentos, puede ser beneficioso incluir sus tipos de MIME (Exten...Programación Publicado el 2025-04-16
Métodos y técnicas para encontrar tipos de MIME en PythonBuscando tipos de mime en python cuando almacenan archivos, como imágenes o documentos, puede ser beneficioso incluir sus tipos de MIME (Exten...Programación Publicado el 2025-04-16 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-16
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-16 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-16
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-16 -
 Métodos para convertir una lista en formulario de cadena a un objeto de listaconvirtiendo representaciones de cadena de listas en listas cuando se trabaja con cadenas que se asemejan a las listas, se hace necesario tran...Programación Publicado el 2025-04-16
Métodos para convertir una lista en formulario de cadena a un objeto de listaconvirtiendo representaciones de cadena de listas en listas cuando se trabaja con cadenas que se asemejan a las listas, se hace necesario tran...Programación Publicado el 2025-04-16 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-16
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-16 -
 Cómo preservar el alcance de instancia en el procesamiento de eventos de JavaScript: capturar "esto" a través de alias variablesalcance variable en los manejadores de eventos: el "este" endrum en JavaScript, los métodos de instancia utilizados como controlador...Programación Publicado el 2025-04-16
Cómo preservar el alcance de instancia en el procesamiento de eventos de JavaScript: capturar "esto" a través de alias variablesalcance variable en los manejadores de eventos: el "este" endrum en JavaScript, los métodos de instancia utilizados como controlador...Programación Publicado el 2025-04-16 -
 ¿Cómo controlar los prefijos del espacio de nombres en la serialización de .NET XML?. Net xml serialization: namespace prefix control . Net proporciona dos mecanismos de serialización XML principales: dataContractSerializer y ...Programación Publicado el 2025-04-16
¿Cómo controlar los prefijos del espacio de nombres en la serialización de .NET XML?. Net xml serialization: namespace prefix control . Net proporciona dos mecanismos de serialización XML principales: dataContractSerializer y ...Programación Publicado el 2025-04-16 -
 ¿Cómo crear un objeto AxesSubplot reutilizable en matplotlib?creando objetos reutilizables axessubplot en matplotlib matplotlib proporciona el método figura.add_subplot como el enfoque estándar para agre...Programación Publicado el 2025-04-16
¿Cómo crear un objeto AxesSubplot reutilizable en matplotlib?creando objetos reutilizables axessubplot en matplotlib matplotlib proporciona el método figura.add_subplot como el enfoque estándar para agre...Programación Publicado el 2025-04-16 -
 ¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-04-16
¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-04-16 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-16
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-16
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























