 Página delantera > Programación > Proyecto Laravel + React con Autenticación y Panel de Usuario en menos de un minuto
Página delantera > Programación > Proyecto Laravel + React con Autenticación y Panel de Usuario en menos de un minuto
Proyecto Laravel + React con Autenticación y Panel de Usuario en menos de un minuto
Recientemente publiqué un video en X donde configuré un proyecto Laravel React con autenticación y una página de perfil de usuario en menos de un minuto. Pensé que sería útil compartir una versión escrita para cualquiera que prefiera seguirla junto con una guía detallada.
En esta guía, te mostraré cómo configurar rápidamente un nuevo proyecto Laravel con una interfaz React y autenticación integrada, todo usando Laravel Breeze. . Tendremos un panel de usuario funcional con edición de perfil en solo unos pocos pasos.
¿Por qué Laravel?
Laravel es un marco PHP popular que se utiliza para crear aplicaciones web modernas. de hecho, en septiembre de 2024, Accel anunció una inversión de 57 millones de dólares en Laravel.
Según el sitio oficial, Laravel es "El marco PHP para artesanos web" y realmente está a la altura de esa descripción.
No dedicaré mucho tiempo a qué es Laravel, hay un montón de información disponible en su sitio web oficial y en su documentación. En lugar de eso, vayamos directamente a configurar tu proyecto.
Configuración del proyecto
Pila de tecnología
Usaremos:
Laravel (para API de backend)
SQLite que es la base de datos predeterminada para proyectos de Laravel (aunque puedes cambiar a otra base de datos fácilmente)
React para el frontend (con Inertia.js)
Laravel Breeze para manejar la autenticación y la gestión de usuarios
Requisitos
Para seguir esta guía, asegúrese de tener:
PHP 8 (preferiblemente 8.3)
Compositor
Node.js (v21)
¿Listo? ¡Empecemos!
Paso 1: crea un nuevo proyecto Laravel
Primero, usa Composer para crear un nuevo proyecto de Laravel:
composer create-project laravel/laravel laravel-project
Esto creará un nuevo directorio con la configuración predeterminada de Laravel. Vaya al directorio del proyecto y entregue la aplicación:
cd laravel-project php artisan serve
Si visitas http://localhost:8000, verás la página de bienvenida de Laravel.

¡Felicitaciones, has creado tu primer proyecto de Laravel! ✅
De forma predeterminada, Laravel utiliza una base de datos SQLite, que ya ha sido configurada para usted. Puede encontrar el archivo de la base de datos en base de datos/database.sqlite.
Paso 2: Instalar Laravel Breeze
A continuación, agregaremos Laravel Breeze, que proporciona una implementación mínima de autenticación, que incluye:
Acceso
Registro
Restablecer contraseña
Verificación por correo electrónico
Confirmación de contraseña
Además, Breeze incluye una página de perfil sencilla donde los usuarios pueden actualizar su información.
Agregue el paquete Breeze ejecutando:
composer require laravel/breeze --dev
Ahora, instala Breeze en tu proyecto:
php artisan breeze:install

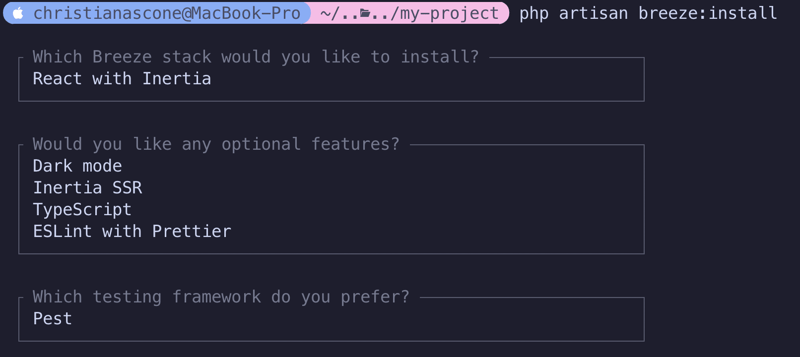
Durante la instalación, Breeze le solicitará algunas opciones:
-
Elijo React para la interfaz, pero hay algunas alternativas:
- Cuchilla
- Cableado vivo
- Vue
- Solo API
Opcionalmente, puedes habilitar Modo oscuro, Representación del lado del servidor (SSR), Mecanografiado y ESLint .
Cuando se le pregunte acerca de un marco de prueba, puede elegir entre Pest o PHPUnit. Usaré Pest.
Una vez que se complete el proceso, Breeze habrá agregado todo lo necesario para la autenticación y la gestión de usuarios.
¡Ya está! ?
Paso 3: ejecute su aplicación
Ahora que Breeze está configurado, tu aplicación está lista y puedes ejecutarla nuevamente:
php artisan serve
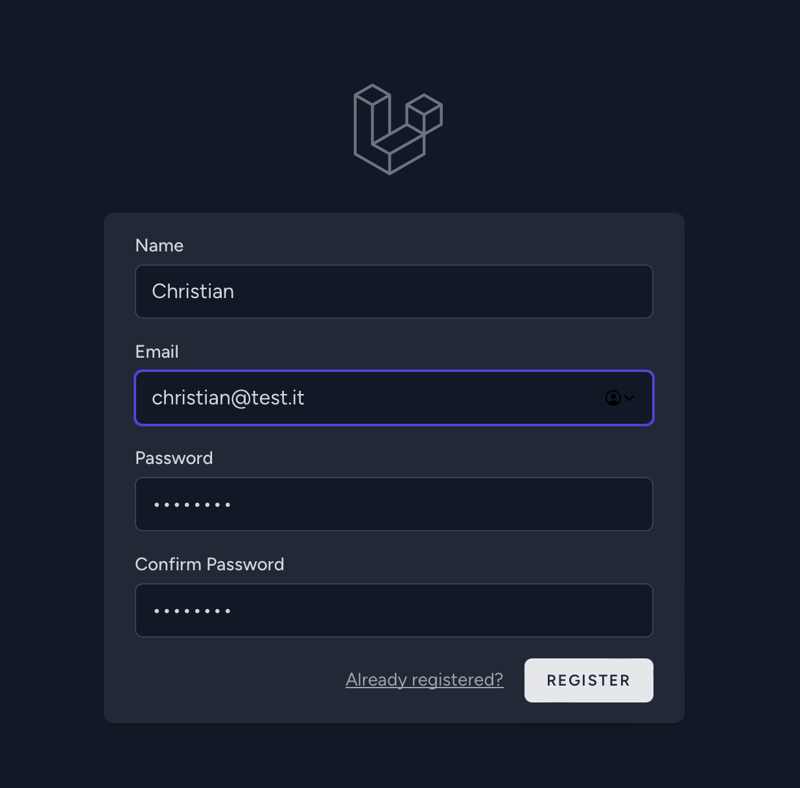
Visite http://localhost:8000/register para crear un nuevo usuario.

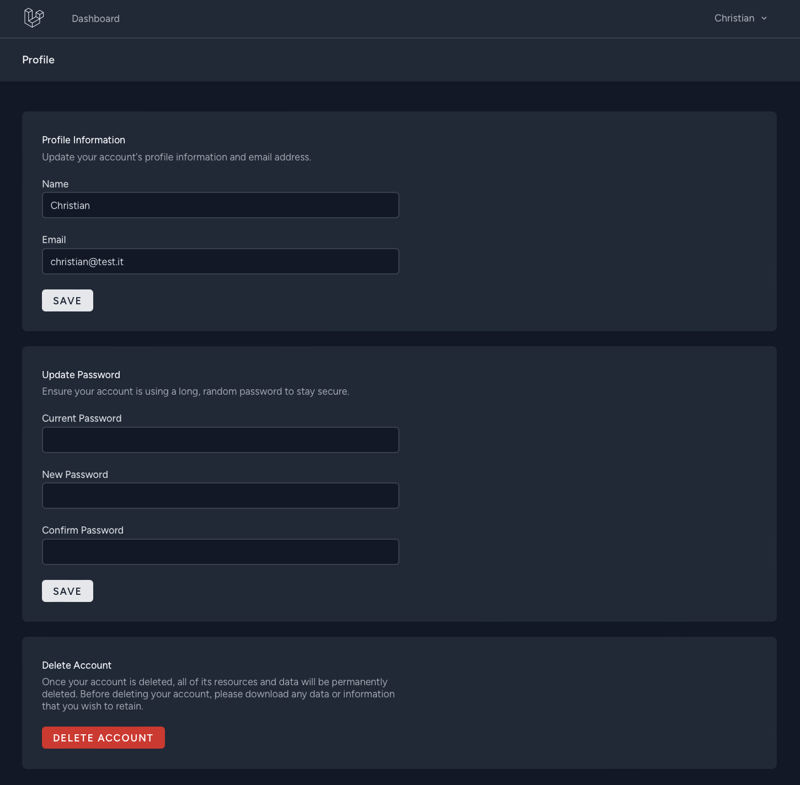
Comenzarás con un panel vacío y podrás navegar a tu página de perfil para editar tus datos de usuario y actualizar tu contraseña.

¡Los datos ya están almacenados en su base de datos SQLite y su aplicación está esencialmente lista para ser implementada!
Conclusión
Al seguir estos pasos, has iniciado exitosamente una aplicación web de pila completa usando Laravel y React, completa con autenticación y un sistema de administración de perfiles de usuario.
Breeze te brinda un excelente punto de partida, pero desde aquí puedes concentrarte en agregar lógica de negocios personalizada, mejorar UI/UX o integrar servicios de terceros, todo mientras te apoyas en el ecosistema de Laravel.
-
 ¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-07-04
¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-07-04 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-04
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-04 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-04
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-04 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-04
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-04 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-04
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-04 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-07-04
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-07-04 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-07-04
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-07-04 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-04
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-04 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-07-04
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-07-04 -
 Guía para resolver problemas de Cors en Spring Security 4.1 y superiorSpring Security Cors Filter: Solución de problemas de problemas comunes Al integrar la seguridad de la primavera en un proyecto existente, pue...Programación Publicado el 2025-07-04
Guía para resolver problemas de Cors en Spring Security 4.1 y superiorSpring Security Cors Filter: Solución de problemas de problemas comunes Al integrar la seguridad de la primavera en un proyecto existente, pue...Programación Publicado el 2025-07-04 -
 ¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-07-04
¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-07-04 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-04
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-04 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-04
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-04 -
 Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-07-04
Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-07-04 -
 ¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-04
¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-04
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























